Correction status:qualified
Teacher's comments:写的很好!效果图很美观!



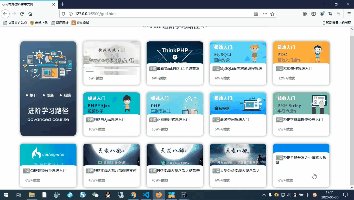
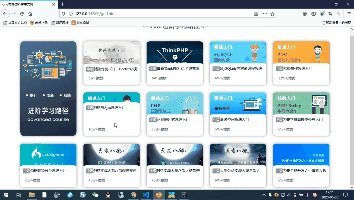
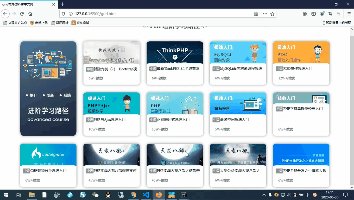
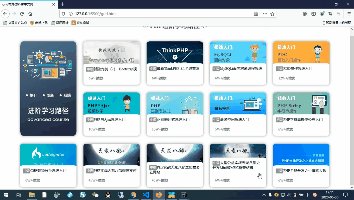
项目示例 :
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid布局仿PHP中文网</title></head><style>/* 初始化三部曲 */* {margin: 0;padding: 0;box-sizing: border-box;}span {color: #666;font-size: 14px;}a {color: black;text-decoration: none;font-size: 14px;}h2 {color: #4d555d;margin-bottom: 30px;text-align: center;}.courses-list {width: 1200px;height: 646px;display: grid;margin: auto;}.courses-list > .courses-title {color: #666;text-align: center;}.courses-list > .container {display: grid;grid-template-columns: repeat(5 , 1fr);grid-template-rows: repeat(3 , 1fr);gap: 20px;}.courses-list > .container > .course {width: 217px;height: 166px;border-radius: 5%;box-shadow: 0 0 10px #888;/* 项目在单元格中的对齐方式 */place-self: start center;overflow: hidden;position: relative;}.courses-list > .container > .course.first {grid-row: span 2;height: 362px;}/* 课程图片 */.courses-list > .container > .course img {width: 100%;border-radius: 5%;}/* 课程描述 */.courses-list > .container > .course .desc {display: grid;place-content: space-between;min-height: 84px;background-color: #fff;border-radius: 5%;padding: 10px;/* 绝对定位 向上移动42像素*/position: relative;top: -40px;transition: all 0.5s;}.courses-list > .container > .course .span {position: absolute;display: block;width: 100%;left: 0;bottom: 0;line-height: 50px;height: 50px;padding: 0 20px;box-sizing: border-box;background-color: #fff;z-index: 2;}.courses-list > .container > .course .desc span {font-size: smaller;color: #555;}.courses-list > .container > .course .desc span {background-color: #939999;color: white;padding: 3px;border-radius: 2px;}.courses-list > .container > .course:hover .desc {min-height: 130px;cursor: pointer;position: relative;top: -90px;}</style><body><div class="courses-list"><h2 class="course-title"><strong></></strong>PHP进阶学习路径<strong></></strong></h2><div class="container"><div class="course first"><a href=""><img src="https://www.php.cn/static/images/index_learn_middel.jpg" alt="" /></a></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d1c6e1577037989.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>孤独九剑(7)_Bootstrap视频教程</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d24010108e3d268.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP)</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a372b552a2c4233.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>MySQLi面向对象编程急速入门</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a3728258bf9f213.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>PDO操作急速入门</a></div><span class="span">12W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a373991d9cd9819.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>PHP与Ajax急速入门</a></div><span class="span">10W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>正则表达式急速入门</a></div><span class="span">10W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a5322a085219472.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>命名空间急速入门</a></div><span class="span">5W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a53090b27254106.jpg" alt="" /></a><div class="desc"><a href=""><span>初级</span>PHP字符串操作经典入门</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d22b615e56bf130.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>Ci框架30分钟急速入门</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>PHP实战天龙八部微信支付实战视频</a></div><span class="span">45W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>PHP实战天龙八部之仿爱奇艺网站</a></div><span class="span">45W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d24230536122573.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>大型公益实战天龙八部之开发Mini版MVC框架仿糗</a></div><span class="span">6W+播放</span></div><div class="course"><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d2402695ce37351.jpg" alt="" /></a><div class="desc"><a href=""><span>中级</span>PHP全栈开发之小博客大智慧</a></div><span class="span">6W+播放</span></div></div></div></body></html>
还原效果: