Correction status:qualified
Teacher's comments:你可以尝试用这个方法做一些不同的布局



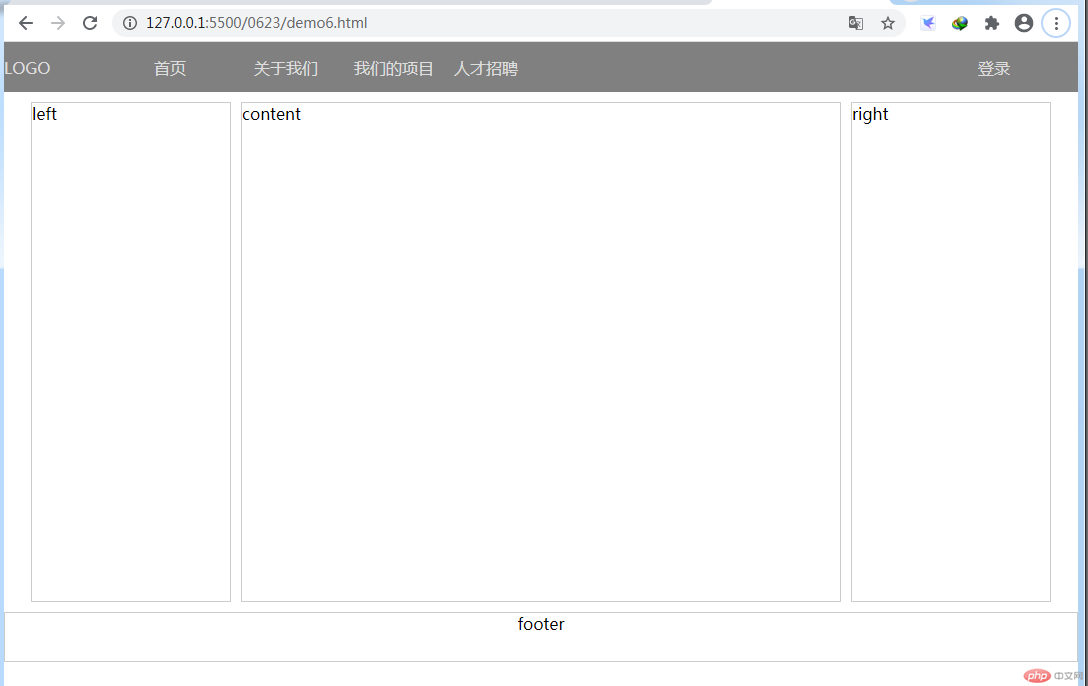
PC端通用布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PC端通用布局</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 500px;
display: flex;
flex-flow: column nowrap;
}
a {
text-decoration: none;
}
header>nav {
display: flex;
align-items: center;
height: 50px;
background-color: gray;
}
header>nav a:first-of-type {
margin-right: 50px;
}
header>nav a:last-of-type {
margin-left: auto;
}
header>nav a {
flex: 0 1 100px;
color: #dedede;
}
header>nav a:hover:not(:first-of-type) {
color: indianred;
}
aside,
main,
footer {
border: 1px #ccc solid;
}
.container {
min-height: 500px;
/* 居中起来,给个边框 */
margin: 10px auto;
display: flex;
justify-content: center;
}
aside {
flex: 0 0 200px
}
.container>main {
flex: 0 0 600px;
margin: 0 10px;
}
footer {
height: 50px;
display: flex;
flex-flow: column nowrap;
text-align: center;
}
</style>
</head>
<body>
<header>
<nav>
<a href="" class="items">LOGO</a>
<a href="" class="items">首页</a>
<a href="" class="items">关于我们</a>
<a href="" class="items">我们的项目</a>
<a href="" class="items">人才招聘</a>
<a href="" class="items">登录</a>
</nav>
</header>
<div class="container">
<aside>left</aside>
<main>content</main>
<aside>right</aside>
</div>
<footer>
footer
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

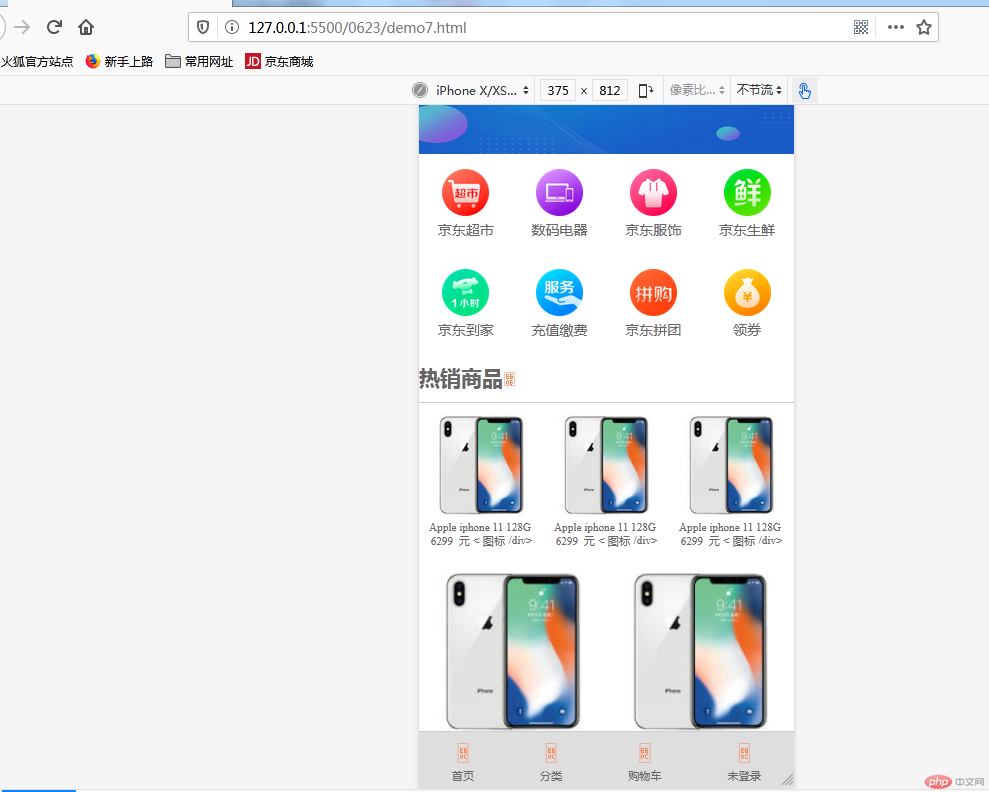
移动端布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="static/css/font-icon.css" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #666;
}
html {
/* vw可视区宽度,vh可视区高度 */
height: 100vw;
width: 100vw;
font-size: 14px;
color: #666;
}
body {
min-width: 360px;
background-color: #fff;
display: flex;
flex-flow: column nowrap;
}
body > header {
color: white;
background-color: #333;
height: 30px;
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
width: 100vw;
padding: 0 15px;
}
body > .slider {
height: 180px;
}
body > .slider > img {
width: 100%;
height: 100%;
}
nav {
