Correction status:qualified
Teacher's comments:非常棒, 推荐给大家了



flex 弹性盒子布局是一种按行或按列布局元素的方法,元素可以膨胀或者收缩来适应空间
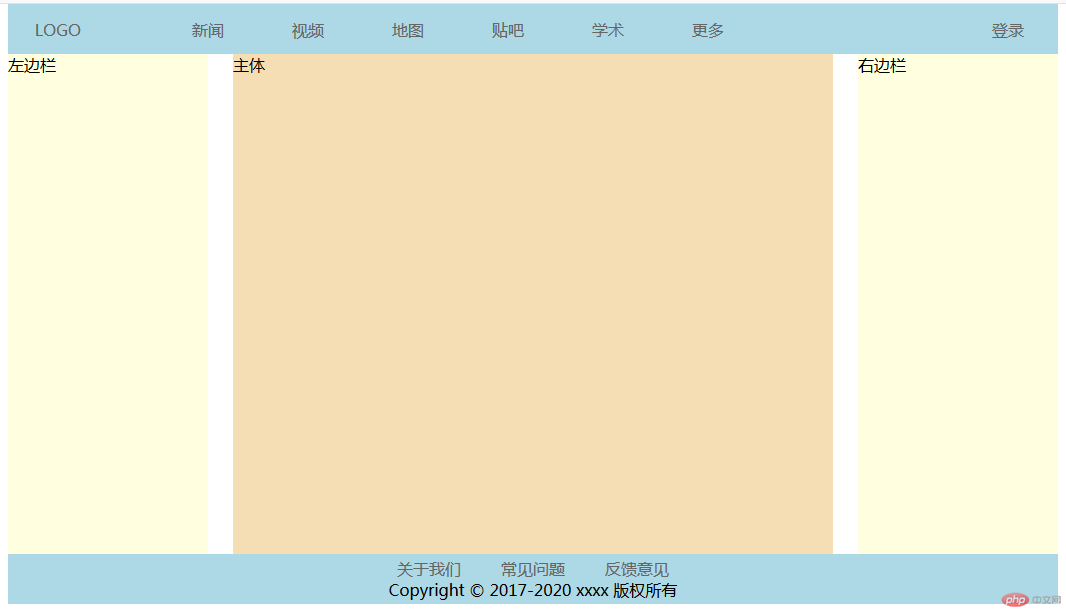
<body><!--页眉--><header><a href="">LOGO</a><a href="">新闻</a><a href="">视频</a><a href="">地图</a><a href="">贴吧</a><a href="">学术</a><a href="">更多</a><a href="">登录</a></header><!--主体--><div class="container"><!--左边栏--><aside>左边栏</aside><!--主题内容区--><main>主体</main><!--右边栏--><aside>右边栏</aside></div><!--页脚--><footer><div class="about"><a href="">关于我们</a><a href="">常见问题</a><a href="">反馈意见</a></div><p>Copyright © 2017-2020 xxxx 版权所有</p></footer></body>
CSS 样式如下:
/*初始化*/* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #666;}body {width: 1050px;/*转化为flex弹性盒子*/display: flex;/*主轴垂直*/flex-flow: column nowrap;margin: auto;background-color: white;}header,footer {height: 50px;background-color: lightblue;}header {/*页头转换为flex容器*/display: flex;/*水平对齐*//*justify-content: center;*//*垂直对齐*/align-items: center;}header > a {/*禁止放大,允许缩小*/flex: 0 1 100px;/*文本居中*/text-align: center;}header > a:hover:not(:first-of-type) {color: red;}header > a:first-of-type {margin-right: 50px;}header > a:last-of-type {margin-left: auto;}.container {display: flex;min-height: 500px;justify-content: space-between;/*flex-flow: row nowrap;*/}.container > aside {flex: 0 0 200px;background-color: lightyellow;}.container > main {flex: 0 0 600px;background-color: wheat;}footer {display: flex;flex-flow: column nowrap;/*水平垂直居中*/text-align: center;justify-content: center;}footer > .about {display: flex;justify-content: center;}footer > .about > a {/*设置左右边距*/margin: 0 20px;}footer > .about > a:hover {color: violet;}/*媒体查询*//*当最大宽度900是,隐藏右边栏*/@media screen and (max-width: 900px) {.container > aside:last-of-type {display: none;}main {flex: 1 0 auto;}}/*当最大宽度700是,隐藏右边栏*/@media screen and (max-width: 700px) {.container > aside,header > a:not(:first-of-type):not(:last-of-type),footer {display: none;}/*登录按钮左边距350px*/header > a:last-of-type {margin-left: 350px;}}
代码运行结果图:
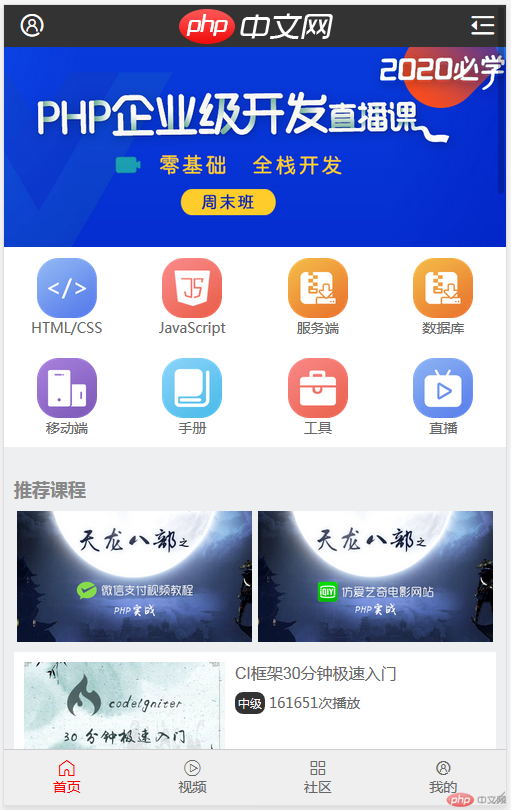
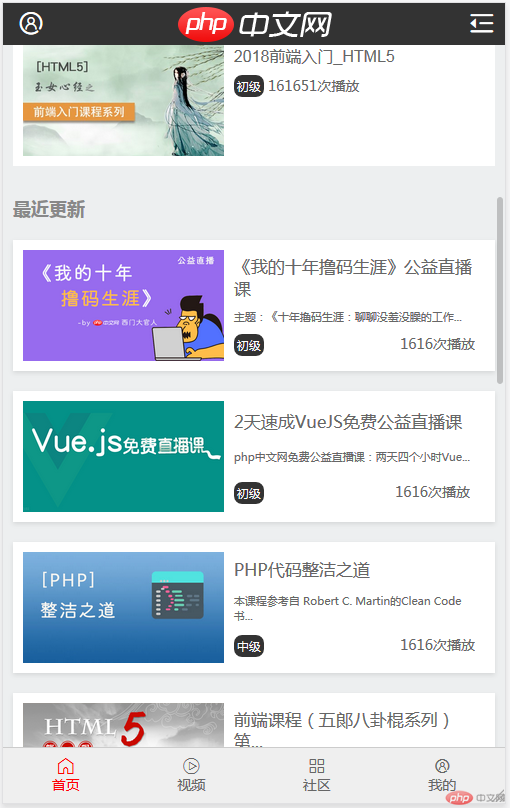
<body><!--顶部--><header><a href="" class="iconfont icon"></a><img src="static/images/logo.png" alt="" /><span class="iconfont icon"></span></header><!--轮播图--><div class="slider"><img src="static/images/slider.png" alt="" /></div><!--主导航区--><nav><div><a href=""><img src="static/images/nav_1.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="static/images/nav_2.png" alt="" /></a><a href="">JavaScript</a></div><div><a href=""><img src="static/images/nav_3.png" alt="" /></a><a href="">服务端</a></div><div><a href=""><img src="static/images/nav_3.png" alt="" /></a><a href="">数据库</a></div><div><a href=""><img src="static/images/nav_5.png" alt="" /></a><a href="">移动端</a></div><div><a href=""><img src="static/images/nav_6.png" alt="" /></a><a href="">手册</a></div><div><a href=""><img src="static/images/nav_7.png" alt="" /></a><a href="">工具</a></div><div><a href=""><img src="static/images/nav_8.png" alt="" /></a><a href="">直播</a></div></nav><!