Correction status:qualified
Teacher's comments:代码放在代码段中提交, 下次注意



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
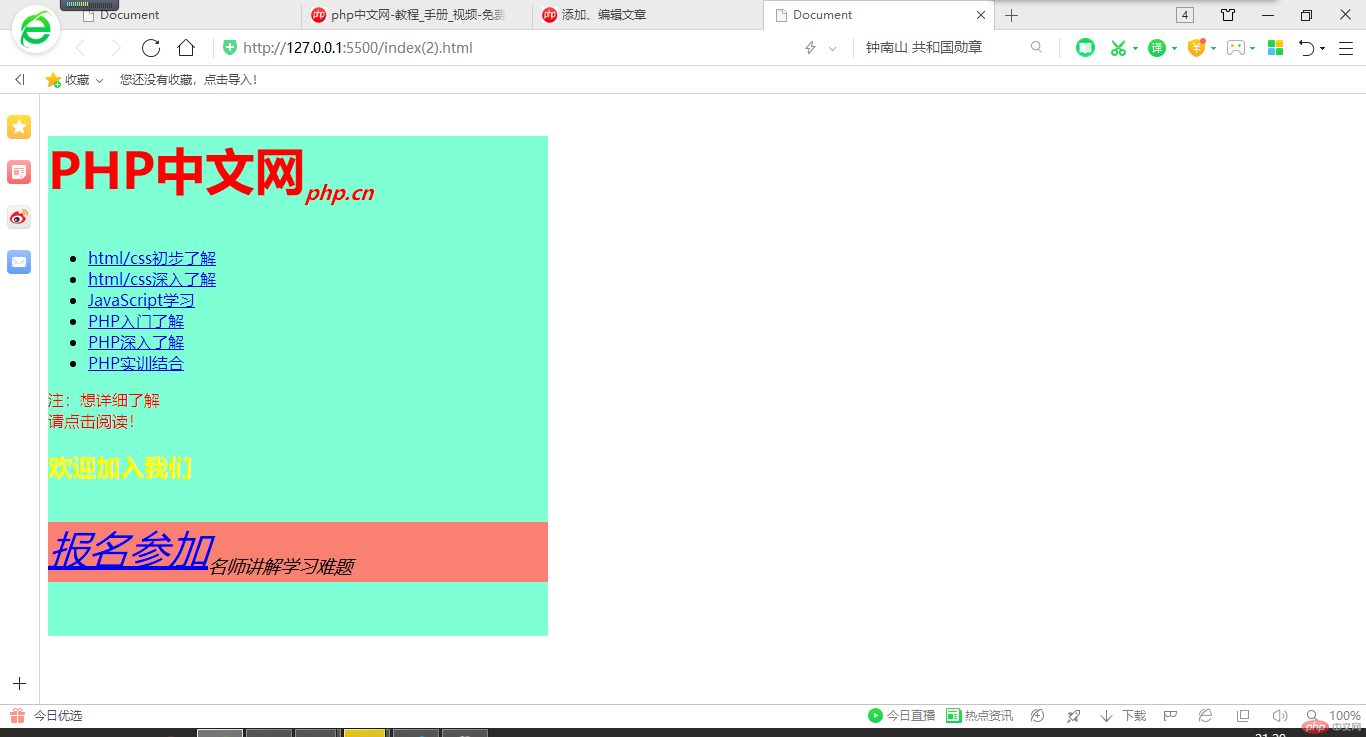
<div
class="buju"
style="width: 500px; height: 500px; background-color: aquamarine;"
>
<div class="zhudao">
<!-- 主导航栏 -->
<h2 style="font-weight: bolder; font-size: 50px; color: red;">
PHP中文网<sub style="font-size: 20px;"><i>php.cn</i></sub>
</h2>
<ul><li><a href="#">html/css初步了解</a></li><li><a href="#">html/css深入了解</a></li><li><a href="#">JavaScript学习</a></li><li><a href="#">PHP入门了解</a></li><li><a href="#">PHP深入了解</a></li><li><a href="#">PHP实训结合</a></li></ul></div><div class="siten"><p style="color: red;">注:想详细了解<br />请点击阅读!</p></div><div class="word"><h2 style="color: yellow;">欢迎加入我们</h2><div style="width: 500px; height: 60px; background-color: salmon;"><!-- 设计一个小容器 --><p style="font-size: 40px;"><i><a href="#">报名参加</a><sub style="font-size: large;">名师讲解学习难题</sub></i></p></div></div></div><!-- div设计一个大容器 -->
</body>
</html>