Correction status:qualified
Teacher's comments:客服回复过快, 感觉太假了, 可设置1秒延时



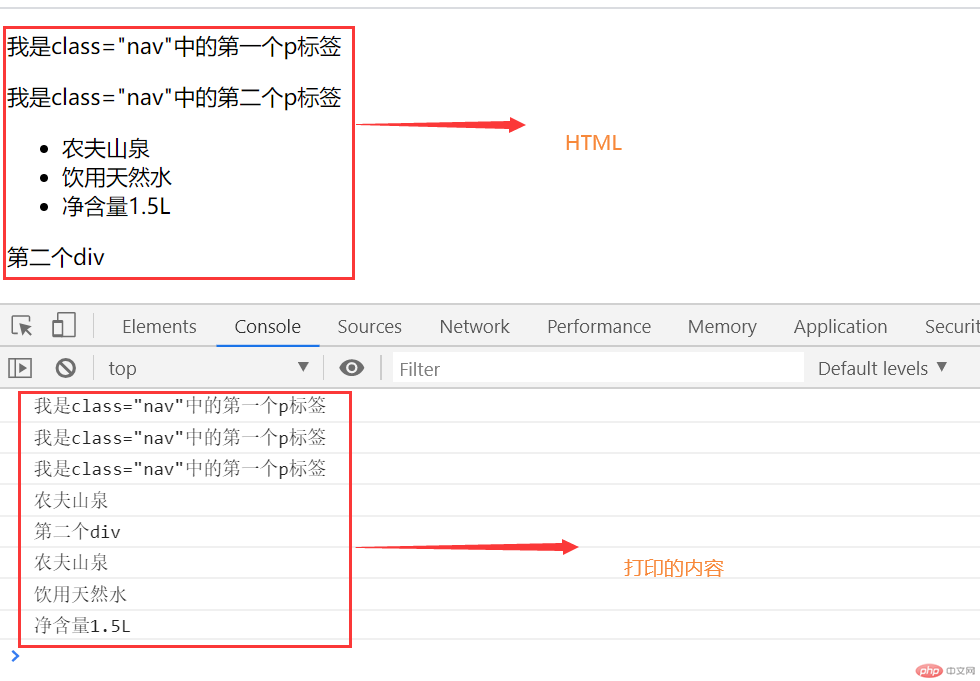
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>演示获取dow元素</title></head><body><div class="nav"><p>我是class="nav"中的第一个p标签</p><p>我是class="nav"中的第二个p标签</p><ul name="list"><li id="tip">农夫山泉</li><li>饮用天然水</li><li>净含量1.5L</li></ul></div><div class="nav">第二个div</div></body><script>//标签:返回的是一个元素对象的集合var pv = document.getElementsByTagName("p");console.log(pv[0].innerText);console.log(pv["0"].innerText);console.log(pv.item(0).innerText);//id:只返回具有指定id的第一个元素(唯一)var tip = document.getElementById("tip");console.log(tip.innerText);//class:返回一个html集合var nav = document.getElementsByClassName("nav");console.log(nav[1].innerText);//API//querySelector(css选择器): 获取满足条件的集合中的第一个元素(类似于id)var li = document.querySelector("li");var li2 = document.querySelector("li:nth-of-type(2)");console.log(li.innerText);console.log(li2.innerText);// querySelectorAll(css选择器): 获取满足条件的全部元素组成的集合(多个)var list = document.querySelectorAll("ul >li");console.log(list.item(2).innerText);</script></html>

1.HTML代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>留言回复</title></head><style>li {list-style-type: none;margin-top: 10px;/* background-color: rgb(120, 192, 214); */border: 1px solid;}span {font-size: 1.5rem;color: rgb(172, 86, 86);}.region {width: 200px;min-height: 200px;border: 1px solid;}</style><body><form action="" method="POST" name="reply" onsubmit="return false"><label for="comment">留言内容:</label><input type="text" id="comment" /><button>发送</button></form><div><h3>留言区</h3><ul class="region"></ul></div></body><script>var btn = document.querySelector("button");var form = document.querySelector("form");var ul = document.querySelector("ul");btn.addEventListener("click", function () {//获取留言信息var message = form.comment.value;if (message.trim().length === 0) {alert("请输入留言信息");//focus():重新获取焦点// form.comment.focus();// return false;} else {getmsg(message);}form.comment.value = null;form.comment.focus();});function getmsg(message) {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {var obj = JSON.parse(xhr.responseText);console.log(obj);var farg = document.createDocumentFragment();var li = document.createElement("li");li.innerHTML = "<span>你:</span>" + message;li.style.background = " rgb(226, 214, 205)";li.style.marginLeft = "-30px";li.style.marginRight = "45px";farg.appendChild(li);var lis = document.createElement("li");lis.innerHTML = "<span>客服:</span>" + obj["message"];lis.style.background = "rgb(120, 192, 214)";lis.style.marginRight = "5px";farg.appendChild(lis);//保证发送的信息始终在第一条// childElementCount:获取父元素下子元素个数if (ul.childElementCount === 0) {ul.appendChild(farg);} else {// insertBefor(要插入的元素, 插入的位置)ul.insertBefore(farg, ul.children.item(0));}}};xhr.open("POST", "reply.php");var data = new FormData(form);xhr.send(data);}</script></html>
2.后端reply.php:
<?php$msg_arr=[["id"=>1,"title"=>"价格","message"=>"目前暂无定价"],["id"=>2,"title"=>"商品","message"=>"商品66666"],["id"=>3,"title"=>"地址","message"=>"中国福建"],["id"=>4,"title"=>"评价","message"=>"好评如潮"],];//取随机数$j = rand(0,3);$msg = $msg_arr[$j];echo json_encode($msg);
