Correction status:qualified
Teacher's comments:很认真, 看上去做得也不错



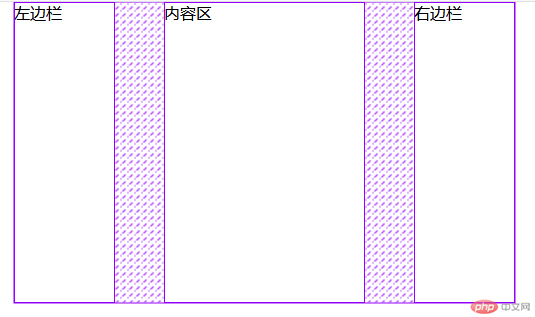
flex实现布局的时候主要是把盒子转为flex弹性盒子,以及把body改为垂直显示并且默认为不换行。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex实现Pc端三列布局</title></head><style>* {margin: 0;padding: 0;box-sizing: border-box;}/* 把Body转为flex *//* 把主轴方向改为垂直显示并且默认为不换行 */body {width: 500px;display: flex;flex-flow: column nowrap;margin: auto;}/* 把container也转为flex *//* 把主轴上的对齐方式改为剩余空间的两边对齐 */.container {display: flex;min-height: 300px;justify-content: space-between;}.container > aside {flex: 0 0 100px;}.container > main {flex: 0 0 200px;}</style><body><div class="container"><aside>左边栏</aside><main>内容区</main><aside>右边栏</aside></div></body></html>

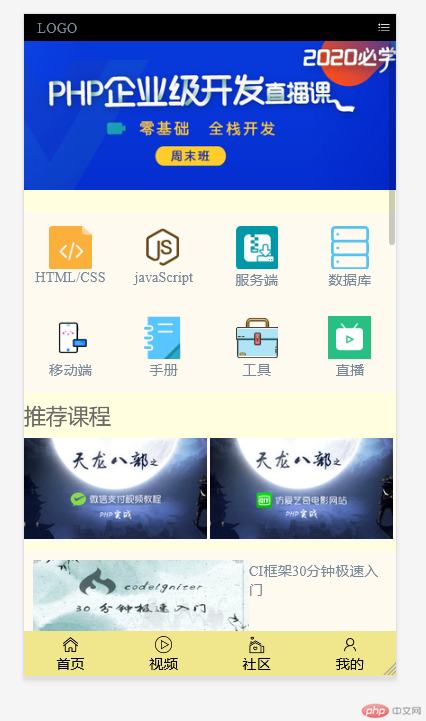
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>php移动端首页</title><link rel="stylesheet" href="../0808/iconfont/iconfont.css" /><script src="../0808/iconfont/iconfont.js"></script><link rel="stylesheet" href="/0808/icon.css" /><style>* {margin: 0;padding: 0;}a {text-decoration: none;color: lightslategray;}html {width: 100vw;height: 100vh;}body {min-width: 360px;background-color: lightyellow;display: flex;flex-flow: column nowrap;}body > header {display: flex;width: 95vw;height: 30px;padding: 0 15px;color: white;background-color: black;justify-content: space-between;align-items: center;position: fixed;}body > .slider {height: 180px;margin-top: 30px;}body > .slider > img {width: 100%;}nav {height: 200px;display: flex;flex-flow: row wrap;align-content: space-around;margin-top: 10px;background-color: floralwhite;}nav > div {display: flex;width: 25vw;flex-flow: column nowrap;align-items: center;}nav > div svg {width: 50%;}.title {color: dimgrey;margin-top: 10px;font-size: 1.5rem;font-weight: normal;}.hot-goods {display: flex;margin-top: 10px;flex-flow: row wrap;background-color: floralwhite;}.list-goods {background-color: floralwhite;display: flex;flex-flow: column nowrap;margin-top: 10px;}.list-goods > .goods-desc {display: flex;margin: 10px;}.list-goods > .goods-desc a:hover {color: hotpink;}.newest {display: flex;background-color: floralwhite;margin-top: 10px;flex-flow: row wrap;}.article {flex-grow: 1; /* 填满剩余空间 */margin-top: 10px;display: flex;justify-content: space-between;}.article > a:hover {color: lightcoral;}footer {display: flex;position: fixed;bottom: 0;height: 50px;width: 100vw;background-color: khaki;justify-content: space-around;align-items: center;}footer > a {display: flex;flex-direction: column;align-items: center;color: black;}footer > a > span:first-of-type {font-size: 1.2rem;}footer > a:hover {color: lightcoral;}.box {padding: 10px;}</style></head><body><!-- 顶部 --><header><a href="">LOGO</a><span class="iconfont icon-daohang"></span></header><!-- 轮播图 --><div class="slider"><img src="/0808/img/开课.png" alt="" /></div><!