height: 200px;
margin-bottom: 10px;
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
nav div {
width: 25vw;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
nav > div > a:first-of-type {
text-align: center;
}
nav > div img {
width: 50%;
}
.hot-goods > .goods-img >div{
display: flex;
justify-content: space-around;
}
.hot{
color: coral;
}
/* 商品列表区 */
/* 热销商品区 */
.hot-goods {
border-top: 1px solid #cdcdcd;
margin-top: 10px;
font-size: 0.8rem;
display: flex;
/* 水平多行容器 */
flex-flow: row wrap;
}
.hot-goods img {
width: 100%;
}
.hot-goods > .goods-img {
/* 内边距并重置大小 */
padding: 10px;
box-sizing: border-box;
/* 允许放大不允许缩小,否则项目不会换行,多行容器失效 */
flex: 1 0 30vw;
/* 一行三个,所以是30vw */
/* 再将每个商品描述转为flex */
display: flex;
/* 主轴垂直且不允许换行 */
flex-flow: column nowrap;
justify-content: center;
}
/* 商品描述的最后一个区域转flex,并设置项目在主轴上排列对齐方式 */
.hot-goods > .goods-img > div {
display: flex;
/* 分散对齐 */
justify-content: space-around;
}
/* 热销样式 */
.hotboom {
color: coral;
}
.list-goods{
padding: 10px;
border-top: 1px solid #000;
margin-top: 10px;
font-size: 0.8rem;
display: flex;
flex-flow: column nowrap;
}
.list-goods > .goods-desc{
margin: 10px 0;
display: flex;
}
.list-goods > .goods-desc >a {
padding: 10px;
box-sizing: border-box;
}
.list-goods > .goods-desc> a:last-of-type:hover{
color: lightseagreen;
}
.list-goods img{
width: 100%;
}
body>footer{
color: #666;
background-color: #dedede;
border-top: 1px solid #ccc;
height: 55px;
position: fixed;
bottom: 0;
width: 100vw;
display: flex;
justify-content: space-around;
}
body >footer>a {
margin-top: 10px;
font-size: 0.8rem;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
body > footer a> span:first-of-type{
font-size: 1.6rem;
}
</style>
</head>
<body>
<!-- 页眉 -->
<header>
<a href="">logo</a>
<span class="iconfont"></span>
</header>
<!-- 轮播图 -->
<div class="slider">
<img src="static/images/banner.jpg" />
</div>
<!-- 主导航区 -->
<nav>
<div>
<a href=""><img src="static/images/icon/cs.png" /></a>
<a href="">京东超市</a>
