Correction status:qualified
Teacher's comments:写的还好!一定勤加练习,尽量按照自己的想法去实现一些功能。



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css"><script type="text/javascript" src="/static/plugins/layui/layui.js"></script><title>后台登录</title></head><body style="background-color: #1E9FFF;"><div style="position:absolute;left:50%;width:480px;top:50%;margin-left:-240px;background:#fff;margin-top:-200px;padding:20px;border-radius:4px;box-shadow:5px 5px 20px #444;"><div class="layui-form">@csrf<div class="layui-form-item" style="text-align: center;color:blue;font-weight:500;font-size:26px;">通用后台管理系统</div><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" class="layui-input" name="username"></div></div><div class="layui-form-item"><label class="layui-form-label">密码</label><div class="layui-input-block"><input type="password" class="layui-input" name="pwd"></div></div><div class="layui-form-item"><label class="layui-form-label">验证码</label><div class="layui-input-inline"><input type="text" class="layui-input" name="vericode"></div><img id="captcha" src="/admins/account/captcha" style="width: 168px;height:36px;border: 1px solid;color:#cdcdcd; cursor:pointer;" onclick="reload_captcha()"></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" onclick="dologin()">登录</button></div></div></div></div></body></html><script type="text/javascript">layui.use(['layer'],function(){$ = layui.jquery;layer = layui.layer;});//登录function dologin(){var username = $.trim($('input[name="username"]').val());var pwd = $.trim($('input[name="pwd"]').val())var vericode = $.trim($('input[name="vericode"]').val());var _token = $('input[name="_token"]').val();if(username==''){return layer.alert('请输入用户名',{icon:2});}if(pwd==''){return layer.alert('请输入密码',{icon:2});}if(vericode==''){return layer.alert('请输入验证码',{icon:2});}$.post('/admins/account/dologin',{_token:_token,username:username,pwd:pwd,vericode:vericode},function(res){if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.msg(res.msg);setTimeout(function(){window.location.href='/admins/home/index';},1000);},'json');}function reload_captcha(){$('#captcha').attr('src','/admins/account/captcha?rand='+Math.random());}</script>
<?phpnamespace App\Http\Controllers\admins;use App\Http\Controllers\Controller;use Illuminate\Http\Request;use Illuminate\Support\Facades\Auth;//后台账号class Account extends Controller{//后台登录public function login(){return view('/admins/account/login');}public function dologin(Request $request){$username = $request->username;$pwd = $request->pwd;$VeriCode = $request->vericode;session_start();$sess_code = $_SESSION['code'];if($VeriCode!=$sess_code){exit(json_encode(array('code'=>1,'msg'=>'验证码错误')));}//查询数据库,校验用户名和密码if($username==''){exit(json_encode(array('code'=>1,'msg'=>'用户名不能为空')));}if($pwd==''){exit(json_encode(array('code'=>1,'msg'=>'密码不能为空')));}$res = Auth::attempt(['username'=>$username,'password'=>$pwd]);if(!$res){exit(json_encode(array('code'=>1,'msg'=>'帐号或密码错误')));}exit(json_encode(array('code'=>0,'msg'=>'登录成功')));}//验证码public function captcha(){VeriCode::create();}}/*** 验证码类*/class VeriCode{// 获取验证码配置private static function _getCodeConfig(){return [// 验证码字符集'codeStr' => 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789',// 验证码个数'codeCount' => 4,// 字体大小'fontsize' =>16,// 验证码的宽度'width' => 100,// 验证码高度'height' => 36,// 是否有干扰点?true有,false没有'disturbPoint' => true,// 干扰点个数,disturbPoint开启后生效'pointCount' => 200,// 是否有干扰条?true有,false没有'disturbLine' => true,// 干扰条个数,disturbLine开启后生效'lineCount' => 3];}// 创建图片验证码public static function create(){// 配置$config = self::_getCodeConfig();//创建画布$image = imagecreatetruecolor($config['width'],$config['height']);//背景颜色$bgcolor=imagecolorallocate($image,255,255,255);imagefill($image,0,0,$bgcolor);$captch_code = '';//存储验证码$captchCodeArr = str_split($config['codeStr']);//随机选取4个候选字符for($i=0;$i<$config['codeCount'];$i++){$fontsize = $config['fontsize'];$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));//随机颜色$fontcontent = $captchCodeArr[rand(0,strlen($config['codeStr'])-1)];$captch_code.=$fontcontent;$_x = $config['width']/$config['codeCount'];$x=($i*(int)$_x)+rand(5,10); //随机坐标$y=rand(5,10);imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor); // 水平地画一行字符串}session_start();$_SESSION['code']=$captch_code;//增加干扰点if($config['disturbPoint']){for($i=0;$i<$config['pointCount'];$i++){$pointcolor=imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));imagesetpixel($image,rand(1,99),rand(1,29),$pointcolor);}}//增加干扰线if($config['disturbLine']){for($i=0;$i<$config['lineCount'];$i++){$linecolor=imagecolorallocate($image,rand(80,280),rand(80,220),rand(80,220));imageline($image,rand(1,99),rand(1,29),rand(1,99),rand(1,29),$linecolor);}}//输出格式header('content-type:image/png');imagepng($image);//销毁图片imagedestroy($image);}}
<?phpuse Illuminate\Support\Facades\Route;/*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/Route::get('/', function () {return view('welcome');//视图、视图引擎});//后台登录Route::get('/admins/account/login','admins\Account@login');Route::post('admins/account/dologin','admins\Account@dologin');//后台验证码Route::get('/admins/account/captcha','admins\Account@captcha');Route::get('/admins/home/index','admins\Home@index');
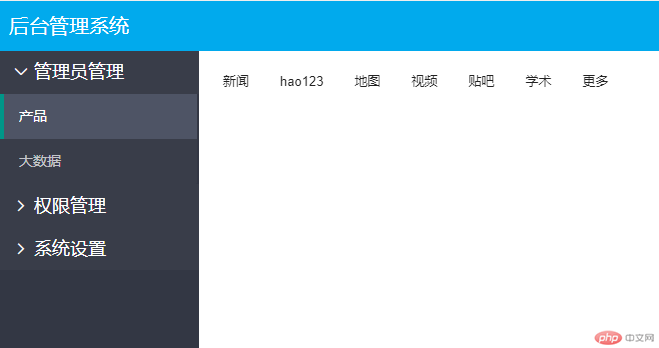
<?phpnamespace App\Http\Controllers\admins;use App\Http\Controllers\Controller;use Illuminate\Http\Request;use Illuminate\Support\Facades\Auth;//后台主页class Home extends Controller{//后台登录public function index(){return view('/admins/home/index');}}