Correction status:qualified
Teacher's comments:手机端,受制于屏幕大小, 其实布局比pc要简单些的



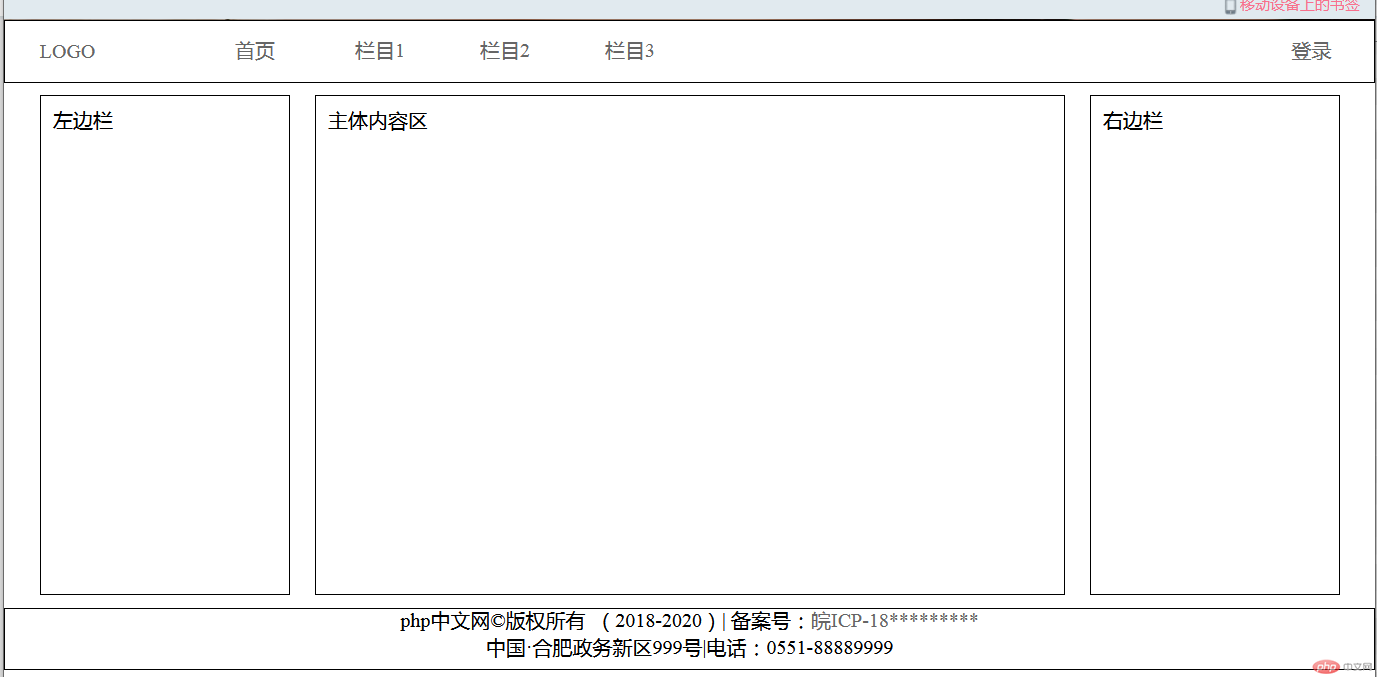
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>pc端布局通用解决方案</title><style>*{margin:0;padding:0;box-sizing:border-box;}a{color:#666;text-decoration:none;}/* 将body视为容器,header、.container、footer三个视为主轴垂直,然后.container中的元素视为主轴水平 */body{min-width:680px;display:flex;/* 主轴垂直方向,不换行 */flex-flow:column nowrap;}header,footer{height:50px;border:1px solid #000;}header{display:flex;/* 所有项目在交叉轴上居中显示 */align-items:center;}header>a{flex:0 1 100px;/* justify-content:center;是让所有项目在弹性容器中居中,不是让项目中的内容居中 */text-align:center;}header>a:first-of-type{margin-right:50px;}header>a:last-of-type{margin-left:auto;}/* 鼠标悬停效果,并排除掉第一个元素 */header>a:hover:not(:first-of-type){color:coral;}.container{display:flex;/* 主轴水平方向,不换行,是默认值不用写flex-flow:row nowrap; */min-height:400px;margin:10px auto;justify-content:center;}.container>aside,.container>main{border:1px solid #000;padding:10px;margin:0 10px;}.container>aside{flex:0 0 200px;}.container>main{flex:0 0 600px;}footer{display:flex;flex-flow:column nowrap;text-align:center;}</style></head><body><!