Correction status:qualified
Teacher's comments:很好!加油!



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.continer{border:2px dashed red;}.item{width:200px;height: 200px;}.item:first-of-type{background-color: blueviolet;}.item:nth-child(2){background-color: burlywood;}.item:last-of-type{background-color: blue;}/* 将元素向做浮动 */.item{float:left;}/* 解决方案一,因为容器中元素添加一个clear属性,可以清除浮动元素的影响,但为了不影响布局结构,我们可以添加一个伪元素来清除影响 ,但不推荐,因为会影响后台数据渲染*/.continer::after{content: "";display:block;clear:both;}/* 解决方案二,最简单的解决方案,用BFC(块级格式化上下文) */.continer{/* overflow:hidden;用这个方式也可 */overflow:auto;}/* 以上两种方案推荐使用第二种 */</style></head><body><div class="continer"><div class="item">box1</div><div class="item">box2</div><div class="item">box3</div></div></body></html>
解决前
解决后
以上解决方案主要运用了css中的clear属性(与伪元素搭配使用,不推荐使用,会影响后台数据渲染)和overflow属性(最简单的解决方案,直接给父容器添加属性)。
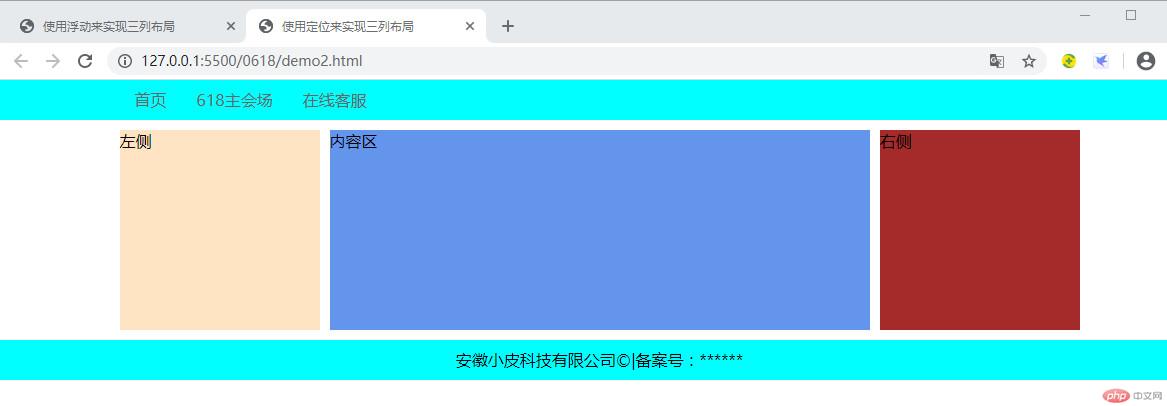
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用定位来实现三列布局</title><style>/* 页面初始化 */*{margin: 0;padding:0;box-sizing:border-box;}/* 清楚li元素前面的点 */li{list-style: none;}/* 清除a元素标签的样式,下滑线 */a{text-decoration: none;color:#666;}/* 设置页眉页脚的背景色及高度 */.header,.footer{background-color:aqua;height:40px;}.content{width:960px;margin:auto;}/* 利用浮动实现元素的横向排列 */.content ul li{float: left;line-height: 40px;padding: 0 15px;}/* 页眉鼠标悬停效果 */.content ul li:hover{background-color:burlywood;}/* 页脚内容居中 */.content p{text-align: center;line-height:40px;}/* 页面主体内容,用定位来解决 */.continer{/* 父级转为定位元素,作为定位父级 */position:relative;width:960px;margin:10px auto;/* 主体最小高度 */min-height:200px;}.continer > .left{background-color:bisque;width:200px;min-height:200px;/*定位*/position:absolute;top:0;left:0;}.continer > .right{background-color:brown;min-height: 200px;width:200px;/*定位*/position:absolute;top:0;right:0;}.continer > .margin{background-color:cornflowerblue;min-height:200px;width:540px;margin:auto;/*定位*/position:absolute;top:0px;left:210px;}</style></head><body><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><div class="continer"><div class="left">左侧</div><div class="margin">内容区</div><div class="right">右侧</div></div><div class="footer"><div class="content"><p>安徽小皮科技有限公司©|备案号:******</p></div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用浮动来实现三列布局</title><style>/* 页面初始化 */*{margin: 0;padding:0;box-sizing:border-box;}/* 清除li元素前面的点 */li{list-style: none;}/* 清除a元素标签的样式,下滑线 */a{text-decoration: none;color:#666;}/* 设置页眉页脚的背景色及高度 */.header,.footer{background-color:aqua;height:40px;}.content{width:960px;margin:auto;}/* 利用浮动实现元素的横向排列 */.content ul li{float: left;line-height: 40px;padding: 0 15px;}/* 页眉鼠标悬停效果 */.content ul li:hover{background-color:burlywood;}/* 页脚内容居中 */.content p{text-align: center;line-height:40px;}/* 页面主体内容,用定位来解决 */.continer{/* 父级转为定位元素,作为定位父级 */position:relative;width:960px;margin:10px auto;/* 主体最小高度 */min-height:200px;overflow: hidden;}.continer > .left{background-color:bisque;width:200px;min-height:200px;/* 向左浮动 */float:left;}.continer > .right{background-color:brown;min-height: 200px;width:200px;/* 向右浮动 */float:right;}.continer > .margin{background-color:cornflowerblue;min-height:200px;width:540px;/* 向左向右浮动都可 */float:left;/*左侧增加10px外边距使其居中*/margin-left:10px;}</style></head><body><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><div class="continer"><div class="left">左侧</div><div class="margin">内容区</div><div class="right">右侧</div></div><div class="footer"><div class="content"><p>安徽小皮科技有限公司©|备案号:******</p></div></div></body></html>

定位实现三列布局主要使用绝对定位来实现。浮动实现三列布局要注意不可确定性太多,所以现今的布局基本上不用。