-- 主导航区 --><nav><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-js"></use></svg><a href="">HTML/CSS</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-js1"></use></svg><a href="">javaScript</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-fuwuduan"></use></svg><a href="">服务端</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-shujuku"></use></svg><a href="">数据库</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-yidongduan"></use></svg><a href="">移动端</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-shouce"></use></svg><a href="">手册</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-ziyuan"></use></svg><a href="">工具</a></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-shipinzhibo"></use></svg><a href="">直播</a></div></nav><!-- 推荐课程 --><h2 class="title">推荐课程</h2><div class="hot-goods"><div><a href=""><img src="/0808/img/1.jpg" width="49%" /></a><a href=""><img src="/0808/img/2.jpg" width="49%" /></a></div></div><div class="list-goods"><div class="goods-desc"><a href=""><img src="/0808/img/极速入门.jpg" height="80" width="240"/></a><a href="">CI框架30分钟极速入门</a></div><div class="goods-desc"><a href=""><img src="/0808/img/前端入门.jpg" height="80" width="240"/></a><a href="">2018前端入门-HTML5</a></div></div><!-- 最新更新 --><h2 class="title">最新更新</h2><div class="list-goods"><div class="goods-desc"><a href=""><img src="/0808/img/10.png" height="80" width="240" /></a><a href="">《我的十年撸码生涯》公益直播课</a></div><div class="goods-desc"><a href=""><img src="/0808/img/11.png" height="80" width="240" /></a><a href="">2天速成VueJS免费公益直播课</a></div><div class="goods-desc"><a href=""><img src="/0808/img/12.jpg" height="80" width="240" /></a><a href="">PHP代码整洁之道</a></div><div class="goods-desc"><a href=""><img src="/0808/img/13.png" height="80" width="240" /></a><a href="">前端课程(五郞八卦棍系列)第一棍:HTML5</a></div><div class="goods-desc"><a href=""><img src="/0808/img/14.png" height="80" width="240" /></a><a href="">小皮面板使用视频教程</a></div><div class="goods-desc"><a href=""><img src="/0808/img/15.jpg" height="80" width="240" /></a><a href="">从零进入C语言</a></div></div><!-- 最新文章 --><h2 class="title">最新文章</h2><div class="newest"><div class="article"><a href="">Redis下载并安装</a><a href=""><img src="/0808/img/123.jpg" height="80" width="240" /></a></div><div class="article"><a href="">怎样配置nginx禁止目录执行php文件</a><a href=""><img src="/0808/img/52.jpg" height="80" width="240" /></a></div><div class="article"><a href="">计算机系统主要有哪些特点</a><a href=""><img src="/0808/img/1234.jpg" height="80" width="240" /></a></div><div class="article"><a href="">Python如何与excel结合</a><a href=""><img src="/0808/img/122.jpg" height="80" width="240" /></a></div><div class="article"><a href="">Php如何转换字符编码为utf8</a><a href=""><img src="/0808/img/211.jpg" height="80" width="240" /></a></div></div><!-- 页脚 --><footer><a href=""><span class="iconfont icon-shouye"></span><span>首页</span></a><a href=""><span class="iconfont icon-shipin"></span><span>视频</span></a><a href=""><span class="iconfont icon-dibudaohanglan-"></span><span>社区</span></a><a href=""><span class="iconfont icon-My"></span><span>我的</span></a></footer></body></html>

布局代码:
<body><h1>汽车</h1><div class="container"><div class="item"><a href=""><img src="/0809/图片3/11.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/22.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/33.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/44.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/55.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/66.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/77.jpg" alt="" /></a><a href="">兰博基尼</a></div><div class="item"><a href=""><img src="/0809/图片3/88.jpg" alt="" /></a><a href="">兰博基尼</a></div></div></body>