--推荐课程--><div class="box recommend"><h3 class="title">推荐课程</h3><div class="course_box"><div class="box_left"><img src="static/images/course_1.jpg" alt="" /></div><div class="box_right"><img src="static/images/course_2.jpg" alt="" /></div></div><div class="course_inline"><a href=""><img src="static/images/course_3.jpg" alt="" /></a><div class="course_intro"><h2><a href="">CI框架30分钟极速入门</a></h2><p><span class="tag">中级</span><span>161651次播放</span></p></div></div><div class="course_inline"><a href=""><img src="static/images/course_4.jpg" alt="" /></a><div class="course_intro"><h2><a href="">2018前端入门_HTML5</a></h2><p><span class="tag">初级</span><span>161651次播放</span></p></div></div></div><!--最近更新--><div class="box update"><h3 class="title">最近更新</h3><div class="update_list"><a href=""><img src="static/images/u_1.png" alt="" /></a><div class="update_intro"><h2><a href="">《我的十年撸码生涯》公益直播课</a></h2><p>主题:《十年撸码生涯:聊聊没羞没臊的工作...</p><p><span class="tag">初级</span><span>1616次播放</span></p></div></div><div class="update_list"><a href=""><img src="static/images/u_2.png" alt="" /></a><div class="update_intro"><h2><a href="">2天速成VueJS免费公益直播课</a></h2><p>php中文网免费公益直播课:两天四个小时Vue...</p><p><span class="tag">初级</span><span>1616次播放</span></p></div></div><div class="update_list"><a href=""><img src="static/images/u_3.png" alt="" /></a><div class="update_intro"><h2><a href="">PHP代码整洁之道</a></h2><p>本课程参考自 Robert C. Martin的Clean Code 书...</p><p><span class="tag">中级</span><span>1616次播放</span></p></div></div><div class="update_list"><a href=""><img src="static/images/u_4.png" alt="" /></a><div class="update_intro"><h2><a href="">前端课程(五郞八卦棍系列)第...</a></h2><p>本视频课程是Web开发的基础课程, 主要讲解H...</p><p><span class="tag">初级</span><span>1616次播放</span></p></div></div><div class="update_list"><a href=""><img src="static/images/u_5.png" alt="" /></a><div class="update_intro"><h2><a href="">小皮面板使用视频教程</a></h2><p>小皮面板(phpstudy-linux面板 )针对Linux服...</p><p><span class="tag">初级</span><span>1616次播放</span></p></div></div><div class="update_list"><a href=""><img src="static/images/u_6.png" alt="" /></a><div class="update_intro"><h2><a href="">从零进入C语言</a></h2><p>本课程带你从零进入C语言,课程内容包括Linux...</p><p><span class="tag">初级</span><span>1616次播放</span></p></div></div></div><!--最新文章--><article class="box"><h3 class="title">最新文章</h3><div class="article_list"><div class="article_left"><h2><a href="">php mysql 并发解决方案</a></h2><span>发布时间:2020-08-12</span></div><div class="article_right"><a href=""><img src="static/images/a_1.jpg" alt="" /></a></div></div><div class="article_list"><div class="article_left"><h2><a href="">微信号被投诉了能查到是谁投诉的吗</a></h2><span>发布时间:2020-08-12</span></div><div class="article_right"><a href=""><img src="static/images/a_2.jpg" alt="" /></a></div></div><div class="article_list"><div class="article_left"><h2><a href="">php如何使用正则替换img src</a></h2><span>发布时间:2020-08-12</span></div><div class="article_right"><a href=""><img src="static/images/a_1.jpg" alt="" /></a></div></div><div class="article_list"><div