Correction status:qualified
Teacher's comments:选择器很规范



<style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #333;}body {/* 将body转为弹性盒子 */display: flex;/* 确定盒子主轴方向,是否换行。column:主轴方向垂直;row:主轴方向水平;nowrap:不换行 */flex-flow: column nowrap;/* 整个页面在浏览器窗口中水平居中对齐 *//* width: 1000px;margin: auto; */}/* 设置网站顶部、底部样式 */header,footer {height: 60px;background-color: #ddd;}/* 将header、footer转为弹性盒子 */header {display: flex;/* 水平居中对齐 *//* justify-content: center; *//* 垂直居中对齐 */align-items: center;font-size: 16px;font-weight: 700;}header > a {/* flex是flex-grow,flex-shrink,flex-basis的简写;默认值:0 1 auto;(表示禁止放大,可以收缩,项目原始大小自适应) 后来两个属性可选 */flex: 0 1 120px;/* 文本水平居中 */text-align: center;}/* 除第一个a标签以外的所有a标签的悬停状态 */header > a:hover:not(:first-of-type) {color: #f00;}/* 设置第一个a标签(LOGO)与导航栏目的右边距 */header > a:first-of-type {margin-right: 40px;}/* 设置最后一个a标签(客服)始终在网站右侧 */header > a:last-of-type {margin-left: auto;font-size: 14px;color: #666;font-weight: normal;}/* 将footer转为弹性盒子 */footer {display: flex;justify-content: center;align-items: center;}/* 将container转为弹性盒子 */.container {display: flex;/* 两端对齐 */justify-content: space-between;min-height: 400px;}.container > div {background-color: aquamarine;flex: 0 1 200px;}.container > .center {background-color: burlywood;flex: 0 1 600px;}/* 媒体查询 */@media (max-width: 992px) {.container > .right {display: none;}}@media (max-width: 768px) {header > a:last-of-type,header > a:nth-of-type(5),header > a:nth-of-type(6) {/* 隐藏 */display: none;}header > a:not(:first-of-type) {font-size: 12px;flex: 0 1 80px;}}</style><body><header><a href="">LOGO</a><a href="">首页</a><a href="">产品列表</a><a href="">产品明细</a><a href="">关于我们</a><a href="">联系我们</a><a href="">客服</a></header><div class="container"><div class="left">左侧</div><div class="center">内容区</div><div class="right">右侧</div></div><footer><p>Copyright © 2020 All Rights Reserved 版权所有 网站</p></footer></body>

css代码
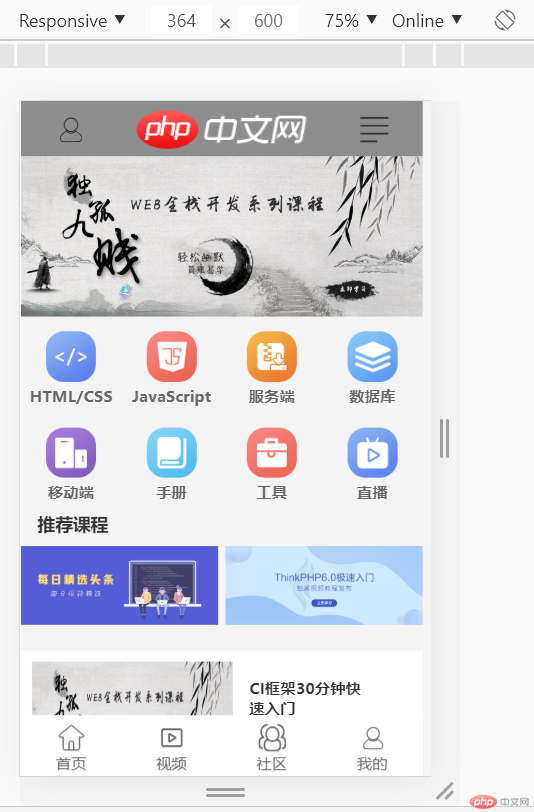
<body><header><span class="iconfont"></span><img src="./static/img/0808-logo.png" alt="PHP中文网" /><span class="iconfont"></span></header><div class="banner"><img src="./static/img/0808-1.jpg" alt="" /></div><nav><div><a href=""><img src="./static/img/0808-html.png" /><p>HTML/CSS</p></a></div><div><a href=""><img src="./static/img/0808-JavaScript.png" /><p>JavaScript</p></a></div><div><a href=""><img src="./static/img/0808-code.png" /><p>服务端</p></a></div><div><a href=""><img src="./static/img/0808-sql.png" /><p>数据库</p></a></div><div><a href=""><img src="./static/img/0808-app.png" /><p>移动端</p></a></div><div><a href=""><img src="./static/img/0808-manual.png" /><p>手册</p></a></div><div><a href=""><img src="./static/img/0808-tool2.png" /><p>工具</p></a></div><div><a href=""><img src="./static/img/0808-live.png" /><p>直播</p></a></div></nav><div class="container"><h4>推荐课程</h4><div class="course"><a href=""><img src="./static/img/0808-2.jpg" /></a><a href=""><img src="./static/img/0808-3.jpg" /></a></div><div class="course_main"><div class="course_main_one"><img src="./static/img/0808-1.jpg" /><ul><li><a href="">CI框架30分钟快速入门</a></li><li><span>中级</span><span>67768次播放</span></li></ul></div><div class="course_main_one"><img src="./static/img/0808-2.jpg" /><ul><li><a href="">2018前端入门——HTML5</a></li><li><span>初级</span><span>353460次播放</span></li></ul></div></div></div><div class="renew"><h4>最新更新</h4><div class="renew_main"><div class="renew_main_one"><img src="./static/img/0808-3.jpg" /><ul><li><a href="">《我的十年撸码生涯》公益直播课</a></li><li>主题:《我的十年撸码生涯:聊聊没羞没臊的工作和生活》主讲:西门大官人(php中文网)</li><li><span>初级</span><span>1973次播放</span></li></ul></div><div class="renew_main_one"><img src="./static/img/0808-1.jpg" /><ul><li><a href="">2天速成VueJS免费公益直播课</a></li><li>php中文网免费公益直播课:两天四个小时Vue.js速成,入门加案例演示,主讲:西门大官人(php中文网)</li><li><span>初级</span><span>4997次播放</span></li></ul></div><div class="renew_main_one"><img src="./static/img/0808-2.jpg" /><ul><li><a href="">PHP进阶篇-函数(玉女心经版)</a></li><li>函数就是实现特定功能的代码块,我们定义函数的直接目的就是将程序按功能进.主讲:西门大官人(php中文网)</li><li><span>初级</span><span>1973次播放</span></li></ul></div><div class="renew_main_one"><img src="./static/img/0808-3.jpg" /><ul><li><a href="">《我的十年撸码生涯》公益直播课</a></li><li>主题:《我的十年撸码生涯:聊聊没羞没臊的工作和生活》主讲:西门大官人(php中文网)</li><li><span>初级</span><span>1973次播放</span></li></ul></div></div></div><div class="news"><h4>最新文章</h4><div class="news_main"><div class="news_main_one"><ul><li><a href="">如何更换照片背景色</a></li><li>发布时间:2020-08-21</li></ul><img src="./static/img/0808-1.jpg" /></div><div class="news_main_one"><ul><li><a href="">C语言fun函数有什么作用</a></li><li>发布时间:2020-08-21</li></ul><img src="./static/img/0808-2.jpg" /></div><div class="news_main_one"><ul><li><a href="">MySQL数据库如何修改表结构</a></li><li>发布时间:2020-08-21</li></ul><img src="./static/img/0808-3.jpg" /></div><div class="news_main_one"><ul><li><a href="">如何更换照片背景色</a></li><li>发布时间:2020-08-21</li></ul><img src="./static/img/0808-1.jpg" /></div><div><a href="">更多内容</a></div></div></div><div class="article"><h4>最新博文</h4><div class="article_main"><div class="article_main_one"><ul><li><a href="">Grid栅格布局:实现网站首页布局,实现日历功能</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">第四章 JS特效</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">类与对象基础知识</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">Grid栅格布局:实现网站首页布局,实现日历功能</a></li><li>2020-08-21</li></ul></div><div><a href="">更多内容</a></div></div></div><div class="article"><h4>最新问答</h4><div class="article_main" style="margin-bottom: 80px;"><div class="article_main_one"><ul><li><a href="">求php多线程抛出异常处理解决方案</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">为什么root登录失败</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">求php多线程抛出异常处理解决方案</a></li><li>2020-08-21</li></ul></div><div class="article_main_one"><ul><li><a href="">为什么root登录失败</a></li><li>2020-08-21</li></ul></div><div><a href="">更多内容</a></div></div></div><footer><div><a href=""><span class="iconfont"></span><span>首页</span></a></div><div><a href=""><span class="iconfont"></span><span>视频</span></a></div><div><a href=""><span class="iconfont"></span><span>社区</span></a></div><div><a href=""><span class="iconfont"></span><span>我的</span></a></div></footer></body>
````* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #333;}a:hover {color: #f00;}li {list-style: none;}html {/* 调整页面的视口宽度(vw)、视口高度(vh) */width: 100vw;height: 100vh;font-size: 14px;color: #333;}body {/* 转为flex布局,主轴垂直不换行 */display: flex;flex-flow: column nowrap;/* 设置最小宽度 */min-width: 340px;background-color: #f4f4f4;}header {background-color: rgb(141, 141, 141);height: 50px;display: flex;/* 水平两端对齐 */justify-content: space-between;/* 交叉轴:垂直方向居中 */align-items: center;/* 固定定位 */position: fixed;width: 100vw;padding: 0 15px;}header > .iconfont {font-size: 