Correction status:qualified
Teacher's comments:命名不是很好,其它写的挺好!




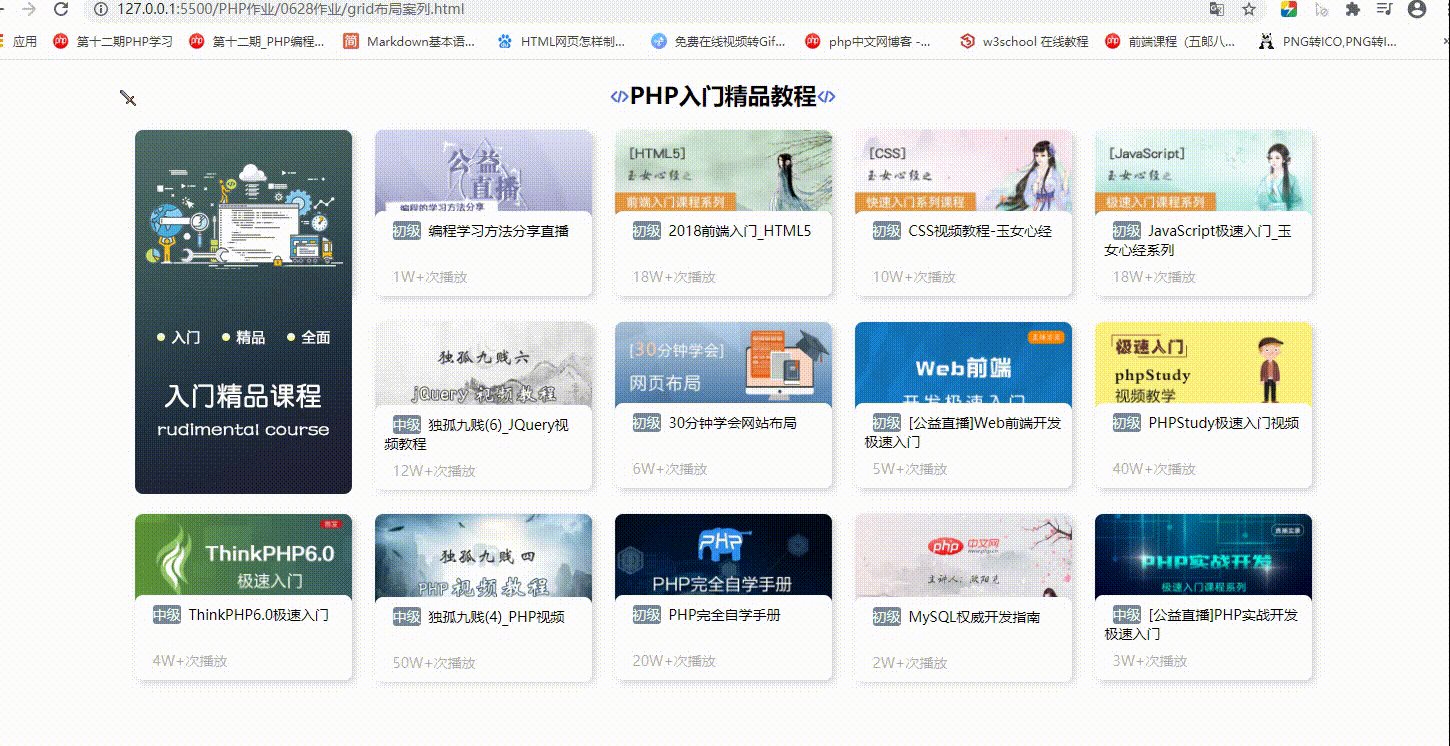
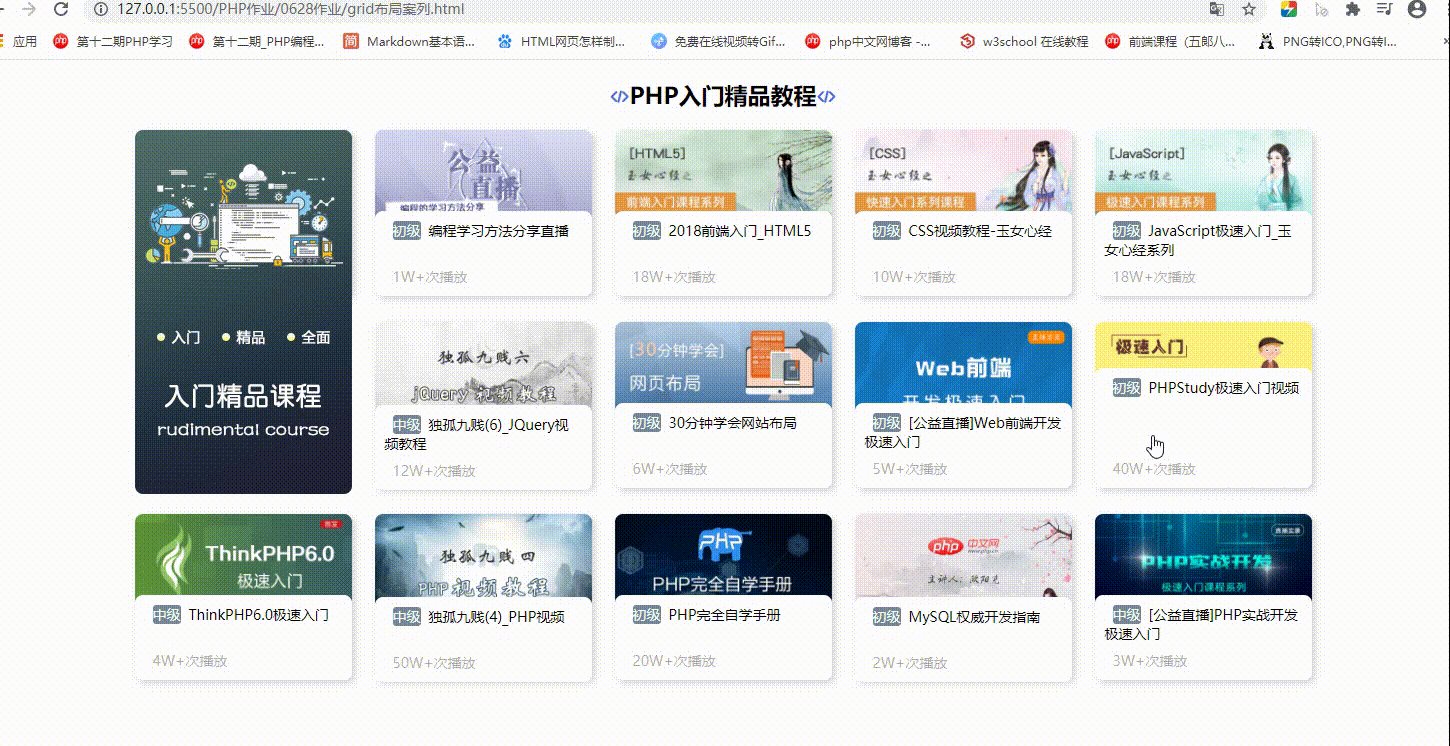
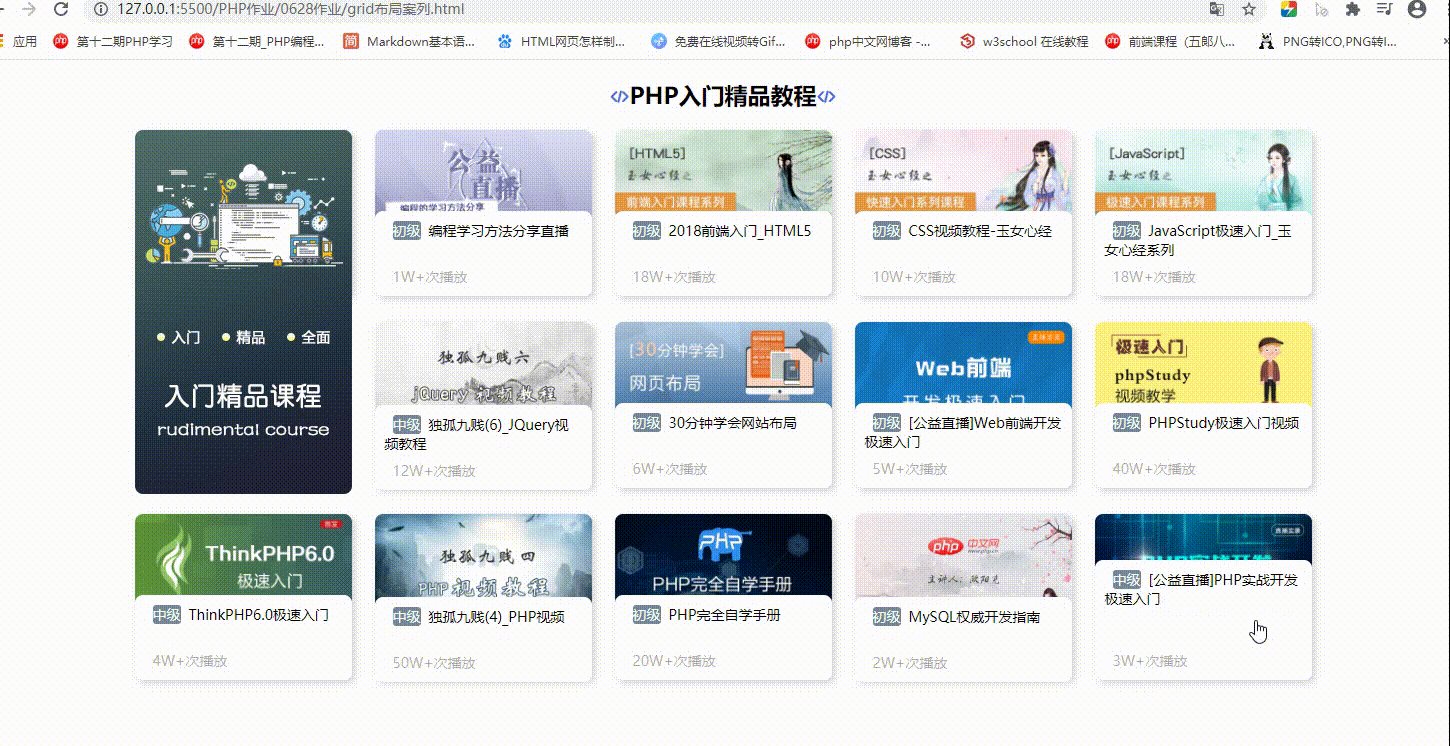
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><link rel="stylesheet" href="font.css" /><style>/* 样式初始化 */* {padding: 0;margin: 0;box-sizing: border-box;font-size: 14px;}/* 设置整体盒子的宽高 */.header {width: 1200px;height: 646.5px;margin: auto;}/* 设置grid布局,宽高和几行几列 */.container {width: 1200px;height: 576px;display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);place-items: start center;}/* 设置标题的字体大小和外边距,水平居中 */.tittle {text-align: center;margin: 20px 0;font-size: 23px;}/* 设置图标的样式 */.tittle > .iconfont {color: royalblue;font-size: 1.4rem;}/* 设置单元格的大小 */.container > .item {width: 217px;height: 166px;}/* 设置第一个单元格跨两行 */.container > .item:first-of-type {grid-row: span 2;}/* 设置单元格圆角和阴影 */.container > .item {border-radius: 8px;box-shadow: 3px 3px 7px lightgray;}/* 设置图片的圆角和大小 */.container > .item img {border-radius: 8px;width: 100%;}/* 设置a标签的样式 */.item a {text-decoration: none;color: black;}/* 设置教程详情块的样式 */.container > .item > .item1 {display: grid;place-content: space-between;min-height: 85px;background-color: white;border-radius: 8px;padding: 10px;position: relative;top: -43px;}/* 设置教程详情块鼠标悬停时的效果向上推动 */.container > .item > .item1:hover {min-height: 120px;cursor: pointer;position: relative;top: -78px;transition: top 0.1s;}/* 设置教程详情块中的字体样式 */.container > .item > .item1 > a > span {color: mintcream;background-color: lightslategray;border-radius: 3px;margin: 8px;}/* 设置播放次数的字体样式 */.container > .item > .item1 > span {color: rgba(92, 92, 100, 0.493);margin: 0 8px;}</style></head><body><div class="header"><h3 class="tittle"><span class="iconfont"></span>PHP入门精品教程<spanclass="iconfont"></span></h3><div class="container"><div class="item"><a href=""><img src="tu/01.jpg" /></a></div><div class="item"><a href=""><img src="tu/02.png" alt="" /> </a><div class="item1"><a href=""><span>初级</span>编程学习方法分享直播</a><span>1W+次播放</span></div></div><div class="item"><a href=""><img src="tu/03.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>2018前端入门_HTML5</a><span>18W+次播放</span></div></div><div class="item"><a href=""><img src="tu/04.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>CSS视频教程-玉女心经</a><span>10W+次播放</span></div></div><div class="item"><a href=""><img src="tu/05.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>JavaScript极速入门_玉女心经系列</a><span>18W+次播放</span></div></div><div class="item"><a href=""><img src="tu/06.jpg" alt="" /> </a><div class="item1"><a href=""><span>中级</span>独孤九贱(6)_JQuery视频教程</a><span>12W+次播放</span></div></div><div class="item"><a href=""><img src="tu/07.