class="article_left"><h2><a href="">php如何实现订单自动取消</a></h2><span>发布时间:2020-08-12</span></div><div class="article_right"><a href=""><img src="static/images/a_3.jpg" alt="" /></a></div></div><div class="article_list"><div class="article_left"><h2><a href="">java常用代码有哪些</a></h2><span>发布时间:2020-08-12</span></div><div class="article_right"><a href=""><img src="static/images/a_4.jpg" alt="" /></a></div></div><div class="more"><a href="">更多内容</a></div></article><!--最新博文--><div class="box blog"><h3 class="title">最新博文</h3><div class="blog_list"><a href=""><h2>querylist采集</h2><span>2020-08-10</span></a></div><div class="blog_list"><a href=""><h2>酱茄社区论坛商城小程序pro更新与WordPress小程...</h2><span>2020-08-10</span></a></div><div class="blog_list"><a href=""><h2>showdoc 自动生成API文档</h2><span>2020-08-10</span></a></div><div class="blog_list"><a href=""><h2>私有版 showdoc 文档管理工具</h2><span>2020-08-10</span></a></div><div class="blog_list"><a href=""><h2>Windows服务器搭建网站步骤 iis配置网站 举栗子...</h2><span>2020-08-10</span></a></div><div class="more"><a href="">更多内容</a></div></div><!--最新问答--><div class="box question"><h3 class="title">最新问答</h3><div class="question_list"><a href=""><h2>函数与结构体</h2><span>2020-08-12</span></a></div><div class="question_list"><a href=""><h2>我把laravel里面的东西拷贝到其他盘了,然后在...</h2><span>2020-08-12</span></a></div><div class="question_list"><a href=""><h2>在我的Terminal中好像不提示输入的信息,但是...</h2><span>2020-08-12</span></a></div><div class="question_list"><a href=""><h2>我也是使用镜像安装的,但不是按照咱们这样在...</h2><span>2020-08-12</span></a></div><div class="question_list"><a href=""><h2>想自己做网站有会做的师傅吗薪水丰厚</h2><span>2020-08-12</span></a></div><div class="more"><a href="">更多内容</a></div></div><!--底部--><footer><a href="" class="active"><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>视频</span></a><a href=""><span class="iconfont"></span><span>社区</span></a><a href=""><span class="iconfont"></span><span>我的</span></a></footer></body>
CSS 代码如下
* {margin: 0;padding: 0;/*box-sizing: border-box;*/}a {text-decoration: none;color: #666;}a:hover {color: black;}html {/*调整宽高为视口宽高*/width: 100vw;height: 100vh;font-size: 14px;color: #666;}body {display: flex;/*整个主轴垂直*/flex-flow: column nowrap;min-width: 360px;background-color: #edeff0;}body > header {display: flex;width: 95vw;background-color: #333;color: #fff;/*水平两端对齐*/justify-content: space-between;height: 42px;/*交叉轴方向居中*/align-items: center;/*左右15px边距*/padding: 0 15px;position: fixed;}/*给字体图标加个字号*/header > .icon {font-size: 26px;color: #fff;}body > .slider {height: 200px;margin-top: 42px;}/*轮播图宽度占据整个视宽*/.slider > img {width: 100%;}/*导航*/nav {height: 200px;background-color: #fff;display: flex;flex-flow: row wrap;/*分散对齐*/align-content: space-around;/*上下边距10px */margin-bottom: 10px;}nav > div {/*转成flex容器*/display: flex;/*给一个25vw的宽度*/flex: 0 1 25vw;flex-flow: column nowrap;align-items: center;}/*图片宽度改为原来大小的50%*/nav > div img {width: 50%;}/*图片居中对齐*/nav > div > a:first-of-type {text-align: center;}/*通用标题*/.title {margin-top: 20px;margin-bottom: 10px;color: #888;font-size: 18px;font-weight: bold;}/*两边内边距*/.box {padding: 0 10px;}/*推荐课程*/.recommend > .course_box {display: flex;/*分散对齐*/justify-content: space-around;}.course_box img {width: 47vw;}.course_inline {background-color: #fff;display: flex;padding: 10px;margin: 10px 0;}.course_inline img {width: 40vw;}.course_intro {display: flex;flex-flow: column nowrap;padding: 0 10px;}.course_intro > h2 {font: 16px Helvetica Neue, Helvetica, PingFang SC, 微软雅黑, Tahoma, Arial,sans-serif;font-weight: 400;color: #777;}.course_intro > p {margin-top: 10px;}/*标签*/.tag {background-color: #333;/*圆角*/border-radius: 8px;color: #fff;font-size: 12px;padding: 3px;}/*最近更新*/.update_list {background-color: #fff;display: flex;padding: 10px;margin: 20px 0;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}.update_list img {width: 40vw;}.update_intro {display: flex;flex-flow: column nowrap;padding: 0 10px;justify-content: space-around;}.update_list > .update_intro > h2 {font-weight: 400;font-size: 17px;}.update_intro > p:first-of-type {font-size: 11px;}.update_intro > p:last-of-type {display: flex;justify-content: space-between;}/*最新文章*/article {display: flex;flex-flow: column nowrap;}article > .article_list {background-color: #fff;display: flex;padding: 10px;margin: 8px 0;justify-content: space-between;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}article > .article_list > .article_left {display: flex;flex-flow: column nowrap;}.article_list > .article_left h2 {font-size: 14px;font-weight: bold;}.article_list > .article_left span {margin-top: 10px;}article > .article_list > .article_right {width: 30vw;}article > .article_list > .article_right img {width: 100%;}/*更多*/.more > a {display: block;background-color: #fff;margin: 5px 0;padding: 5px 0;text-align: center;}/*最新博文,最新问答*/.blog > .blog_list,.question > .question_list {background-color: #fff;margin: 12px 0;padding: 10px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}.blog > .blog_list > a,.question > .question_list > a {display: flex;justify-content: space-between;}.blog > .blog_list > a > h2,.question > .question_list > a > h2 {font-size: 14px;font-weight: bold;color: #777;}.blog > .blog_list > a > span,.question > .question_list > a > span {font-weight: 100;}.question .more {margin-bottom: 65px;}/*页脚*/footer {height: 55px;background-color: #efefef;width: 100vw;display: flex;justify-content: space-around;align-items: center;border-top: 1px solid #ccc;position: fixed;bottom: 0;}footer > a {display: flex;flex-flow: column nowrap;align-items: center;}/*选中*/.active {color: red;}
代码运行图如下:



Grid 网格布局是一种将网页网格化,并实现布局的一种方式
