Correction status:qualified
Teacher's comments:不错, 和我一样喜欢使用缩写, 这是推荐的方式



声明flexBox容器
display: flex;
主轴方向:默认行方向
flex-direction: row;
主轴上的项目是否换行
flex-wrap: nowrap/wrap;
简写:flex-flow:flex-direction flex-wrap;
flex-flow: row nowrap;
当主轴上存在剩余空间时,控制空间在项目上的分配方案
justify-content: flex-start;
justify-content:flex-end;
justify-content:center;
仅适用于多行容器,控制项目的对齐方式
align-content: flex-start;
align-content: flex-end;
align-content: center;
控制所有项目在交叉轴上的对齐方式:
align-items: stretch;默认值
align-items: flex-start/center/flex-end
设置项目在主轴空间上的增长因子:flex-grow: 2
.container > .item:first-of-type {/* 第一个增长因子2,第2个和第3个是1,增长因子之和: 2 + 1 + 1 = 4 *//* 120 / 增长因子之和4 = 30px */flex-grow: 2;flex-grow: 0.5;/* 增长因子和: 0.5 + 1 + 1 = 2.5 *//* 120px / 2.5 = 48px *//* 第2个,第3个: 108px *//* 第1个最终是84px */ }
设置项目在主轴空间上的收缩因子:flex-shrink: 1;
.container > .item {/* 收缩因子有效的前提是, 所有项目宽度之和必须大于主轴上的当前空间大小 */width: 160px;/* 不收缩 */flex-shrink: 0;/* 收缩,默认值是1,允许收缩填充主轴全部空间 *//* 收缩因子之和: 1 + 1 +1 = 3 *//* 180 / 3 = 60,每个项目需要消化掉60 */flex-shrink: 1; }收缩因子是小数,例如0.5,必须单独给项目设置.container > .item:first-of-type {/* 收缩因子之和: 0.5 + 1 + 1 = 2.5 *//* 180px / 2.5 = 72px *//* 第一个项目: 160 - (72*0.5) = 124px *//* 第二个项目, 第三个项目: 160 -72 = 88px */flex-shrink: 0.5;}
设置项目在主轴空间上的收缩因子尺寸规则:初始大小 < 基础尺寸 < 最小宽度
.container > .item {/* 原始大小,初始大小 */width: 60px;/* 基础尺寸优先级大于原始大小 */flex-basis: 80px;width: 60px;/* 最小宽度优先级又大于基础尺寸 */min-width: 100px; }
增长因子,收缩因子,基础尺寸属性的简写
.container > .item {width: 60px;/* flex:放大因子 收缩因子 基础尺寸 *//* 默认不放大,可收缩,尺寸使用原始大小 */flex: 0 1 auto;;/*最常用写法:可放大、可收缩、尺寸自动 */flex: 1 1 auto;/* 等价于 */flex: 1;flex: auto;/* 禁止放大和收缩,保存原样 */flex: 0 0 auto;flex: none;/* 恢复原始尺寸 *//* flex: 0; *//* 等价于 */flex: 0 0 0%;/* 记住常用的值:0,1,auto用法 *//* 0:全部失效1:全部有效auto:可放大、可缩小、基础尺寸自动计算*/ }
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PC端布局的通用解决方案</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {color: #666;text-decoration: none;}/* 将body转为flex */body {min-width: 680px;display: flex;/* 主轴垂直方向,不换行 */flex-flow: column nowrap;}header,footer {height: 50px;border: solid 1px #000;}/* 将页眉转为flex */header {display: flex;/* 所有项目在交叉轴方向居中显示 */align-items: center;}header > a {/* 给每个弹性项目,禁止放大,允许收缩,尺寸给100px */flex: 0 1 100px;/* 文本在当前项目中居中 */text-align: center;}/* 设置 LOGO */header > a:first-of-type {margin-right: 50px;}header > a img:first-of-type {width: 100%;height: auto;padding-left: 20px;}header > a:last-of-type {margin-left: auto;}/* 设置鼠标悬停效果,并忽略LOGO */header > a:hover:not(:first-of-type) {color: coral;}.container {display: flex;min-height: 400px;/* flex-grow: row nowrap; 默认值*/margin: 10px