-- 页眉 --><header><a href="">LOGO</a><a href="">首页</a><a href="">栏目1</a><a href="">栏目2</a><a href="">栏目3</a><a href="">登录</a></header><!-- 主体 --><div class="container"><!-- 左边栏 --><aside>左边栏</aside><!-- 主体内容区 --><main>主体内容区</main><!-- 右边栏 --><aside>右边栏</aside></div><!-- 页脚 --><footer><p>php中文网©版权所有 (2018-2020)| 备案号:<a href="">皖ICP-18*********</a></p><p>中国·合肥政务新区999号|电话:0551-88889999</p></footer></body></html>

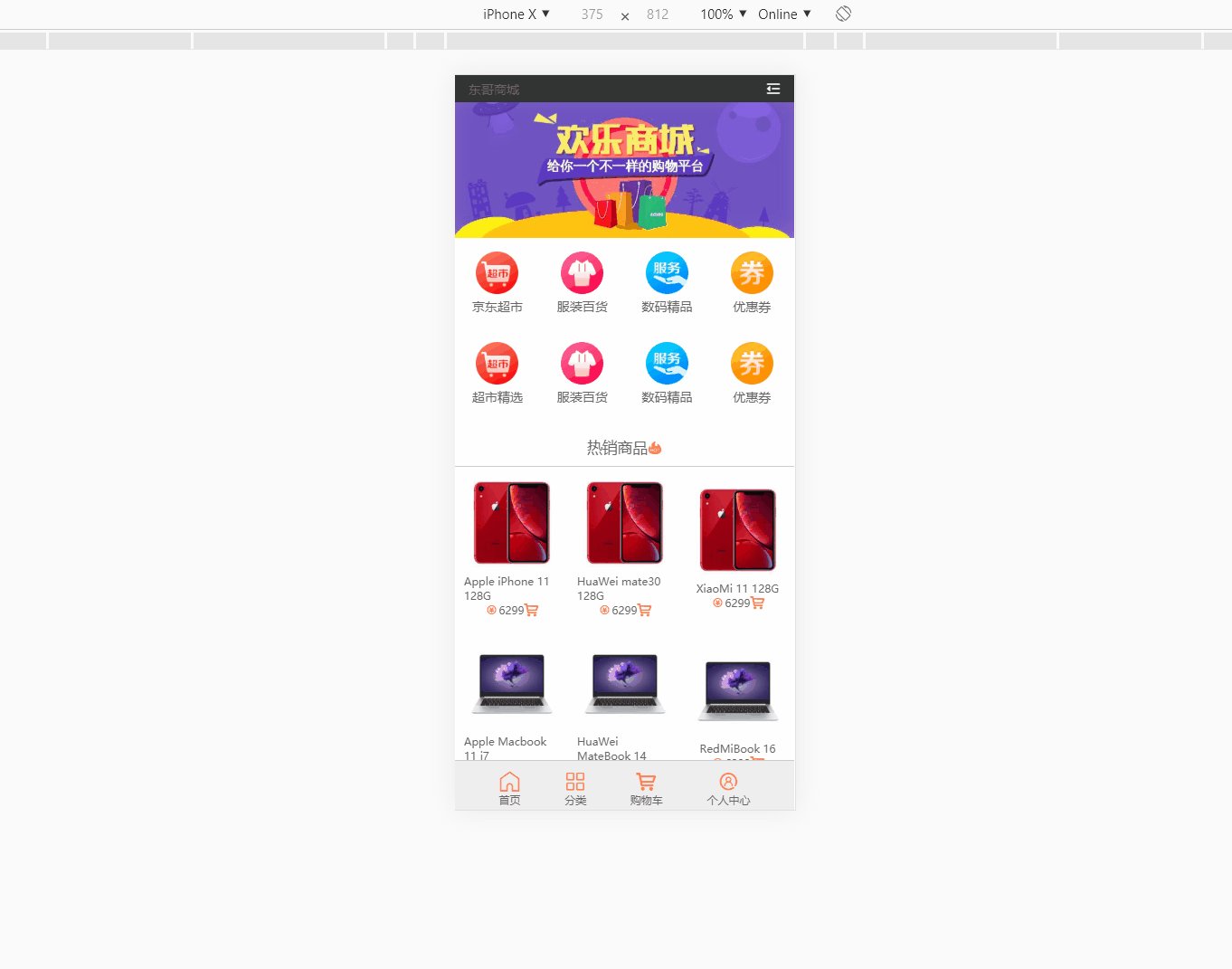
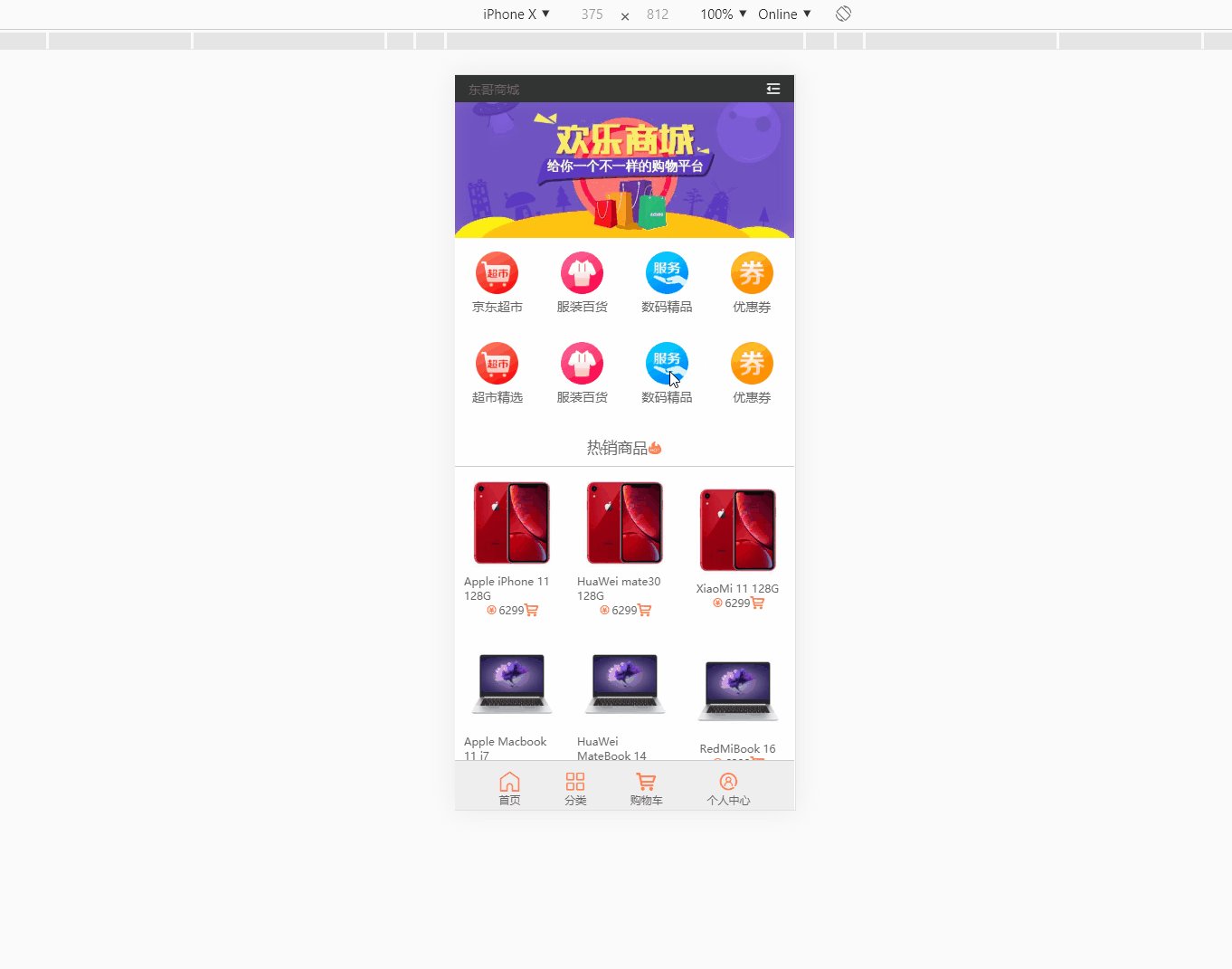
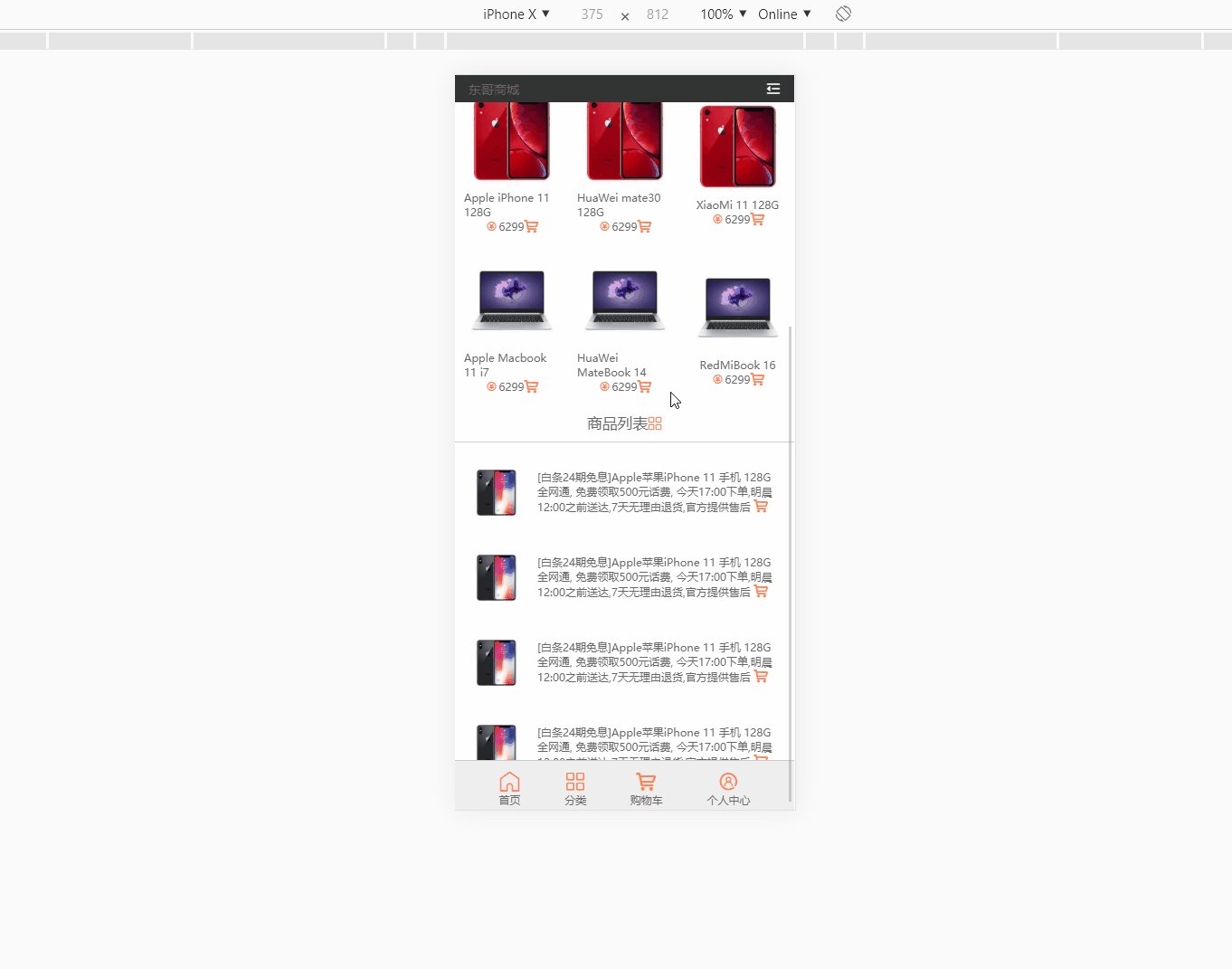
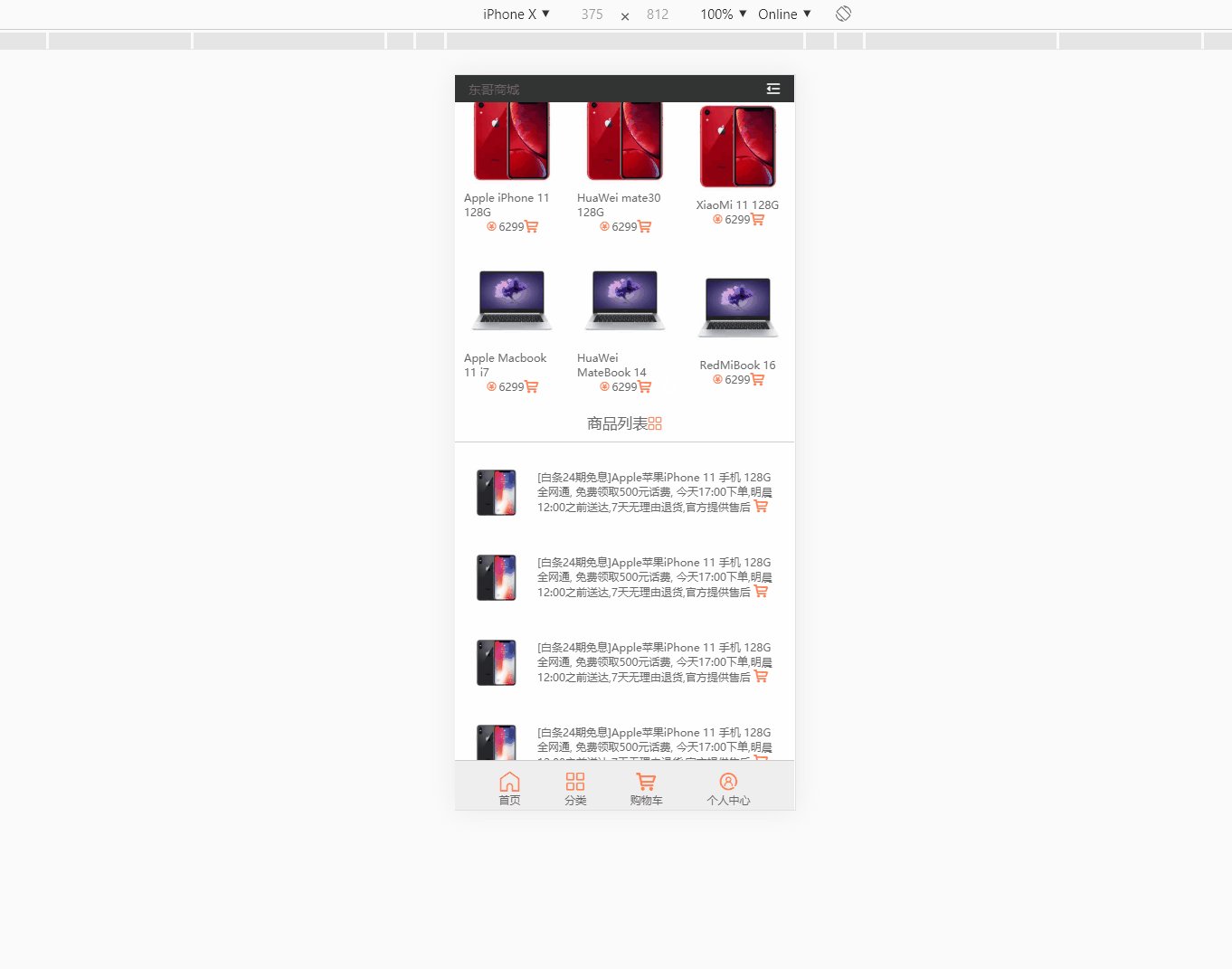
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="font-icon.css" /><title>手机端解决方案</title><style>/* 初始化 */*{margin:0;padding:0;box-sizing:border-box;}/* 给所有a标签样式 */a{text-decoration:none;color:#666;}html{/* vw/vh 是视口宽度、视口高度的简写100vw/100vh表示视口100%显示 */width:100vw;height:100vh;font-size:14px;color:#666;}body{min-width:360px;background-color:#fff;display:flex;flex-flow:column nowrap;}/* 页眉样式 */body>header{color:white;background-color:#333;height:30px;display:flex;align-items:center;justify-content:space-between;position:fixed;width:100vw;padding:0 15px;}/* 轮播图样式 */body>.slider{height:180px;}body>.slider>img{/* 轮播图100%显示 */width:100%;height:100%;}/* 主导航样式 */nav{height:200px;margin-bottom:10px;/* 转换为多行容器,让项目平均分散 */display:flex;flex-flow:row wrap;align-content:space-around;}nav>div{width:25vw;display:flex;/* div转化为弹性容器,让里面的项目成列显示,不换行 */flex-flow:column nowrap;align-items:center;}nav>div>a:first-of-type{text-align:center;}nav>div img{width:50%;}/* 每个商品区标题样式 */.title{margin-top:10px;font-size:1.2rem;font-weight:normal;text-align:center;}/* 热销商品 */.hot-goods{border-top:1px solid #cdcdcd;margin-top:10px;font-size:0.8rem;display:flex;/* 设置容器水平多行 */flex-flow:row wrap;}/* 图片适应项目空间 */.hot-goods img{width:100%;}.hot-goods>.goods-img{/* 为每个商品设置内边距,内容大小以盒子计算 */padding:10px;box-sizing:border-box;/* 允许放大,不允许缩小,否则项目不会换行,多行容器会失效,宽度为视口的30%; */flex:1 0 30vw;display:flex;/* 将内容主轴设置为垂直,不允许换行 */flex-flow:column