Correction status:unqualified
Teacher's comments:对照作业要求写




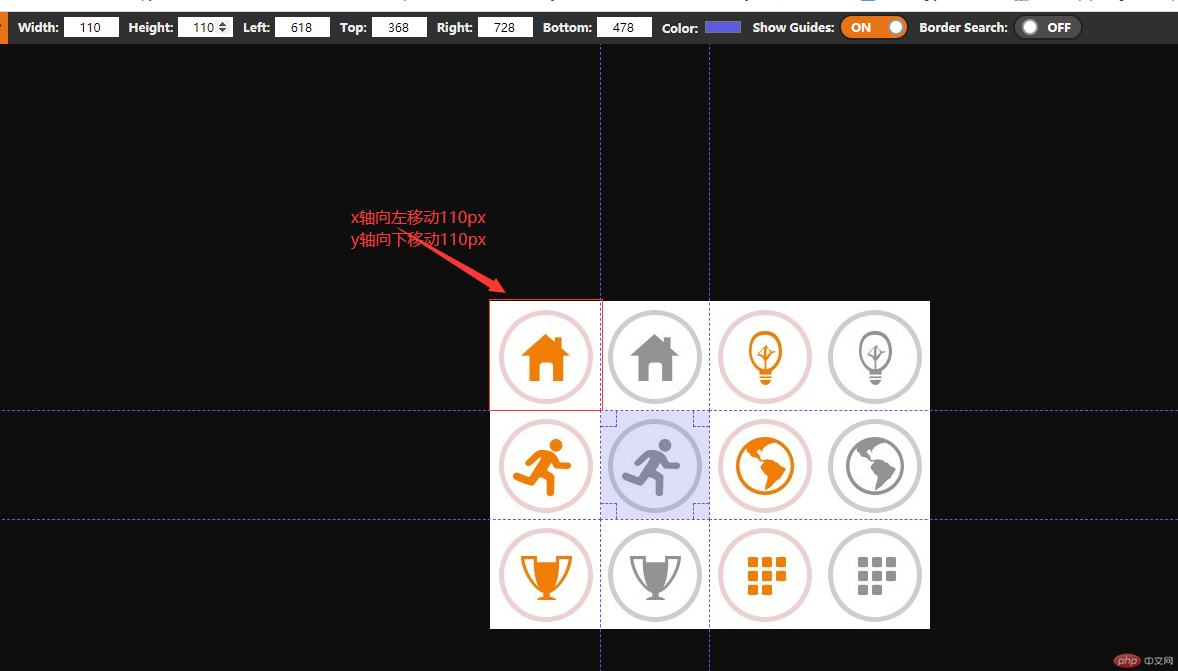
.box1 {width: 110px;height: 110px;background-image: url("1.png");background-position: -110px -110px;}