Correction status:qualified
Teacher's comments:表格不错



代码展示:
<!-- cellspacing设置单元格边框间隙 cellspacing设置单元格内边距 width设置表格宽度 border添加表格框设置表格框粗细值 align设置表格水平居中 --> <table cellspacing="0" cellpadding="5" width="500px" border="1" align="center" > <!-- colgroup标签用于对表格中的列进行组合,以便对其进行格式化 --> <colgroup> <!-- 给对应的列设置颜色属性 --> <col /> <col bgcolor="99CCFF" /> <col bgcolor="FFFCCC" /> <col bgcolor="99CCFF" /> <col bgcolor="FFFCCC" /> <col bgcolor="99CCFF" /> </colgroup> <!-- 定义表格标题 --> <caption> 工作排班表 </caption> <thead> <!-- 给这一行添加颜色 --> <tr bgcolor="FF9900"> <!-- th 默认有加粗和居中的样式 --> <th></th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> </thead> <!-- 在tbody中加入align="center" tbody下的内容都会居中 --> <tbody align="center"> <tr> <th>张三</th> <td colspan="4">上班</td> <!-- 单独对这个td设置颜色 --> <td bgcolor="FFFCCC">休息</td> </tr> <tr> <th>李四</th> <td rowspan="2">上班</td> <td rowspan="2">休息</td> <td colspan="2" bgcolor="FFFCCC">休息</td> <td rowspan="2">上班</td> </tr> <tr> <th>王五</th> <td colspan="2">上班</td> </tr> </tbody> <tfoot> <!-- 在tr中加入align='center' 会让这个tr下方的所有td居中 --> <tr align="center" bgcolor="66ccFF"> <th>是否到齐</th> <td>是</td> <td>是</td> <td>是</td> <td>是</td> <td bgcolor="FF0000">缺1人</td> </tr> <tr bgcolor="66ccFF"> <th>本周缺勤</th> <!-- 在单独的td中加入 align="center" 只有这个td的内容会居中--> <td colspan="5" align="center">1 人</td> </tr> </tfoot> </table>
运行效果:

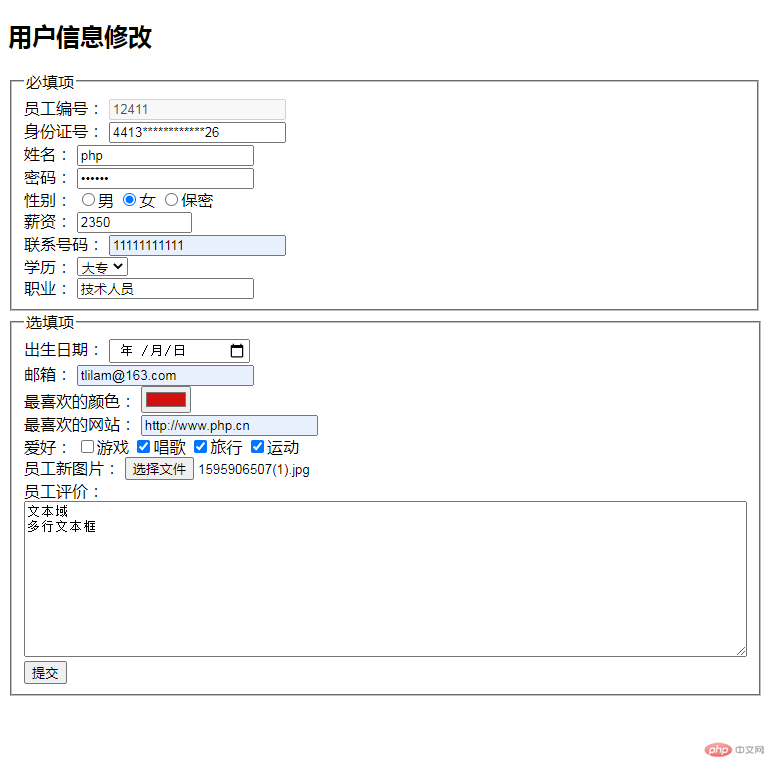
<!-- action属性是表单提交地址,method属性是提交的方式get/post,enctype属性带有上传文件控件需设置值为multiple/form-data -->
<form action="" method="post" enctype="multiple/form-data">
<h2>用户信息修改</h2>
<fieldset>
<legend>必填项</legend>
<div>
<!-- disabled 禁止编辑文本框控件 并且外观发生变化并且字段数据不会被提交 -->
<label for="sys_id">员工编号:</label>
<input type="text" name="sys_id" id="sys_id" value="12411" disabled />
</div>
<div>
<!-- readonly 禁止编辑文本框控件 外观不变化 字段数据会被提交-->
<label for="id">身份证号:</label>
<input type="text" name="id" id="id" value="4413************26" readonly />
</div>
<div>
<!-- 文本框控件 -->
<label for="username">姓名:</label>
<!-- required检查内容是否为空 autofocus自动聚焦到这个文本框中 placeholder提示信息-->
<input type="text" name="username" id="username" placeholder="不少于两个汉字" required autofocus />
</div>
<div>
<!-- 密码文本框控件 -->
<label for="pwd">密码:</label>
<!-- type="password" 设置为密码文本框控件 输入的内容用**代替显示 -->
<input type="password" name="pwd" id="pwd" placeholder="请使用数字与字母的组合" />
</div>
<div>
<!-- 单选框控件 单选框的name值是相同的 因为只有一个value的值会提交出去 -->
<label for="secret">性别:</label>
<input type="radio" name="gender" id="male" value="1" /><label for="male" >男</label>
<input type="radio" name="gender" id="female" value="0" /><label for="female" >女</label>
<input type="radio" name="gender" id="secret" value="2" checked/><label for="secret">保密</label>
