Correction status:qualified
Teacher's comments:还不错, 表单配色还有改进空间



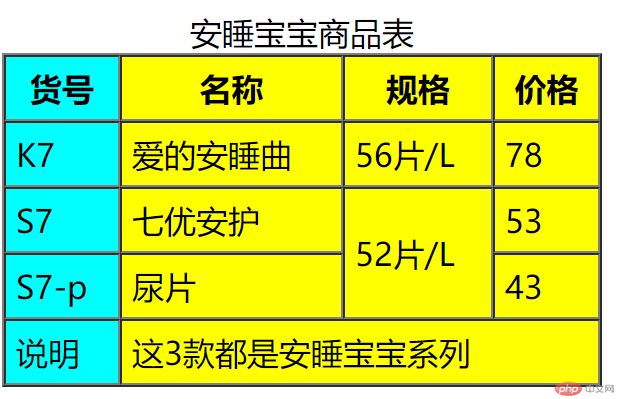
数据格式化展示的工具
<tr></tr>标签是表格的一行,<td></td>标签是表格的列,tr 和 td 相交即单元格,单元格内是数据。<table></table>是数据的容器,应用:<table></table><tr>…<td></table>
表头thead,表主体tbody,表底部tfoot;单元格水平合并colspan,单元格垂直合并rowspan,必须用在<td></td>标签中。
在<table></table>标签中,用<colgroup></colgroup>标签为表的每一列设置个性的样式,【注意:占位符的应用】
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格1</title></head><body><!-- 表格:数据格式化展示的工具 --><!-- table 是表格容器 --><table border="1" cellspacing="0" cellpadding="5" width="300" height="130"><!-- 为每一列设置个性的样式 --><colgroup><col bgcolor="cyan"><col bgcolor="yellow" span="3"></colgroup><caption>安睡宝宝商品表</caption><!-- thead 表头,在当前代码中thead的写法是非必要的写法,用了thead后代码规划整洁 --><thead><tr><!-- th是td的plus,添加了加粗和居中效果 --><th>货号</th><th>名称</th><th>规格</th><th>价格</th></tr></thead><!-- tbody 表格的主体,如果:代码中没写,浏览器默认它是表格主体,自动加上。建议大家代码中写上tbody --><tbody><tr><td>K7</td><td>爱的安睡曲</td><td>56片/L</td><td>78</td></tr><tr><td>S7</td><td>七优安护</td><!-- 单元格的垂直合并 --><!-- rowspan / colspan:必须用在dt标签中 --><td rowspan="2">52片/L</td><td>53</td></tr><tr><td>S7-p</S></td><td>尿片</td><!-- <td>52片/L</td> --><td>43</td></tr></tbody><!-- 表格的底部 --><tfoot><tr><!-- 单元格的水平合并 --><td>说明</td><td colspan="3">这3款都是安睡宝宝系列</td></tr></tfoot></table></body></html>

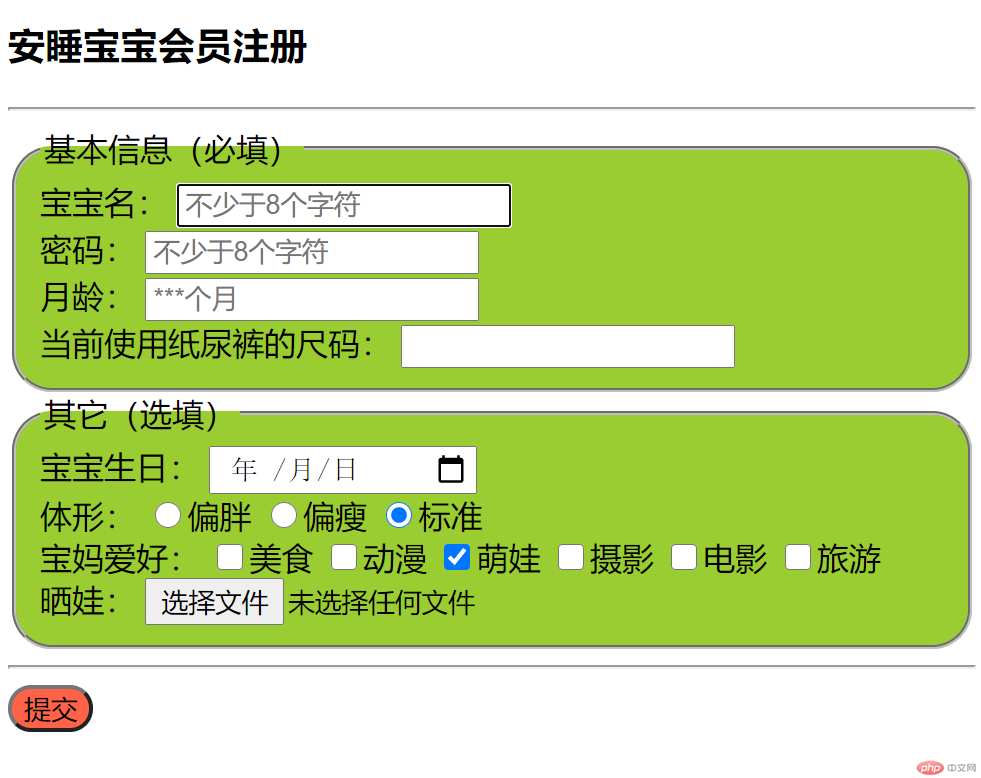
表单是用户将信息发送到服务器上的最重要的手段之一。form表单元素;<form></form>之间元素叫表单控件元素。<form><input/></form>
复选框会返回多个值,所以 name 属性应该使用数组的方式,要加上[]。如:hobby[],
对表单来讲,name 和 id 是一个意思,
隐藏域
iframe,内联框架,相当于画中画,应用网站后台。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单1</title></head><body><h3>安睡宝宝会员注册</h3><hr /><div><form><!-- fieldset 表单域/表单控件分组 --><fieldset style="background-color:yellowgreen;border-radius: 20px;"><legend>基本信息(必填)</legend><div><!-- 内部的元素:表单控件元素 --><!-- 单行文本框 --><!-- type文本框类型,name文本框变量,value文本框的值,placeholder文本框提示, --><!-- required是布尔属性,它的值是true/false,只要出现这个属性就表示true,否则就是false --><label for="username">宝宝名:</label><!-- 宝宝名与文本框绑定 --><inputid="username"type="text"name="username"value=""placeholder="不少于8个字符"requiredautofocus/></div><div><!-- 密码框是一个增强版本的文本框,因为里面显示的内容与文本框不一样。原因在于在html中对相关的数据做了预制的规则。 --><label for="pwd">密码:</label><inputid="pwd"type="password"name="password"value=""placeholder="不少于8个字符"required</div><div><label for="yueling">月龄:</label><inputid="yueling"type="text"name="yueling"value=""placeholder="***个月"required</div><div><label for="chima">当前使用纸尿裤的尺码:</label><input type="text" id="chima" list="chimaxinhao"><datalist id="chimaxinhao"><option value="NB">初生儿(NB;≤5kg)</option><option value="S">小号(S;4-8kg)</option><option value="M">中号(M;6-11kg)</option><option value="L">大号(L;9-14kg)</option><option value="XL">加大号(XL;12-17kg)</option><option value="XXL">特大号(XXL;≥15kg)</option><option value="buqingchu">不清楚</option></datalist></div></fieldset><fieldset style="background-color:yellowgreen;border-radius: 20px;"><legend>其它(选填)</legend><div><label for="">宝宝生日:</label><input type="date" name="brithday"></div><div><label for="biaozhun">体形:</label><!-- 单选按钮的每一个选项控件的name属性的值必须完全一样 --><input type="radio" name="bodytype" id="pianpang"><label for="pianpang">偏胖</label><input type="radio" name="bodytype" id="pianshou"><label for="pianshou">偏瘦</label><!-- checked,默认选项 --><input type="radio" name="bodytype" id="biaozhun" checked><label for="biaozhun">标准</label></div><!-- 预定义复合框/下拉列表 --><div><label for="">宝妈爱好:</label><!-- 因为复选框会返回多个值,所以name属性应该使用数组的方式 --><input type="checkbox" name="hobby" id="meishi"><label for="meishi">美食</label><input type="checkbox" name="hobby" id="dongman"><label for="dongman">动漫</label><input type="checkbox" name="hobby" id="mengwa" checked><label for="mengwa">萌娃</label><input type="checkbox" name="hobby" id="sheying"><label for="sheying">摄影</label><input type="checkbox" name="hobby" id="dianying"><label for="dianying">电影</label><input type="checkbox" name="hobby" id="lvyou"><label for="lvyou">旅游</label></div><div><label for="saiwa">晒娃:</label><input type="file" name="saiwa_img" id="saiwa"><!-- 限制文件上传的大小,用隐藏域设定。 --><input type="hidden" name="MAX_FILE_SIZE" value="8388608"></div></fieldset><hr /><div><button style="background-color: tomato;border-radius: 20px;">提交</button></div></form></body></html>