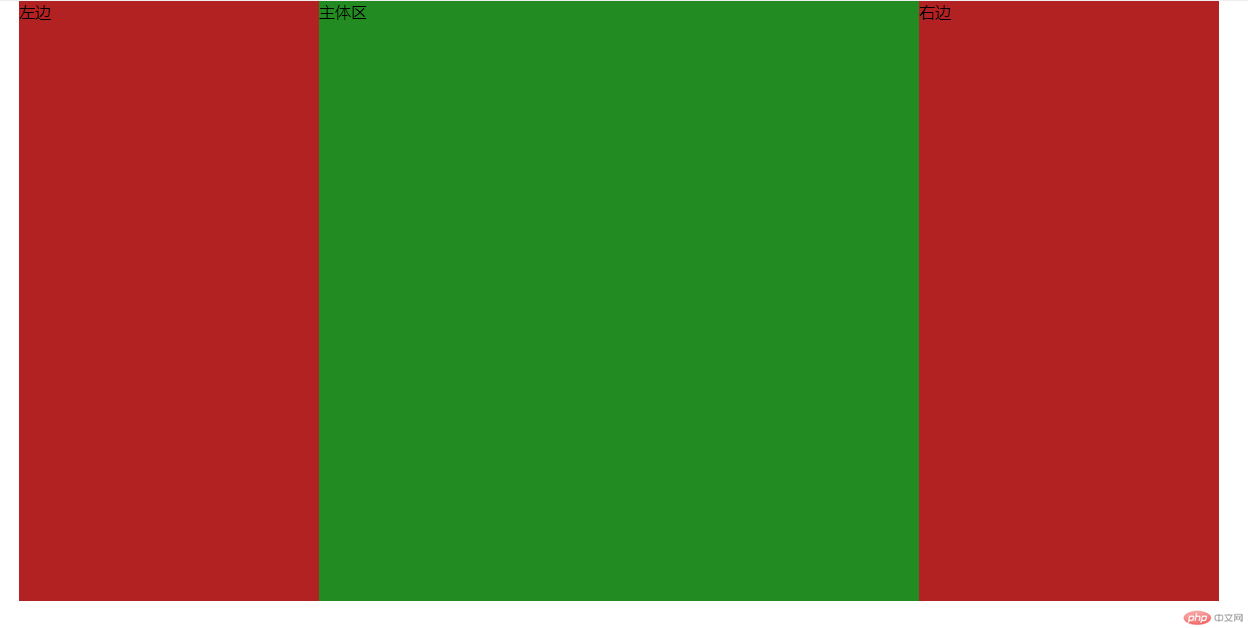
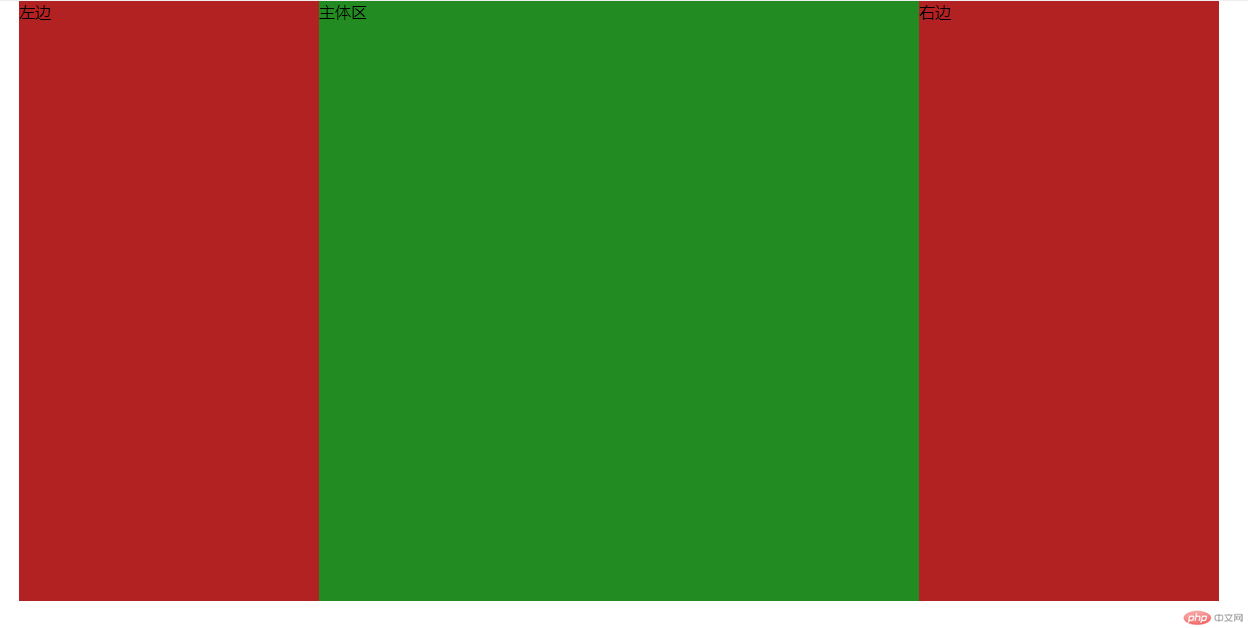
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title> flex实现pc端三列布局</title><style> body { width: 1200px; display: flex; flex-flow: column nowrap; margin: auto; } .container { display: flex; min-height: 600px; justify-content: space-between; } .container > aside { flex: 0 0 300px; background-color: firebrick; } .container > main { flex: 0 0 600px; } .container > main { flex: auto; background: forestgreen; }</style> </head> <body><div class="container"> <aside>左边</aside> <main>主体区</main> <aside>右边</aside></div> </body></html>
运行效果

Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!