nowrap;justify-content:center;}.hot-goods>.goods-img>p{display:flex;justify-content:center;}.hot-goods>.goods-img>div{display:flex;justify-content:center;}.hot{color:coral;}/* 商品列表 */.list-goods{padding:10px;border-top:1px solid #cdcdcd;margin:10px 0;font-size:0.8rem;display:flex;flex-flow:column nowrap;}/* 列表中每个项目都转为弹性项目 */.list-goods>.goods-desc{margin:10px 0;display:flex;}/* 给列表中每个项目的样式加些间距 */.list-goods>.goods-desc>a{padding:10px;box-sizing:border-box;}.list-goods>.goods-desc>a:last-of-type:hover{color:lightseagreen;}/* 图片适应项目空间 */.list-goods img{width:100%;}/* 页脚样式 */body>footer{color:#666;background-color:#efefef;border-top:1px solid #ccc;height:55px;position:fixed;bottom:0;width:100vw;display:flex;justify-content:space-evenly;}body>footer a{margin-top:10px;font-size:0.8rem;display:flex;flex-flow:column nowrap;align-items:center;}/* 图标字体不够大,让每个span项目中的第一个放大 */body>footer a>span:first-of-type{font-size:1.6rem;}</style></head><body><!-- 页眉 --><header><a href="">东哥商城</a><span class="iconfont"></span></header><!-- 轮播图 --><div class="slider"><img src="static/images/banner.jpg" alt="" /></div><!