</div>
<div>
<a href=""><img src="static/images/icon/dq.png" /></a>
<a href="">数码电器</a>
</div>
<div>
<a href=""><img src="static/images/icon/fs.png" /></a>
<a href="">京东服饰</a>
</div>
<div>
<a href=""><img src="static/images/icon/sx.png" /></a>
<a href="">京东生鲜</a>
</div>
<div>
<a href=""><img src="static/images/icon/dj.png" /></a>
<a href="">京东到家</a>
</div>
<div>
<a href=""><img src="static/images/icon/jf.png" /></a>
<a href="">充值缴费</a>
</div>
<div>
<a href=""><img src="static/images/icon/pin.png" /></a>
<a href="">京东拼团</a>
</div>
<div>
<a href=""><img src="static/images/icon/qian.png" /></a>
<a href="">领券</a>
</div>
</nav>
<!-- 热销商品 -->
<h2>热销商品<span class="iconfont hot" style="color: coral;"></span></h2>
<div class="hot-goods">
<div class="goods-img">
<a href="">
<img src="static/images/icon/rx1.jpg" alt="" />
</a>
<p>Apple iphone 11 128G</p>
<div><span>6299 元</span>< <span>图标</span>/div></div>
</div>
<div class="goods-img">
<a href="">
<img src="static/images/icon/rx1.jpg" alt="" />
</a>
<p>Apple iphone 11 128G</p>
<div><span>6299 元</span> < <span>图标</span>/div></div>
</div>
<div class="goods-img">
<a href="">
<img src="static/images/icon/rx1.jpg" alt="" />
</a>
<p>Apple iphone 11 128G</p>
<div><span>6299 元</span> < <span>图标</span>/div></div>
</div>
<div class="goods-img">
<a href="">
<img src="static/images/icon/rx1.jpg" alt="" />
</a>
<p>Apple iphone 11 128G</p>
<div><span>6299 元</span> < <span>图标</span>/div></div>
</div>
<div class="goods-img">
<a href="">
<img src="static/images/icon/rx1.jpg" alt="" />
</a>
<p>Apple iphone 11 128G</p>
<div><span>6299 元</span> < <span>图标</span>/div></div>
</div>
</div>
<footer>
<a href="">
<span class="iconfont hot"></span>
<spna> 首页</spna></a>
<a href="">
<span class="iconfont hot"></span>
<spna> 分类</spna>
</a><a href="">
<span class="iconfont hot"></span>
<spna> 购物车</spna>
</a><a href="">
<span class="iconfont hot"></span>
<spna> 未登录</spna>
</a>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例