Correction status:qualified
Teacher's comments:做得不错, 代码也清楚规范



table + caption + colgroup + thead + tbody + tfoot + tr + th + td --><!-- 常用的: -->table + caption + thead + tbody + tr + th + td<!-- 再简单点: -->table + caption + tbody + tr + th/td
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车</title><style>/* 为每个单元格添加边框 设置内边距:文本距离边框的距离 */th,td{border: 1px solid black;padding: 7px;}/* 去掉每个单元格之间的间隙 设置文本居中和表格居中*/table{border-collapse: collapse;width: 70%;height: 200px;text-align: center;margin:0 auto;}/* 设置为表格标题的样式 */table caption{font-size: 1.5rem;color: skyblue;margin-bottom: 15px;}/* 设置头部 */table thead th{font-weight: lighter;background-color:skyblue;}/* 设置主体部份 */table tbody tr:first-of-type{background-color: seagreen;}/* 设置偶数行 */table tbody tr:nth-of-type(even){background-color: burlywood;}/* 设置鼠标悬停颜色 */table tbody tr:nth-last-of-type(1):hover{background-color:blue;}table tfoot td{background-color: cadetblue;border-bottom: none;}body div:first-of-type{width: 70%;margin: 5px auto;}body div:first-of-type button{float:right;width: 50px;height: 30px;background-color:peachpuff;color:white;/* 设置鼠标小手效果 */cursor: pointer;}body div:first-of-type button:hover{background-color: blue;}</style></head><body><table><caption>购物车</caption><!-- 头部 --><thead><th>ID</th><th>品名</th><th>单价/元</th><th>单位</th><th>数量</th><th>金额/元</th></thead><tbody><tr><td>SN-1010</td><td>MacBook Pro电脑</td><td>18999</td><td>台</td><td>1</td><td>18999</td></tr><tr><td>SN-1020</td><td>iPhone手机</td><td>4999</td><td>部</td><td>2</td><td>9998</td></tr><tr><td>SN-1030</td><td>智能AI音箱</td><td>399</td><td>只</td><td>5</td><td>1995</td></tr><tr><td>SN-1040</td><td>SSD移动硬盘</td><td>888</td><td>个</td><td>2</td><td>1776</td></tr><tr><td>SN-1050</td><td>黄山毛峰</td><td>999</td><td>斤</td><td>3</td><td>2997</td></tr></tr><tfoot><tr><td colspan="4">总计</td><td>13</td><td>21321</td></tr></tfoot></tbody></table><div><button>结算</button></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=<device-width>, initial-scale=1.0" /><title>Document</title><style>/* 表格 */.table {display: table;width: 70%;text-align: center;margin: auto;padding: 10px;}/* 标题 */.table-caption {display: table-caption;}/* 列分组 */.table-colgroup {display: table-column-group;}/* 设置第一列样式 */.table-colgroup .table-col:first-of-type {display: table-column;background-color: sandybrown;}/* 设置剩下两列列样式 */.table-colgroup .table-col {display: table-column;background-color: lawngreen;}/* 表头 */.table-thead {display: table-header-group;background-color: skyblue;}/* 行 */.table-row {display: table-row;}/* 列 */.table-cell {display: table-cell;border: 1px solid black;padding: 5px;}/* 主体 */.table-tbody {display: table-row-group;}/* 底部 */.table-footer {display: table-footer-group;}</style></head><body><!-- 表格 --><div class="table"><!-- 标题 --><div class="table-caption">购物车</div><!-- 列分组 --><div class="table-colgroup"><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div></div><!