<body><div class="container"><!-- 页眉 --><div class="row"><div class="item col-12 header"><nav><a href="">新闻</a><a href="">hao123</a><a href="">地图</a><a href="">视频</a><a href="">贴吧</a><a href="">学术</a><a href="">更多</a></nav><nav><a href="">高考加油</a><a href="">天气</a><a href="">登录</a></nav></div></div><!-- 主体 --><div class="row"><div class="item col-2 left"></div><div class="item col-8 main"><div class="baidu_img"><a href=""><img src="static/image/baidu.png" alt="" /></a></div><div class="input"><input type="text" /><button>百度一下</button></div><div class="box"><div class="menu"><a class="active" href="">我的关注</a><a href="">推荐</a><a href="">导航</a></div><div class="content"><div class="head_line"><p>我的导航</p><div><div class="cbox"><input type="checkbox" name="" id="show" /><label for="show">分类显示</label></div><a href="">编辑</a></div></div><div class="list"><div class="nav"><a href=""><img src="static/image/c_1.png" alt="" /></a><a href="">百度贴吧</a></div><div class="nav"><a href=""><img src="static/image/c_2.png" alt="" /></a><a href="">淘宝网</a></div><div class="nav"><a href=""><img src="static/image/c_3.png" alt="" /></a><a href="">新浪微博</a></div><div class="nav"><a href=""><img src="static/image/c_4.png" alt="" /></a><a href="">新闻</a></div><div class="nav"><span>+</span><a href="">添加导航</a></div></div></div><div class="diy"><a href=""><span>+</span></a><a href="">自定义</a></div></div></div><div class="item col-2 right"></div></div><!-- 页脚 --><div class="row"><div class="item col-12 footer"><nav><a href="">设为首页</a><a href="">关于百度</a><a href="">About</a><a href="">Baidu</a><a href="">百度营销</a><a href="">使用百度前必读</a><a href="">意见反馈</a><a href="">帮助中心</a></nav></div></div></div></body>
CSS 代码如下
* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}body {display: flex;justify-content: center;align-items: center;/* 视口大小 */min-height: 100vh;min-width: 100vw;}.container {width: 1000px;display: grid;gap: 5px;}.container > .row {display: grid;grid-template-columns: repeat(12, 1fr);min-height: 50px;gap: 5px;grid-template-areas: "";}.container > .row > .item {padding: 10px;}.col-1 {grid-column: span 1;}.col-2 {grid-column: span 2;}.col-3 {grid-column: span 3;}.col-4 {grid-column: span 4;}.col-5 {grid-column: span 5;}.col-6 {grid-column: span 6;}.col-7 {grid-column: span 7;}.col-8 {grid-column: span 8;}.col-9 {grid-column: span 9;}.col-10 {grid-column: span 10;}.col-11 {grid-column: span 11;}.col-12 {grid-column: span 12;}/* 页眉 */.header {display: grid;grid-template-columns: 3fr 1fr;grid-template-rows: 1fr;align-items: center;}/* 导航 */nav {background-color: #fff;}nav > a {padding: 10px;}nav > a:hover {color: blue;}/* 主体 */.main {height: 600px;display: grid;grid-template-rows: 1fr 1fr 3fr;place-items: center;}/* LOGO */.baidu_img {display: grid;}.baidu_img img {width: 50%;}.baidu_img a {text-align: center;}/* 输入框 */.input > input {width: 300px;height: 44px;border: 2px solid #c4c7ce;border-radius: 5px;background-color: #fff;padding: 0 10px;}.input > button {background-color: #4e6ef2;border: 0;border-radius: 0 8px 8px 0;color: #fff;height: 44px;width: 108px;margin-left: -3px;}/* 主要内容区 */.box {width: 600px;height: 200px;display: grid;grid-template-rows: 1fr 6fr;}/* 内容区菜单 */.box > .menu {display: grid;grid-auto-flow: column;place-content: center start;}.menu > a {font-size: 14px;padding: 5px 10px;color: #777;}.menu > a:hover {color: #000;}/* 选中状态 */.active {border-bottom: 2px solid #4e6ef2;}/* 内容区主体 */.content {background-color: #fff;border-radius: 8px;box-shadow: 2px 3px 2px #ddd;}/* 主体头部 */.head_line {display: grid;grid-auto-flow: column;grid-template-columns: 5fr 2fr;padding: 10px 15px;}.head_line > p,.cbox label,.head_line > div > a {font-size: 14px;font-weight: 100;color: #777;}.head_line > div {display: grid;grid-auto-flow: column;justify-content: space-around;}/* 内容区内容 */.list {padding: 15px;display: grid;grid-auto-flow: column;grid-template-columns: repeat(5, 1fr);place-items: center;}.list > .nav {display: flex;flex-flow: column;align-items: center;}.nav img {width: 25%;}.nav a {font-size: 14px;text-align: center;}.nav a:hover {color: #4e6ef2;}/* 自定义 */.diy {display: grid;place-content: start;margin-top: 10px;}.diy {display: flex;justify-content: start;align-items: center;}.diy > a:hover {color: #4e6ef2;}.diy > a > span {padding: 5px;font-weight: bold;font-size: 16px;}/* 页脚 */.footer {display: grid;align-items: center;}.footer > nav a {font-size: 12px;color: #777;}.footer > nav a:hover {color: #4e6ef2;}
代码运行如图
html 代码如下
<body><h1>动物头像</h1><div class="container"><div class="item"><a href=""><img src="static/image/1.jpg" alt="" /></a><a href="">头像1</a></div><div class="item"><a href=""><img src="static/image/2.jpg" alt="" /></a><a href="">头像2</a></div><div class="item"><a href=""><img src="static/image/3.jpg" alt="" /></a><a href="">头像3</a></div><div class="item"><a href=""><img src="static/image/4.jpg" alt="" /></a><a href="">头像4</a></div><div class="item"><a href=""><img src="static/image/5.jpg" alt="" /></a><a href="">头像5</a></div><div class="item"><a href=""><img src="static/image/6.jpg" alt="" /></a><a href="">头像6</a></div><div class="item"><a href=""><img src="static/image/7.jpg" alt="" /></a><a href="">头像7</a></div><div class="item"><a href=""><img src="static/image/8.jpg" alt="" /></a><a href="">头像8</a></div><div class="item"><a href=""><img src="static/image/9.jpg" alt="" /></a><a href="">头像9</a></div><div class="item"><a href=""><img src="static/image/10.jpg" alt="" /></a><a href="">头像10</a></div><div class="item"><a href=""><img src="static/image/11.jpg" alt="" /></a><a href="">头像11</a></div></div></body>
CSS 代码如下
/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}body {background-color: lightseagreen;}/* 页头标题 */h1 {color: #fff;text-align: center;font-size: 2.5rem;font-weight: normal;text-shadow: 2px 2px 2px #555;margin-top: 20px;}/* 主体 */.container {width: 100vw;height: 100vh;padding: 50px;display: grid;/* 自动填充简介实现媒体查询 */grid-template-columns: repeat(auto-fill, 180px);grid-template-rows: repeat(auto-fill, 200px);/* 垂直,水平平均对齐 */place-content: space-evenly;/* 间隔 */gap: 10px;}.container img {width: 100%;/* 图片居中 */text-align: center;}.container > .item {/* 圆角 */border-radius: 10px;padding: 10px;background-color: #eee;/* 细节调整 */display: flex;flex-flow: column nowrap;align-items: center;justify-content: center;}/* 鼠标覆盖样式 */.container > .item:hover {box-shadow: 0 0 10px #666;width: calc(100% * 1.02);background-color: lightpink;}
代码运行如图