2rem;padding: 0 15px;}.banner {margin-top: 50px;}.banner > img {width: 100vw;}nav {display: flex;flex-flow: row wrap;/* 交叉轴上的分散对齐 */align-content: space-around;}nav > div {display: flex;flex-flow: column nowrap;text-align: center;width: 25vw;margin: 10px 0;}nav > div img {width: 50%;}nav > div > a > p {color: #666;font-weight: 700;}.container,.renew,.news {width: 100vw;}.container h4,.renew h4,.news h4,.article h4 {font-weight: 700;font-size: 16px;margin-bottom: 10px;padding: 0 15px;}.container > div:first-of-type {display: flex;flex-flow: row nowrap;/* 主轴方向两端对齐 */justify-content: space-between;margin-bottom: 20px;}.container > div:first-of-type > a > img {width: 49vw;}.course_main > .course_main_one,.renew_main > .renew_main_one,.news_main > .news_main_one,.article_main > .article_main_one {display: flex;flex-flow: row nowrap;margin-bottom: 15px;background-color: #fff;padding: 10px;}.course_main > .course_main_one > img,.renew_main > .renew_main_one > img {width: 50vw;}.course_main > .course_main_one > ul,.renew_main > .renew_main_one > ul,.news_main > .news_main_one > ul {width: 50vw;padding: 15px 40px 15px 15px;}.course_main > .course_main_one > ul > li:first-of-type {font-size: 14px;font-weight: 700;color: #666;margin-bottom: 10px;}.course_main > .course_main_one > ul > li:last-of-type {font-size: 12px;color: #999;}.course_main > .course_main_one > ul > li:last-of-type > span:first-of-type {background-color: #666;color: #fff;padding: 3px 5px;border-radius: 5px;margin-right: 3px;}.renew_main > .renew_main_one > ul > li:first-of-type,.news_main > .news_main_one > ul > li:first-of-type {font-size: 14px;font-weight: 700;color: #666;margin-bottom: 10px;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}.renew_main > .renew_main_one > ul > li:nth-of-type(2) {white-space: nowrap;text-overflow: ellipsis;overflow: hidden;color: #999;}.renew_main > .renew_main_one > ul > li:last-of-type {color: #999999;font-size: 12px;display: flex;flex-flow: row nowrap;justify-content: space-between;margin-top: 10px;}.renew_main > .renew_main_one > ul > li:last-of-type > span:first-of-type {background-color: #666;color: #fff;padding: 3px 5px;border-radius: 5px;}.news_main > .news_main_one > ul > li:last-of-type {color: #999999;font-size: 12px;}.news_main > .news_main_one {justify-content: space-between;}.news_main > .news_main_one > img {width: 15%;}.news_main > div:last-of-type,.article_main > div:last-of-type {background-color: #fff;padding: 5px 10px;text-align: center;margin-bottom: 20px;font-size: 12px;}.news_main > div:last-of-type > a {color: #666;}.news_main > div:last-of-type > a:hover,.news_main > div:last-of-type > a :focus {color: #f00;}.article_main > .article_main_one > ul {width: 100vw;display: flex;flex-flow: row nowrap;justify-content: space-between;}.article_main > .article_main_one > ul > li:last-of-type {color: #666;font-size: 12px;}footer {display: flex;width: 100vw;/* 固定定位 */position: fixed;/* 将位置移动到页面底部 */bottom: 0;background-color: #fff;flex-flow: row nowrap;justify-content: space-around;height: 60px;/* 将footer内部元素在交叉轴上(垂直)居中 */align-items: center;}footer > div > a {display: flex;flex-flow: column nowrap;color: #666;text-align: center;}footer > div > a:hover,footer > div > a:focus {color: #f00;}footer > div > a > span:first-of-type {font-size: 1.8rem;color: #666;}