


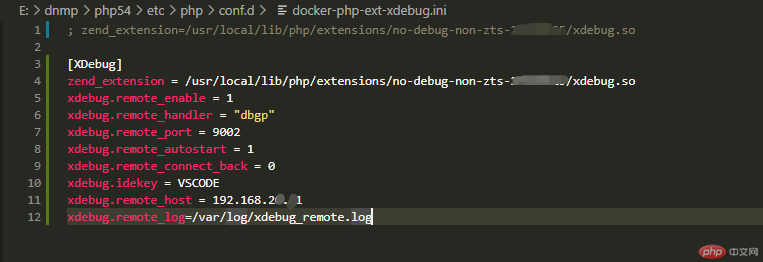
确保docker容器中已安装对应的Xdebug插件
一、VsCode配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"hostname": "192.168.20.51",
"stopOnEntry": true,
"pathMappings": {
// "/data/htdocs/decoration": "${workspaceRoot}"
//"/data/htdocs/common": "E:\\data\\htdocs\\common"
// "/data/htdocs/容器中的项目目录名": "E:\\data\\htdocs\\本地项目目录名"
"/data/htdocs/容器中的项目目录名": "E:\\data\\htdocs\\本地项目目录名"
//"/data/htdocs/容器中的项目目录名": "E:\\data\\htdocs\\本地项目目录名"
},
"log": true,
"port": 9002,
"externalConsole": false,
"ignore": [
"**/vendor/**/*.php"
]
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"hostname": "192.168.20.51",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9002
}
]
}
---
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"hostname": "192.168.2.1",//docker宿主机IP,cmd窗口使用ipconfig查看
"stopOnEntry": true,
"pathMappings": {
//"/data/htdocs/css": "${workspaceRoot}"
"/data/htdocs/css": "E:\\data\\htdocs\\css"
//data/htdocs/css docker容器中项目地址
//E:\\data\\htdocs\\css本地开发项目的绝对路径
},
"log": true,
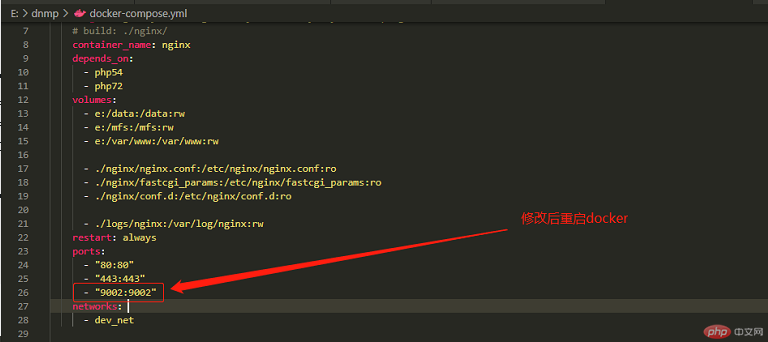
"port": 9002,//docker镜像配置中开启对应端口
"externalConsole": false,
"ignore": [
"**/vendor/**/*.php"
]
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"hostname": "192.168.2.1",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9002
}
]docker配置:


到这一步就差不多了,如果还有问题,请百度一下