-- 主导航 --><nav><div><a href=""><img src="static/images/link1.webp" alt="京东超市" /></a><a href="">京东超市</a></div><div><a href=""><img src="static/images/link2.webp" alt="服装百货" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="数码精品" /></a><a href="">数码精品</a></div><div><a href=""><img src="static/images/link4.webp" alt="优惠券" /></a><a href="">优惠券</a></div><div><a href=""><img src="static/images/link1.webp" alt="超市精选" /></a><a href="">超市精选</a></div><div><a href=""><img src="static/images/link2.webp" alt="服装百货" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="数码精品" /></a><a href="">数码精品</a></div><div><a href=""><img src="static/images/link4.webp" alt="优惠券" /></a><a href="">优惠券</a></div></nav><!-- 热销商品 --><h2 class="title">热销商品<span class="iconfont hot"></span></h2><div class="hot-goods"><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>Apple iPhone 11 128G</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>HuaWei mate30 128G</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>XiaoMi 11 128G</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>Apple Macbook 11 i7</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>HuaWei MateBook 14</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>RedMiBook 16</p><div><span class="iconfont hot"></span><span>6299</span><span class="iconfont hot"></span></div></div></div><!-- 商品列表 --><h2 class="title">商品列表<span class="iconfont hot"></span></h2><div class="list-goods"><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后<span class="iconfont hot"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后<span class="iconfont hot"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后<span class="iconfont hot"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后<span class="iconfont hot"></span></a></div></div><!-- 页脚 --><footer><a href=""><span class="iconfont hot"></span><span>首页</span></a><a href=""><span class="iconfont hot"></span><span>分类</span></a><a href=""><span class="iconfont hot"></span><span>购物车</span></a><a href=""><span class="iconfont hot"></span><span>个人中心</span></a></footer></body></html>