Flex通用布局-含头部及底部三列主体(中间自适应)
布局要求
- 使用Flex布局,包含头部及底部,主体三列布局,中间自适应;
- 头部/底部要求100%宽度;
- 主体宽度不超过1200px。
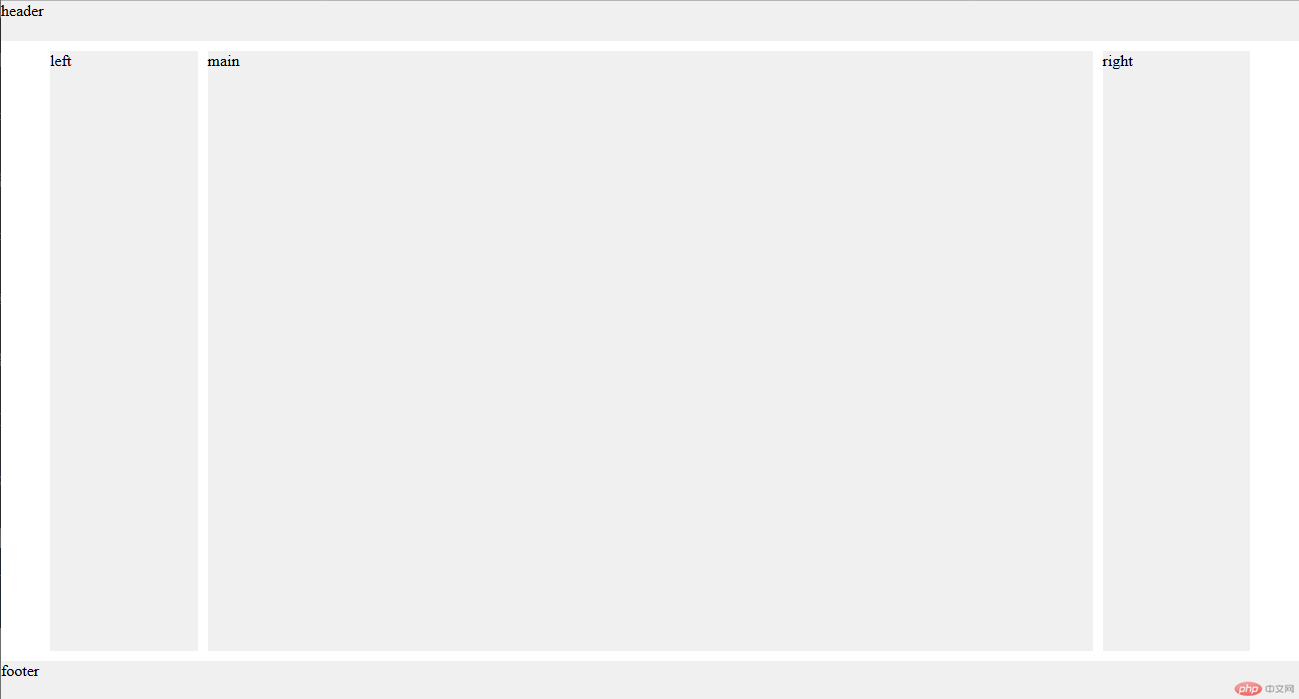
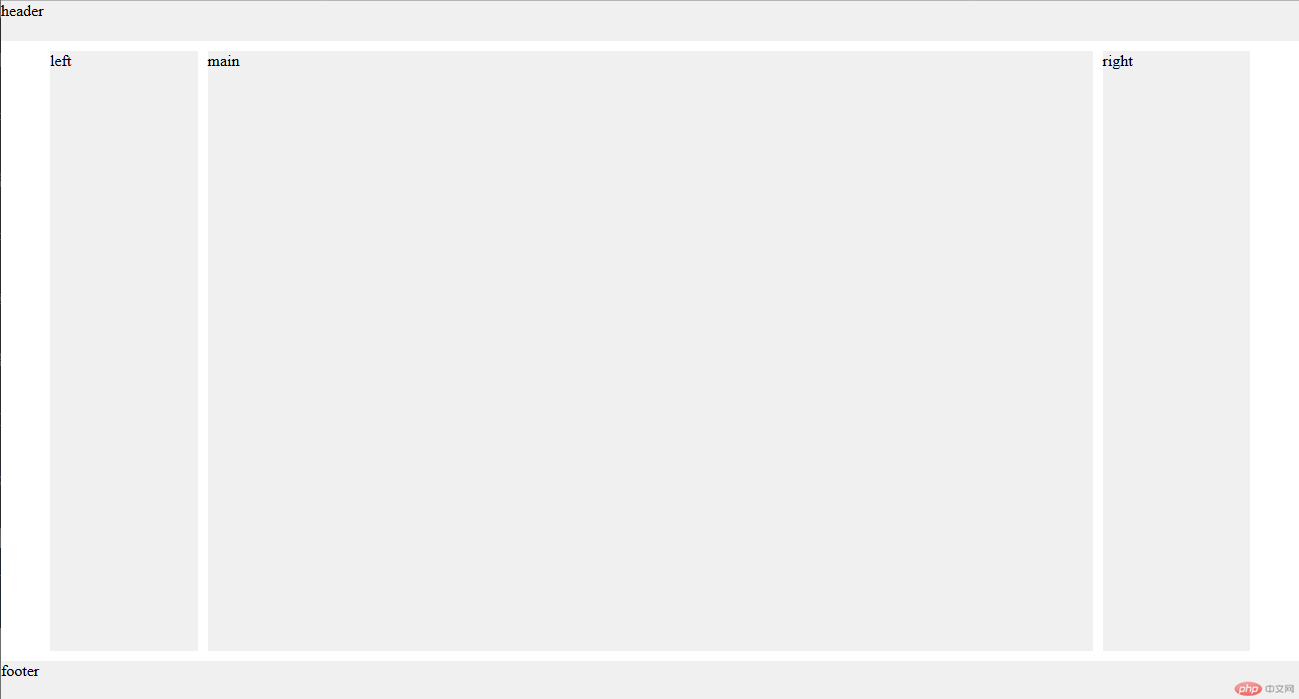
效果图如下

DOM结构如下:
<div class="header">header</div> <div class="container"> <div class="left">left</div> <div class="main">main</div> <div class="right">right</div> </div> <div class="footer">footer</div>
CSS(Flex布局):
* { margin: 0; padding: 0; box-sizing: border-box; } .header, .footer { height: 40px; background: #f1f0f0; } .container { display: flex; max-width: 1200px; /*主体宽度不超过1200px,又要自适应缩小,宽度应该用max-width*/ margin: 10px auto; min-height: 600px; } .container .left, .right { width: 200px; background: #f1f0f0; } .container .main { width: 100%; margin: 0 10px; background: #f1f0f0; }
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!