Correction status:qualified
Teacher's comments:继续



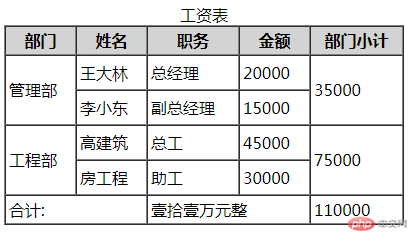
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>表1</title></head><body><table border="1" cellspacing="0" cellpadding="3" width="400" height="200"><caption>工资表</caption><thead bgcolor="lightgray"><tr><th>部门</th><th>姓名</th><th>职务</th><th>金额</th><th>部门小计</th></tr></thead><tbody><tr><td rowspan="2">管理部</td><td>王大林</td><td>总经理</td><td >20000</td><td rowspan=2>35000</td></tr><tr><td>李小东</td><td>副总经理</td><td>15000</td></tr><tr><td rowspan="2">工程部</td><td>高建筑</td><td>总工</td><td>45000</td><td rowspan="2">75000</td></tr><tr><td>房工程</td><td>助工</td><td>30000</td></tr></tbody><tfoot><tr><td colspan="2">合计:</td><td colspan="2">壹拾壹万元整</td><td>110000</td></tr></tfoot></table></body></html>

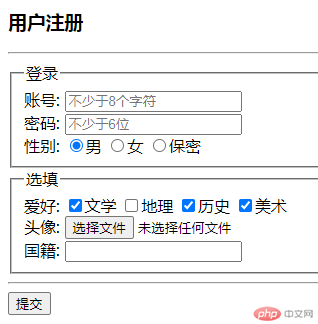
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title></head><body><h3>用户注册</h3><hr><form><fieldset><legend>登录</legend><div><label for="imy">账号:</label><input id="imy" type="text" name="username" value="" placeholder="不少于8个字符" required autofocus /></div><div><label for="pwd">密码:</label><input id="pwd" type="password" name="password" value="" placeholder="不少于6位" required /></div><div><label>性别:</label><input type="radio" name="gender" id="male" /><label for="male" >男</label><input type="radio" name="gender" id="female" /><label for="female" >女</label><input type="radio" name="gender" id="secret" checked /><label for="secret" >保密</label></div></fieldset><fieldset><legend>选填</legend><div><label for="">爱好:</label><input type="checkbox" name="hobby[]" id="programme" checked /><label for="programme">文学</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">地理</label><input type="checkbox" name="hobby[]" id="travel" checked /><label for="travel"">历史</label><input type="checkbox" name="hobby[]" id="travel" checked /><label for="travel"">美术</label></div><div><label for="user-img">头像:</label><input type="file" name="user_img" id="user-img"><input type="hidden" name="MAX_FILE_SIZE" value="4194304"><input type="hidden" name="user_id" value="1010"></div><div><label for="myctr">国籍:</label><input id="myctr" type="text" list="ctr"><datalist id="ctr"><option value="China">China</option><option value="Russia">Russia</option><option value="USA">USA</option><option value="Japan">Japan</option></div></fieldset><hr><button>提交</button></form></body></html>