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>30分钟学会网站布局</a><span>6W+次播放</span></div></div><div class="item"><a href=""><img src="tu/08.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>[公益直播]Web前端开发极速入门</a><span>5W+次播放</span></div></div><div class="item"><a href=""><img src="tu/09.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>PHPStudy极速入门视频</a><span>40W+次播放</span></div></div><div class="item"><a href=""><img src="tu/10.jpg" alt="" /> </a><div class="item1"><a href=""><span>中级</span>ThinkPHP6.0极速入门</a><span>4W+次播放</span></div></div><div class="item"><a href=""><img src="tu/11.jpg" alt="" /> </a><div class="item1"><a href=""><span>中级</span>独孤九贱(4)_PHP视频</a><span>50W+次播放</span></div></div><div class="item"><a href=""><img src="tu/12.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>PHP完全自学手册</a><span>20W+次播放</span></div></div><div class="item"><a href=""><img src="tu/13.jpg" alt="" /> </a><div class="item1"><a href=""><span>初级</span>MySQL权威开发指南</a><span>2W+次播放</span></div></div><div class="item"><a href=""><img src="tu/14.jpg" alt="" /> </a><div class="item1"><a href=""><span>中级</span>[公益直播]PHP实战开发极速入门</a><span>3W+次播放</span></div></div></div></div></body></html>
总结
1.对于grid的排列方式要熟记,多做练习
2.开始没看老师的详解时自己写的代码太过于冗余了,还是需要多进行操作,加强对代码的理解。