auto;justify-content: center;}.container > aside,.container > main {border: 1px solid #000;padding: 10px;}.container > aside {flex: 0 0 200px;}.container > aside > h2 {color: #5184eb;}.container > aside > ul {}.container > aside > ul li {list-style: none;padding: 5px 0px;line-height: 24px;text-decoration: grey;/* 单行文本不换行多余文本显示省略号 */width: 200px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}.container > aside > ul li a {color: gray;font-size: 14px;word-wrap: break-word;word-break: normal;}.container > aside > ul li a:hover {color: #5184eb;}.container > main {flex: 0 0 600px;margin: 0px 10px;}footer {display: flex;flex-flow: column nowrap;text-align: center;}</style></head><body><!-- 页眉 --><header><a href="#"><img src="./static//images/new_logo.png" /></a><a href="#">要闻</a><a href="#">抗肺炎</a><a href="#">北京</a><a href="#">娱乐</a><a href="#">登录/注册</a></header><!-- 主体 --><div class="container"><!-- 左边栏 --><aside><h2>热点精选</h2><ul><li><a href="" alt="">著名电影表演艺术家于蓝逝世享年99岁 曾塑造“江姐”等经典形象</a></li><li><a href="" alt="">武汉和北京都采用了所谓的混检方法 这种方法可靠吗?</a></li><li><a href="" alt="">章莹颖案民事诉讼再遭驳回:法官称心理顾问无责</a></li><li><a href="" alt="">著名电影表演艺术家于蓝逝世享年99岁 曾塑造“江姐”等经典形象</a></li><li><a href="" alt="">武汉和北京都采用了所谓的混检方法 这种方法可靠吗?</a></li><li><a href="" alt="">章莹颖案民事诉讼再遭驳回:法官称心理顾问无责</a></li><li><a href="" alt="">著名电影表演艺术家于蓝逝世享年99岁 曾塑造“江姐”等经典形象</a></li><li><a href="" alt="">武汉和北京都采用了所谓的混检方法 这种方法可靠吗?</a></li><li><a href="" alt="">章莹颖案民事诉讼再遭驳回:法官称心理顾问无责</a></li></ul></aside><!-- 主体内容区 --><main><h2>武汉和北京都采用了所谓的混检方法 这种方法可靠吗?</h2><p>混检大幅提升了核酸检测能力,比如,现在北京的日检测能力是20多万,使用这种结合模式,可使日检测能力在不增加人力物力的情况下,就可以达到200多万。新京报快讯据国家卫健委官方微博消息,“混检”有两种模式。一种是在采样时,将几个人如3人或5人分别采样后,放至同一采样管中,这种模式也叫做“混合采样”或称“混采”,北京多数情况下采用这种模式;另一种则是在实验室检测时,将3人或5人的样本取相同体积混合在一起,也称“样本混合“。从科学角度讲,第一种“混采”模式,不会影响核酸检测的敏感性,后一种将样本混合检测的模式,则对检测敏感性有一定的影响,但影响程度是已知的。在现场采样中,如采用“混采”,要注意的是有序安排,如5人一组,每人持各自的条码,采样时每采一人,将该人条码贴至采样管上,这样就可有效地避免采样可能弄混的问题。分析过程中,如采用“样本混合”的混检方案,在混合5人样本时,也要注意样本混合过程中,可能存在的样本弄混问题。混检大幅提升了核酸检测能力,比如,现在北京的日检测能力是20多万,使用这种结合模式,可使日检测能力在不增加人力物力的情况下,就可以达到200多万。需要强调的是,对于发热门诊有症状患者、密切接触者等高风险人群检测,还是应该采用单采单检。对于低风险人群的筛查,则可以优先选择“混检”。</p></main><!-- 右边栏 --><aside><h2>今日话题</h2><ul><li><a href="" alt="">希腊红灯区重开,嫖客只能在房间呆15分钟?假消息</a></li><li><a href="" alt="">希腊红灯区重开,嫖客只能在房间呆15分钟?假消息</a></li><li><a href="" alt="">希腊红灯区重开,嫖客只能在房间呆15分钟?假消息</a></li></ul></aside></div><!-- 页脚 --><footer><p>php中文网 ©版权所有 (2018-2022) | 备案号:<a href="">皖ICP-18********</a></p><p>中国.合肥市政务新区999号 | 电话: 0551-888999**</p></footer></body></html>
pc 端解决方案:
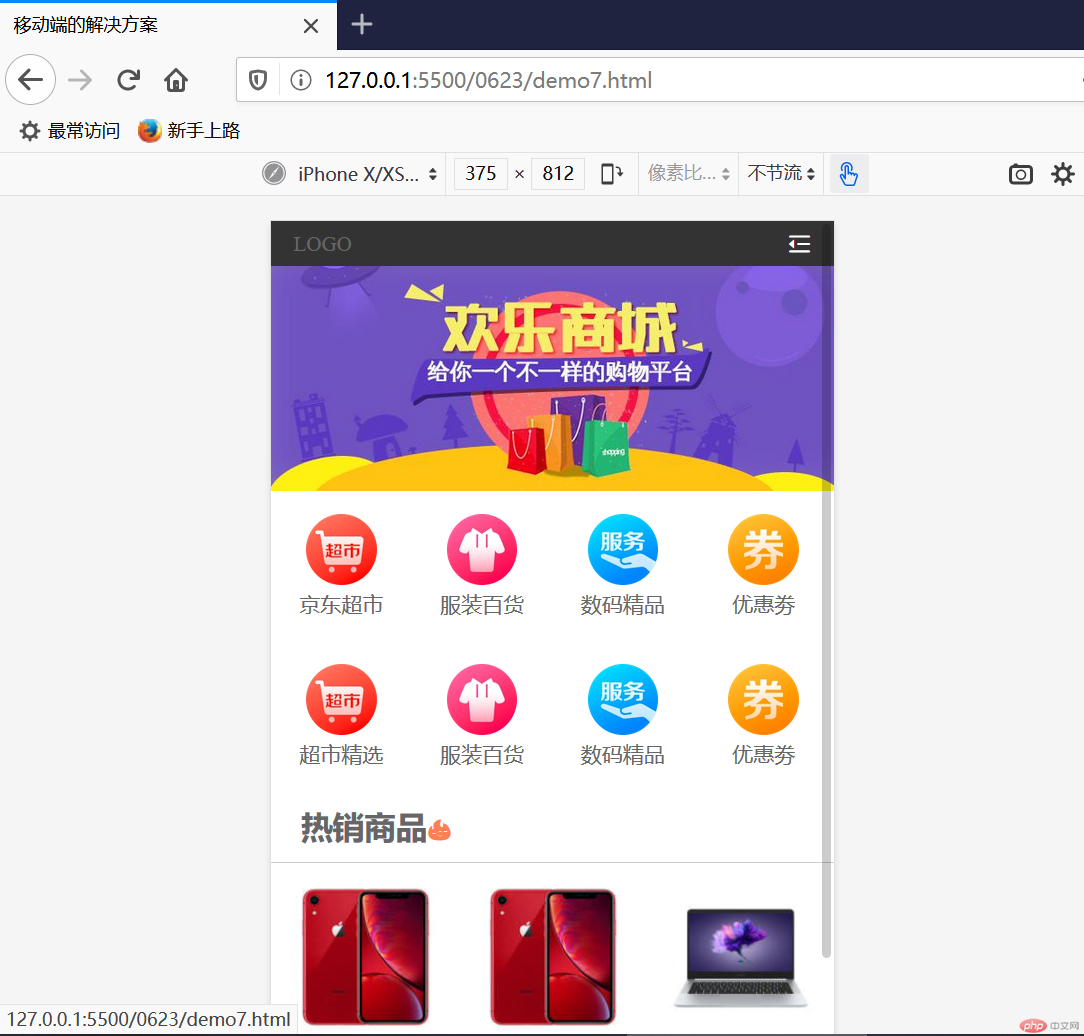