-- 表头 --><div class="table-thead"><div class="table-row"><div class="table-cell">ID</div><div class="table-cell">类型</div><div class="table-cell">单价/元</div><div class="table-cell">单位</div><div class="table-cell">数量</div><div class="table-cell">金额/元</div></div></div><!-- 表主体 --><div class="table-tbody"><div class="table-row"><div class="table-cell">SN-1010</div><div class="table-cell">MacBook Pro电脑</div><div class="table-cell">18999</div><div class="table-cell">台</div><div class="table-cell">1</div><div class="table-cell">18999</div></div><div class="table-row"><div class="table-cell">SN-1030</div><div class="table-cell">智能AI音箱</div><div class="table-cell">399</div><div class="table-cell">只</div><div class="table-cell">5</div><div class="table-cell">1995</div></div><div class="table-row"><div class="table-cell">SN-1040</div><div class="table-cell">SSD移动硬盘</div><div class="table-cell">888</div><div class="table-cell">个</div><div class="table-cell">2</div><div class="table-cell">1776</div></div></div></div></div></body></html>
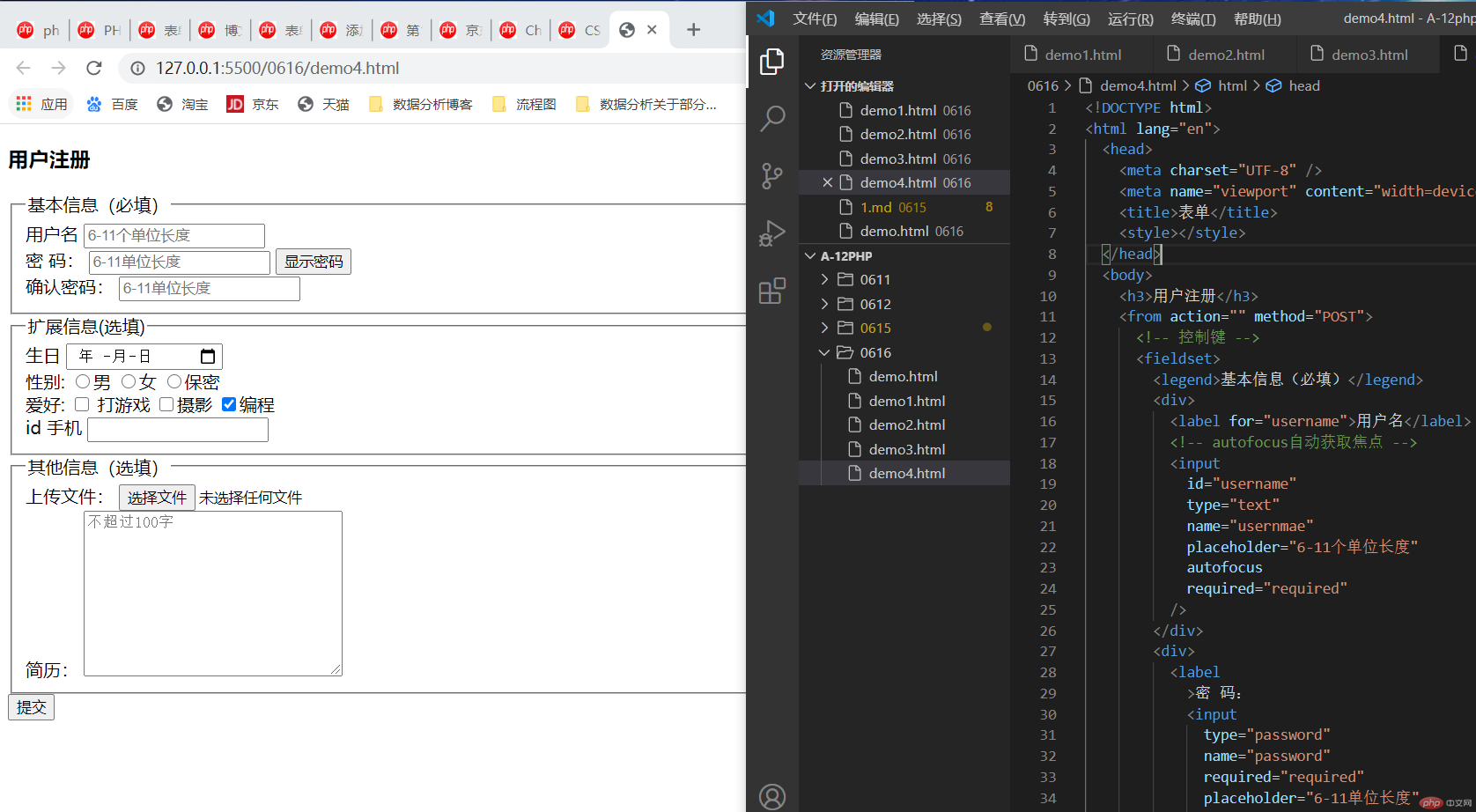
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title><style></style></head><body><h3>用户注册</h3><from action="" method="POST"><!-- 控制键 --><fieldset><legend>基本信息(必填)</legend><div><label for="username">用户名</label><!-- autofocus自动获取焦点 --><inputid="username"type="text"name="usernmae"placeholder="6-11个单位长度"autofocusrequired="required"/></div><div><label>密 码:<inputtype="password"name="password"required="required"placeholder="6-11单位长度"id="password"/></label><button onclick="showPwd()">显示密码</button></div><div><label>确认密码:<inputtype="password1"name="password1"required="required"placeholder="6-11单位长度"/></label></div></fieldset><fieldset><legend>扩展信息(选填)</legend><div><label>生日<input type="date" name="birthday" /></label></div><div><!-- 单元按钮 radio name值必须相同--><label for="gender">性别: <input type="radio" name="gender" value="mela" />男<input type="radio" name="gender" value="mela" />女<input type="radio" name="gender" value="mela" id="gender" />保密</label></div><div><!--复选框 checkbox--><label for="like">爱好:<!-- 因为复选框返回是一个或多个值,最方便后端用数组来处理, 所以将name名称设置为数组形式便于后端脚本处理 --><input type="checkbox" name="hobby[]" value="game" /> 打游戏<input type="checkbox" name="hobby[]" value="shoot" />摄影<inputtype="checkbox"name="hobby[]"value="programme"id="like"checked/>编程</label></div><div>id<label>手机<!-- 选项列表 --><input type="search" list="phone-123" id="phone" name="phone" /><datalist id="phone-123"><!-- 文本和label作用一样 --><option value="apple">苹果</option><option value="huawei" label="华为"></option><option value="mi" label="小米"></option></datalist></label></div></fieldset><fieldset><legend>其他信息(选填)</legend><div><label>上传文件:<input type="file" name="file" /></label></div><div><label for="resume">简历:</label><textareaname="resume"id="resume"cols="30"rows="10"placeholder="不超过100字"></textarea></div></fieldset><button>提交</button></from><script>// 显示密码function showPwd() {pwd = document.querySelector("#password");if (pwd.type == "password") {pwd.type = "text";} else {pwd.type = "password";}}</script></body></html>