css代码;
* {padding: 0;margin: 0;box-sizing: border-box;}body {background-color: lightseagreen;}a {text-decoration: none;color: forestgreen;}h1 {color: lightyellow;text-align: center;font-weight: normal;margin-top: 10px;}.container {display: grid;padding: 20px;min-width: 100vw;min-height: 100vh;grid-template-columns: repeat(auto-fill, 200px);grid-template-rows: repeat(auto-fill, 170px);place-content: space-evenly;gap: 20px;}.container img {width: 100%;text-align: center;height: 130px;}.container > .item {display: flex;flex-flow: column nowrap;align-items: center;justify-self: center;border-radius: 10px;padding: 10px;background-color: navajowhite;}.container > .item:hover {box-shadow: 0 0 30px coral;width: calc(100% * 1.1);background-color: cyan;}

<body><div class="container"><!-- 导航 --><div class="row"><div class="item col-12 header"><nav><a href="">新闻</a><a href="">网页</a><a href="">微信</a><a href="">知乎</a><a href="">图片</a><a href="">视频</a><a href="">明医</a><a href="">英文</a><a href="">问问</a></nav><nav class="box"><a href="">学术</a><a href="">更多</a><a href="">显示卡片</a><button style="color: crimson;">登录</button></nav></div></div><!-- 主体 --><div class="row" style="min-height: 300px;"><div class="item col-12 main"><img src="/0809/图片3/2.png" alt="" /></div><div class="text"><input type="text" style="height: 40px; width: 600px;" /><button class="submit">搜狗搜索</button></div></div><!-- 页脚 --><div class="row"><div class="item col-12 footer"><div><img src="/0809/图片3/1.png" alt="" /><p>下载搜狗搜索APP</p></div><p class="footlist"><a href=""><img src="/0809/图片3/4.png" alt="" />浏览器</a><a href=""><img src="/0809/图片3/5.png" alt="" />网址导航</a><a href=""><img src="/0809/图片3/3.png" style="top: 4px;" alt=""/>搜狗输入法</a></p></div></div></div></body>
@import url(/0809/css/liu.css);.header {display: grid;}/* 导航 */a {text-decoration: none;color: burlywood;}nav > a {padding: 10px;}nav > a:hover {color: blue;}.box {grid-column-start: 10;}/* 主体 */.main > img {width: 300px;}.main,.footer {grid-column-start: 6;text-align: center;}.text {grid-column: 6;font-size: 10px;}/* 页脚 */.footer > nav > div {float: left;}.footer {width: 350px;}.submit {position: relative;top: -40px;left: 496px;width: 103px;height: 39px;border: none;border-top: 1px solid black;border-left: 1px solid #ccc;}.footlist a img {position: relative;top: 8px;}
* {padding: 0;margin: 0;box-sizing: border-box;}body {display: flex;justify-content: center;align-items: center;}.container {display: grid;min-width: 1000px;gap: 5px;}.container > .row {display: grid;grid-template-columns: repeat(12, 1fr);min-height: 50px;gap: 5px;}.container > .row > .item {padding: 10px;}.col-1 {grid-column: span 1;}.col-2 {grid-column: span 2;}.col-3 {grid-column: span 3;}.col-4 {grid-column: span 4;}.col-5 {grid-column: span 5;}.col-6 {grid-column: span 6;}.col-7 {grid-column: span 7;}.col-8 {grid-column: span 8;}.col-9 {grid-column: span 9;}.col-10 {grid-column: span 10;}.col-11 {grid-column: span 11;}.col-12 {grid-column: span 12;}