</div>
<div>
<!-- 数字文本框控件 -->
<label for="salary">薪资:</label>
<!-- min设置最小值 max设置最大值 step设置上下按钮点击的时候增加或减少的值-->
<!-- step属性,设为"0.01",即可以输入含两位小数的数字-->
<input type="number" name="salary" id="salary" min="1350" max="100000" step="0.01" value="1350"/>
</div>
<div>
<!-- 电话文本框控件 手机端会弹出小键盘 -->
<label for="mobileNumber">联系号码:</label>
<!-- 启用正则表达式检查 pattern设置正则表达式,输入的内容需符合表达式 -->
<input type="text" name="mobileNumber" id="mobileNumber" pattern="[0-9]{7-11}" placeholder="7~11位的联系电话" />
</div>
<div>
<!-- 下拉列表控件 -->
<label for="edu">学历:</label>
<!-- select标签中设置name属性 -->
<select name="edu" id="edu">
<!-- option中设置value值 selected表示选中 -->
<option value="1">小学</option>
<option value="2" selected>中学</option>
<option value="3">高中</option>
<option value="4">中专</option>
<option value="5">大专</option>
<option value="6">大学</option>
</select>
</div>
<div>
<!-- 预定义列表 -->
<label for="major">职业:</label>
<!-- list属性写datalist的ID -->
<input type="text" name="major" list="majorlist" />
<!-- datalist是预定义列表 需设置ID属性 option里的value填值 -->
<datalist id="majorlist">
<option value="客服"></option>
<option value="技术人员"></option>
<option value="销售人员"></option>
<option value="文秘"></option>
</datalist>
</div>
</fieldset>
<fieldset>
<legend>选填项</legend>
<div>
<!-- 日期文本框控件 -->
<label for="birthday">出生日期:</label>
<input type="date" name="birthday" id="birthday" />
</div>
<div>
<!-- 邮箱文本框控件 -->
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" />
</div>
<div>
<!-- 调色板文本框控件 -->
<label for="likeColor">最喜欢的颜色:</label>
<input type="color" name="likeColor" id="likeColor" />
</div>
<div>
<!-- URL文本框控件 -->
<label for="likeUrl">最喜欢的网站:</label>
<input type="url" name="likeUrl" id="likeUrl" />
</div>
<div>
<!-- 多选框控件 -->
<label>爱好:</label>
<!-- name使用数组形式,命名+[] -->
<input type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">游戏</label>
<input type="checkbox" name="hobby[]" value="sing" id="sing" /><label for="sing">唱歌</label>
<input type="checkbox" name="hobby[]" value="travel" id="travel"/><label for="travel">旅行</label>
<input type="checkbox" name="hobby[]" value="motion" id="motion"/><label for="motion">运动</label>
</div>
<div>
<!-- 文件上传域 -->
<label for="user_img">员工新图片:</label>
<!-- multiple表示可以多选,同样适用于下拉列表select -->
<input type="file" name="user_img" id="user_img" multiple />
</div>
<!-- 隐藏域 设置文件上传最大值4M -->
<input type="hidden" name="MAX_FILE_SIZE" value="4194304" />
<div>
<!-- 多行文本框控件 -->
<label>员工评价:</label>
<!-- 可以输入大量的文本内容,rows设置行数,cols设置列数 -->
<textarea placeholder="编写员工的评价" rows="10" cols="100">
</textarea>
</div>
<button type="submit">提交</button>
</fieldset>
</form>运行结果: