Correction status:qualified
Teacher's comments:颜色有点辣眼哟~~



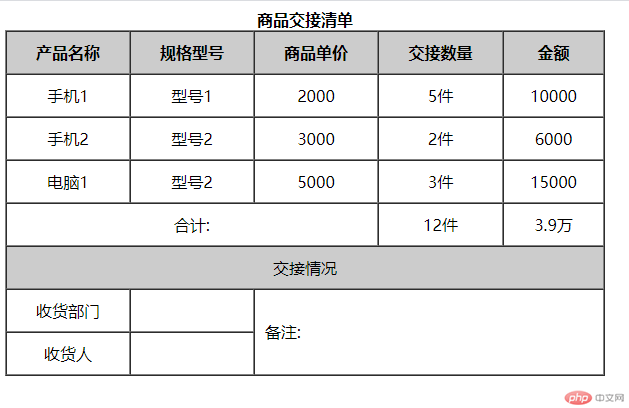
商品交接清单:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格</title></head><style>td {text-align: center;}caption {font-weight: bold;}.thead,.connect {background-color: #ccc;}</style><body><table border="1" cellspacing="0" cellpadding="10" width="600"><caption>商品交接清单</caption><thead class="thead"><th>产品名称</th><th>规格型号</th><th>商品单价</th><th>交接数量</th><th>金额</th></thead><tbody><tr><td>手机1</td><td>型号1</td><td>2000</td><td>5件</td><td>10000</td></tr><tr><td>手机2</td><td>型号2</td><td>3000</td><td>2件</td><td>6000</td></tr><tr><td>电脑1</td><td>型号2</td><td>5000</td><td>3件</td><td>15000</td></tr></tbody><tfoot><tr><td colspan="3">合计:</td><td>12件</td><td>3.9万</td></tr><tr><td colspan="5" class="connect">交接情况</td></tr><tr><td>收货部门</td><td></td><td rowspan="2" colspan="3" style="text-align: left;">备注:</td></tr><tr><td>收货人</td><td></td></tr></tfoot></table></body></html>

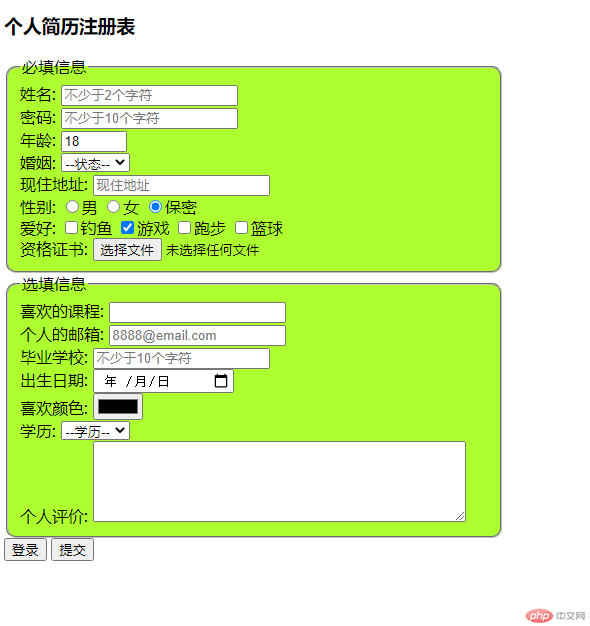
个人简历注册表:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title></head><style>fieldset {background-color: greenyellow;border-radius: 10px;}form {width: 500px;}</style><body><h3>个人简历注册表</h3><!-- form表单元素 --><!-- GET:用户提交的数据将会以数值的方式出现在地址栏中(不保密) --><!-- POST:方式发送,数据更加安全 --><!-- GET和POST:可同时发送 --><form><!-- 表单域:fieldset --><fieldset><!-- 分组标签 --><legend>必填信息</legend><!-- 姓名 --><div><label for="user_name">姓名:</label><!-- 单行文本框 --><inputtype="text"name="user_name"value=""placeholder="不少于2个字符"id="user_name"required="required"autofocus/></div><!-- 密码 --><div><label for="password">密码:</label><inputtype="password"name="password"value=""placeholder="不少于10个字符"id="password"required/></div><!-- 年龄 --><div><label for="">年龄:</label><!-- 数值输入框 --><!-- number:数值 --><inputtype="number"name="nian"min="18"max="60"step="2"value="18"/></div><!-- 婚姻状况 --><div><label for="">婚姻:</label><!-- 下拉列表 --><!-- selected:默认 --><select name="education" id=""><option value="">--状态--</option><option value="">已婚</option><option value="">未婚</option><option value="">单身</option></select></div><!-- 现住地址 --><div><label for="site">现住地址:</label><!-- 单行文本框 --><inputtype="text"name="site"placeholder="现住地址"id="site"required/></div><!-- 性别 --><div><label for="secret">性别:</label><!-- 单选按钮 --><input type="radio" name="gender" id="male" /><label for="male">男</label><input type="radio" name="gender" id="female" /><label for="female">女</label><input type="radio" name="gender" id="secret" checked /><labelfor="secret">保密</label></div><!-- 爱好 --><div><label>爱好:</label><!-- 复选框按钮 --><input type="checkbox" name="hobby[]" id="angling" /><labelfor="angling">钓鱼</label><input type="checkbox" name="hobby[]" id="game" checked /><labelfor="game">游戏</label><input type="checkbox" name="hobby[]" id="running" /><labelfor="running">跑步</label><input type="checkbox" name="hobby[]" id="basketball" /><labelfor="basketball">篮球</label></div><!-- 文件上传/文件域 --><div><label for="user-img">资格证书:</label><!-- 上传文件 --><input type="file" name="user-img" id="user-img" /><!-- 文件大小 --><!-- 隐藏域 --><input type="hidden" name="MAX_FILE_SIZE" value="7340032" /></div></fieldset><fieldset><legend>选填信息</legend><!-- 预定义复合框 --><div><label for="my-course">喜欢的课程:</label><!-- 属性绑定,才能显示 --><input type="my-course" type="text" list="course" /><!-- 定义下拉列表 --><datalist id="course"><option value="html5">html5</option><option value="css">css</option><option value="php">php</option></datalist></div><!-- 邮箱文本框 --><div><label for="my-email">个人的邮箱:</label><!-- 这里要做到数据校验 --><input type="email" name="email" placeholder="8888@email.com" /></div><!-- 毕业学校 --><div><label for="school">毕业学校:</label><!-- 单行文本框 --><inputtype="text"name="school"value=""placeholder="不少于10个字符"id="school"/></div><!-- 出生日期 --><div><label for="">出生日期:</label><!-- 出生日期文本框 --><input type="date" name="brithday" /></div><!-- 调色板 --><div><label for="" style="text-align: right;">喜欢颜色:</label><!-- 调色板:color --><input type="color" name="pick_color" /></div><!-- 下拉列表 --><div><label for="">学历:</label><!-- 下拉列表 --><!-- selected:默认 --><select name="education" id=""><option value="">--学历--</option><option value="">中学</option><option value="">大学</option><option value="">研究生</option><option value="">博士</option></select></div><!-- 个人评价 --><div><label>个人评价:</label><!-- 多行文本框 --><textarea cols="50" rows="5"></textarea></div></fieldset><!-- 按钮 --><div><buttonformmethod="GET"formaction="login.php?action=login"formtarget="_blank">登录</button><buttonformmethod="POST"formaction="register.php?action=register"formtarget="_blank">提交</button></div></form></body></html>