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>移动端的解决方案</title><link rel="stylesheet" href="static/css/font-icon.css" /><style>/* 样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {color: #666;text-decoration: none;}html {/* vw: 可视区宽度,100指100份 *//* vh:可视区的高度,100指100份 */width: 100vw;height: 100vh;font-size: 14px;color: #666;}body {/* 设置最小宽度 */min-width: 360px;background-color: #fff;display: flex;flex-flow: column nowrap;}body > header {color: white;background-color: #333;height: 30px;display: flex;align-items: center;justify-content: space-between;position: fixed;width: 100vw;padding: 0 15px;}body > .slider {height: 180px;}body > .slider > img {/* width: 100%; */height: 100%;}/* 主导航区 */nav {height: 200px;margin-bottom: 10px;display: flex;/* 转为多行容器 */flex-flow: row wrap;align-content: space-around;}nav div {width: 25%;display: flex;flex-flow: column nowrap;align-items: center;}nav > div > a:first-of-type {text-align: center;}nav > div img {width: 50%;}.hostgoods {padding-left: 20px;}/* 每个区域标题样式 */.title {margin-top: 10px;font-size: 1.2rem;font-weight: normal;text-align: center;}/* 热销商品区 */.hot-goods {border-top: 1px solid #cdcdcd;margin-top: 10px;font-size: 0.8rem;display: flex;/* 水平多行容器 */flex-flow: row wrap;}.hot-goods img {width: 100%;}.hot-goods > .goods-img {/* 内边距重置大小 */padding: 10px;box-sizing: border-box;/* 允许放大不允许缩小,否则项目不会换行,多行容器失效 */flex: 1 0 30vw;/* 再将每个商品描述转为flex */display: flex;/* 主轴垂直且不允许换行 */flex-flow: column nowrap;justify-content: center;}/* 商品描述的最后一个区域转flex,并设置项目在主轴上排列对齐方式 */.hot-goods > .goods-img > div {display: flex;/* 分散对齐 */justify-content: space-around;}/* 热销样式 */.hot {color: coral;}/* 商品列表 */.list-goods {padding: 10px;border-top: 1px solid #cdcdcd;margin-top: 10px;font-size: 0.8rem;display: flex;/* 主轴必须垂直 */flex-flow: column nowrap;}/* 每个项目也转为flex */.list-goods > .goods-desc {margin: 10px 0;display: flex;}/* 列表中每个项目的样式,加些间距 */.list-goods > .goods-desc > a {padding: 10px;box-sizing: border-box;}.list-goods > .goods-desc > a:last-of-type:hover {color: lightseagreen;}/* 图片全部适应项目空间 */.list-goods img {width: 100%;}body > footer {color: #666;background-color: #efefef;border-top: 1px solid #ccc;height: 55px;position: fixed;bottom: 0;width: 100vw;display: flex;justify-content: space-evenly;padding-bottom: 100px;}body > footer a {margin-top: 10px;font-size: 0.8rem;display: flex;/* 垂直排列不换行 */flex-flow: column nowrap;/* 交叉轴项目居中显示 */align-items: center;}body > footer a > span:first-of-type {/* 图标字体设置大一些 */font-size: 1.6rem;}</style></head><body><!-- 页眉 --><header><a href="">LOGO</a><span class="iconfont"></span></header><!-- 轮播图 --><div class="slider"><img src="static/images/banner.jpg" alt="banner" /></div><!-- 主导航区 --><nav><div><a href=""><img src="static/images/link1.webp"</a><a href="">京东超市</a></div><div><a href=""><img src="static/images/link2.webp" alt="" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="" /></a><a href="">数码精品</a></div><div><a href=""><img src="static/images/link4.webp" alt="" /></a><a href="">优惠劵</a></div><div><a href=""><img src="static/images/link1.webp" alt="" /></a><a href="">超市精选</a></div><div><a href=""><img src="static/images/link2.webp" alt="" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="" /></a><a href="">数码精品</a></div><div><a href=""><img src="static/images/link4.webp" alt="" /></a><a href="">优惠劵</a></div></nav><!-- 热销商品 --><div class="hostgoods"><h2>热销商品<span class="iconfont hot" style="color: coral;"></span></h2></div><div class="hot-goods"><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>Apple iPhone 11 128G</p><div><span>62299 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>Apple iPhone X 512G</p><div><span>8299 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>华为笔记本电脑</p><div><span>5699 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>小米笔记本电脑</p><div><span>3999 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>联想笔记本电脑</p><div><span>4399 元</span><span class="iconfont hot"></span></div></div></div><!-- 商品列表区 --><h2 class="title">商品列表<span class="iconfont hot" style="color: coral;"></span></h2><div class="list-goods"><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后,以上都是我瞎编的<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods3.jpg" alt="" /></a><a href="">[白条24期免息]Apple洗衣机,专业清洗苹果手机,苹果电脑,iPad,洗好保证不能用, 免费领取500元保险费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后,以上都是我瞎编的<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods5.png" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后,以上都是我瞎编的<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div><div class="goods-desc"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><a href="">[白条24期免息]华为笔记本MateBook 14 全面屏轻薄性能笔记本电脑十代酷睿(i5 16G 512G MX250 触控屏 多屏协同)灰, 以上都是我瞎编的<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div></div><!-- 页脚 --><footer><a href=""><span class="iconfont hot"></span><span>首页</span></a><a href=""><span class="iconfont hot"></span><span>分类</span></a><a href=""><span class="iconfont hot"></span><span>购物车</span></a><a href=""><span class="iconfont hot"></span><span>未登录</span></a></footer></body></html>
wap 端解决方案: