


typora-root-url: pic
要保留之前所有的版本,以便回滚和修改。
详见:https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git
1.进入要管理的文件夹(进入)
2.初始化(提名)
3.管理
4.生成版本
进入要管理的文件夹,鼠标右键点击”git bash”菜单
在启动的”git bash”命令窗口中,执行初始化 即:让git帮助我们管理当前文件夹
$ git init
管理目录下的文件状态
$ git status注:新增的文件和修改过后的文件都是红色
管理指定文件(红变绿)
$ git add P1_JSbasic.md$ git add 文件名$ git add .
[^不能用中文名]:
个人信息配置:用户名、邮箱【一次即可】
$ git config --global user.email "1097576058@qq.com"$ git config --global user.name"jingjing"
生成版本
$ git commit -m '描述信息'
修改完P1_JSbasic.md文件
管理目录下的文件状态
$ git status检测到modified P1_JSbasic.md 文件
管理指定文件(红变绿)
$ git add P1_JSbasic.md或者$ git add .
生成版本号
$ git commit -m 'v2'
$ git log
$ git add .$ git commit -m '描述信息'
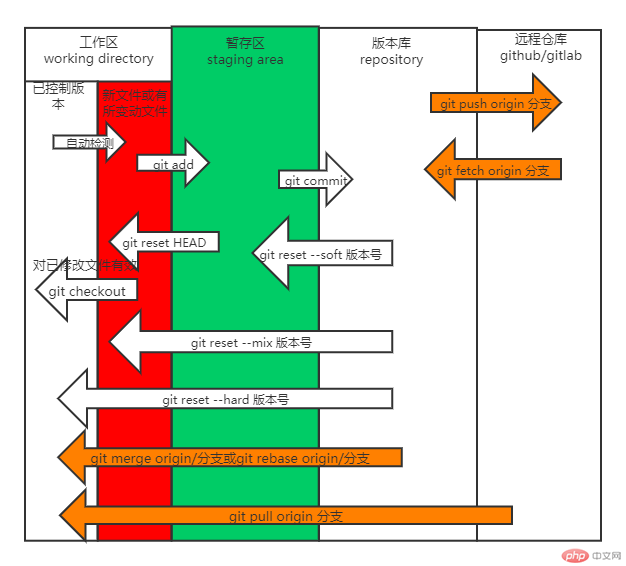
git分为三大区域:工作区,暂存区,版本库
工作区(红色):已管 新增/修改
暂存区(绿色):add*
版本库(绿色):commit -m
回滚至之前版本:
$ git log$ git reset --hard 2fd0f0a62f828241cc7480b5aba27ceedb62783b注释:commit MD5加密的长串字符2fd0f0a62f828241cc7480b5aba27ceedb62783b
回滚之之后版本
$ git reflog
$ git reset --hard 57d582b注意:v2版本前的57d582b

新修改文件--->已控制版本$ git init$ git status$ git checkout -- index.html
暂存区--->新修改文件$ git add .$ git status(变绿)$ git reset HEAD index.html$ git status(变红)
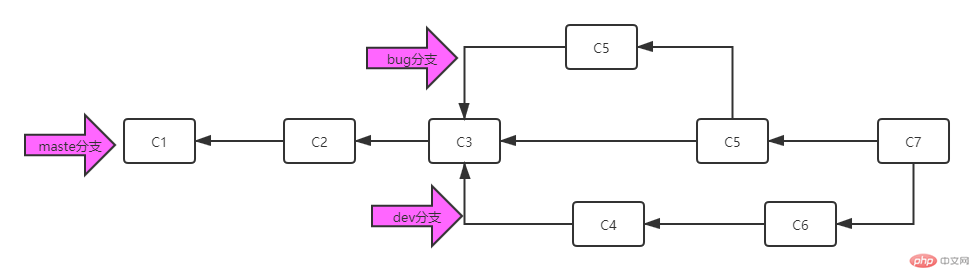
$ git log$ git branch //*master 主干 查看分支$ git branch dev //创建分支名称为dev
切换到dev分支进行开发
$ git checkout dev
修复bug代码
$ git branch bug //创建bug分支$ git checkout bug //切换到bug分支修改完bug代码$ git branch master //切换到master主干$ git merge bug //把bug分支的代码合并到主干分支master$ git branch -d bug //删除bug分支代码$ git branch //查看分支,此时已经没有了bug分支,只有dev和master$ git checkout dev //切换回dev分支继续开发代码
把dev开发完的代码合并到master中
$ git checkout master //切换到master主干$ git merge dev //把dev分支的代码合并到主干分支master
产生冲突:
CONFLICT (content): Merge conflict in index.htmlAutomatic merge failed; fix conflicts and then commit the result.
需要手动修改代码
修改完代码后$ git add .$ git commit -m'上线'$ git log
分支可以给使用者提供多个环境的可以,意味着你可以把你的工作从开发主线上分离出来,以免影响开发主线。

查看分支
$ git branch
创建分支
$ git branch 分支名称
切换分支
$ git checkout 分支名称
分支合并(可能产生冲突)
$ git merge 要合并的分支注意:先需要切换分支再合并
删除分支
$ git branch -d 分支名称

$ git init$ git add README.md$ git commit -m "first commit"$ git branch -M master$ git remote add origin https://github.com/liujing199010232929AABB/JS.git$ git push -u origin master
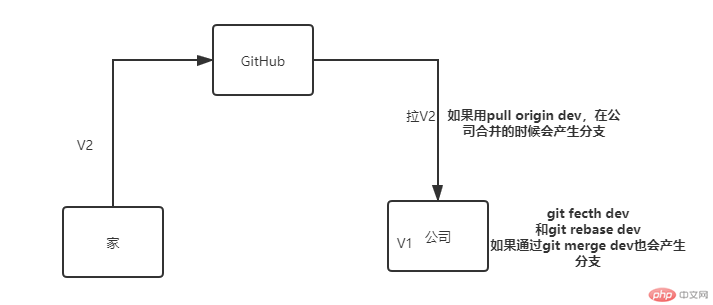
1.在家里上传代码
1.给远程仓库起别名$ git remote add origin https://github.com/liujing199010232929AABB/JS.git
2.推送dev分支到GitHub仓库$ git push -u origin dev
2.到公司新电脑第一次获取代码
1.把GitHub仓库代码拉倒本地来$ git clone https://github.com/liujing199010232929AABB/JS.git 内部已实现git remote add origin 远程仓库地址2.切换分支$ git checkout 分支
进入下载完毕的JS文件夹中
$ ls //查看文件夹中文件$ cd JS //进入文件夹(里面有很多文件)$ cat index.html //查看文件内容$ git log //可以查看提交记录$ git branch //虽然只显示master 但是dev分支也存在只是没有显示出来$ git checkout dev//切换到dev分支$ cat index.html//查看dev分支写的index.html代码
3.在公司进行开发
1.切换到dev分支进行开发$ git checkout dev2.把master分支合并到dev[仅一次]$ git merge master3.修改代码4.提交代码$ git add .$ git commit -m 'xxxxxx'$ git push origin dev
4.回到家中继续写代码
1.切换到dev分支进行开发$ git checkout dev2.拉代码$ git pull origin dev3.继续开发4.提交代码$ git add .$ git commit -m 'xxxxxx'$ git push origin dev
5.在公司继续开发
1.切换到dev分支进行开发$ git checkout dev2.把master分支合并到dev[仅一次]$ git merge master3.修改代码4.提交代码$ git add .$ git commit -m 'xxxxxx'$ git push origin dev
6.开发完毕要上线
在公司$ touch a4.html$ git add .$ git commit -m '开发完毕'1.将dev分支合并到master,进行上线$ git checkout master$ git merge dev$ git push origin master//也是最新的master2.把dev分支也推送到远程$ git checkout dev$ git merge master$ git push origin dev//也是最新的dev
7.再次开发
$ git pull origin dev$ git pull origin master
在沙河把代码保存到GitHub仓库中
$ git branch//检查到有master和dev分支$ git checkout dev//切换到dev分支$ git merge master //把master最新的版本合并到dev代码中,将dev代码更新为最新代码$ git log //查看最新版本
$ touch d1.html //新建代码d1.html$ git status$ git add .$ git commit -m'上班第一天代码'$ git push -u origin master或者$ git push origin dev
在三里屯GitHub仓库中拉倒本地
$ git pull origin dev//从GitHub仓库dev分支中把代码拉下来
$ vim a5.html
在公司开发项目新功能50%
$ git add .$ git commit -m '开发项目新功能50%'没有推送到github仓库
在家开发其他新功能
$ git add .$ git commit -m '在家开发其他新功能'$ git push origin dev
第二天在在公司开发项目新功能另外的50%
$ git pull origin dev
直接报冲突,需要手动修改代码
CONFLICT (content): Merge conflict in index.htmlAutomatic merge failed; fix conflicts and then commit the result.
解决冲突,继续开发
$ git add .$ git commit -m '继续开发完毕'$ git push origin dev
上线
两个命令
$ git pull origin dev等同于$ git fetch origin dev //把GitHub仓库代码放到版本库中$ git merge origin/dev//把版本库中的代码合并到本地工作区
作用:rebase使git提交记录变得简洁
把多个git记录整合成一个
$ git rebase -i HEAD~3//代表最新的三条记录合并
或者添加版本号
$ git rebase -i f10c4efcb506deed03f7fedc8f44a81fd5e2994f(v2版本号)//v2-v4版本合并
会显示
pick f10c4ef 第二天代码版本s 5279092 第三天代码版本s 86b37dc 第四天代码版本第三天代码版本和第四天代码版本合并到第二天代码版本:wq$ rm -fr ".git/rebase-merge"//代表删除之前合并的
[^注意:合并记录不要合并提交push到远程仓库中的记录]:
vim编辑器中常用命令
a或i代表命令可编辑输入冒号:代表进入编辑器末尾再输入:wq +enter键直接再进入vim另外一个对话框再输入:wq +enter,保存并退出到git bash 界面中

vim编辑器中常用命令
a或i代表命令可编辑ESC 退出编辑a进入编辑:wq+Enter代表保存退出
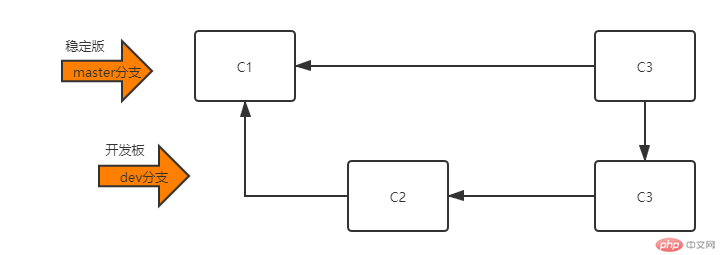
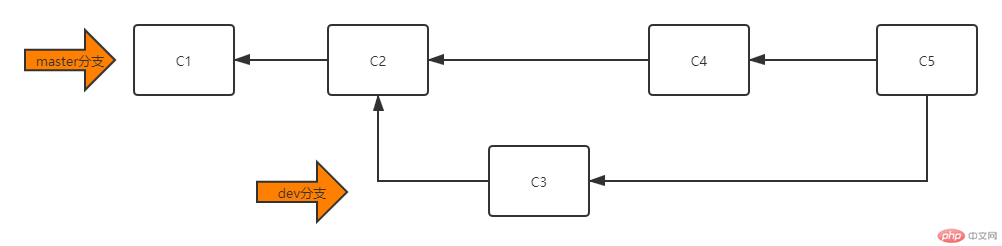
$ git log --graph//图形显示log程序$ git log --graph --pretty=format:"%h %s"//h:hash值;s:记录
步骤如下:
第一步:切换到dev分支$ git checkout dev第二步:在dev分支把master代码何并到dev分支$ git rebase master//相当于$ git merge master第三步:切换回master分支$ git checkout master第四步:$ git merge dev//把dev分支合并到master上$ git log --graph --pretty=format:"%h %s"//h:hash值;s:记录

$ git pull origin dev相当于$ git fetch origin dev$ git rebase origin dev
[^注意:git rebase 产生冲突,解决冲突,git add. git rebase —continue]:
1.安装Beyond Compare
2.在git中配置
$ git config --local merge.tool bc3//起一个别名$ git config --local mergetool.path 'D:\Program Files (x86)\Beyond Compare 4\Beyond Compare 4' //安装目录 'usr/local/bin/bcomp'$ git config --local mergetool.keepBackup false//不用保留源文件备份注意 --local 只对当前项目有效$ pwd/c/Users/静静/Desktop/download/pro_rebase
3.应用Beyond Compare解决冲突
$ git mergetool
添加远程连接(别名)
$ git remote add origin 地址
推送代码
$ git push origin dev
下载代码
$ git clone 地址
拉取代码
$ git pull origin dev等价于$ git fetch origin dev$ git merge origin/dev
保持代码提交简洁(变基)
$ git rebase 分支
记录图形展示
$ git log --graph --pretty=format:"%h %s"

下面把个人电脑上面的代码推送到组织(liujingfamily2)中的项目dbhost
git中的版本控制
$ git tag -a v1 -m'第一版'//在本地tag打在了此次提交的记录上面注意 tag v1 是对hash值做的简写
推送到GitHub中
$ git push origin --tags
多人协作项目
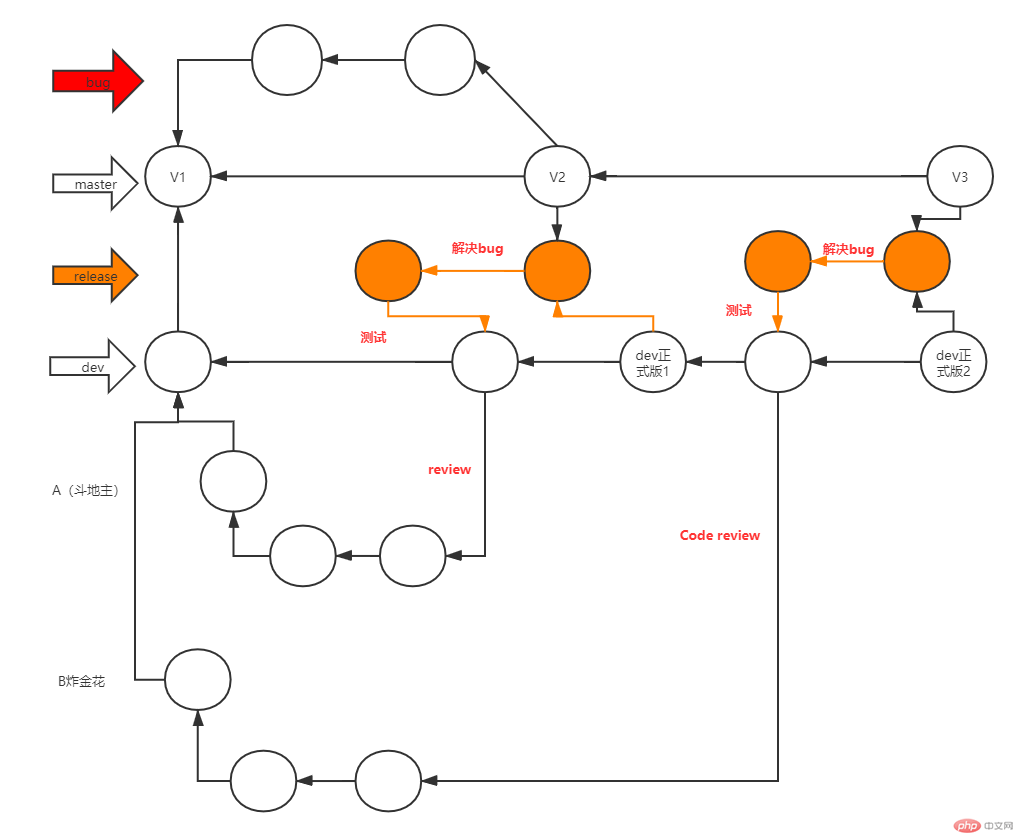
第一步:创建dev分支
$ git checkout -b dev//创建dev并且切换到dev分支等价于$ git branch dev$ git checkout dev
第二步:把dev分支推送到GitHub
$ git push origin dev
把代码克隆到本地开发
$ git clone https://github.com/liujingfamily2/dbhost.git
切换到dev分支
$ git checkout dev
再在dev分支拆分doudizhu任务
$ git checkout -b doudizhu //创建doudizhu并且切换到doudizhu分支doudizhu任务继续开发$ vim 斗地主.html开发完斗地主功能:wq回到doudizhu分支$ git add 斗地主.html$ git commit -m'斗地主第一版本'$ git push origin doudizhu //推送到GitHub中斗地主分支,完成斗地主第一版本
1.合并前需要在leader中GitHub中配置,配置过程:settings->Branches->Add rule->Branch name pattern(添加分支名称)和下面勾选的review规则细节
2.需要在小弟GitHub中pull requests中把doudiz分支合并到dev分支
3.在leader中GitHub中pull requests中点击merge pull request按钮,下方的delete branch可以删除doudizhu任务分支
或者
leader用代码review
第一步:
git fetch origingit checkout -b doudizhu origin/doudizhugit merge dev
第二步:
git checkout devgit merge --no-ff doudizhugit push origin dev
[^review阶段必须线上pull requests;release阶段可以本地$ git merge 分支名称]:
$ git checkout dev$ git checkout -b release//切出release分支进行测试$ git push origin release
在GitHub中把release分支合并到master分支
1.需要在leaderGitHub中pull requests中把release分支合并到master分支
3.在leader中GitHub中pull requests中点击merge pull request按钮,下方的delete branch可以删除release任务分支
在本地把release分支合并到dev分支
$ git checkout dev$ git merge release$ git branch -d release//删除release分支$ git checkout master$ git pull origin master$ git tag -a v2 -m‘第二版’$ git push origin --tags
[^注意:review阶段和release阶段都可能产生冲突]:
$ git clone -b v2 地址
1.fork源码
将别人的源代码拷贝到我自己的远程仓库。
2.在自己的仓库修改代码
3.给源代码的作者提交 修复bug的申请(pull request)
项目配置文件:项目/.git/config 在当前项目生效
$ vim .git/config
$ git config --local user.name‘jingjing’$ git config --local user.email'jingjing@xx.com'
全局配置文件:~/.gitconfig
$ vim ~/.gitconfig
$ git config --global user.name 'jingjing'$ git config --global user.email'jingjing@xx.com'
系统配置文件:/etc/.gitconfig
$ git config --system user.name 'jingjing'$ git config --system user.email'jingjing@xx.com'注意:需要有root权限
应用场景:
$ git config --local user.name‘jingjing’$ git config --local user.email'jingjing@xx.com'$ git config --local merge.tool bc3//起一个别名$ git config --local mergetool.path 'D:\Program Files (x86)\Beyond Compare 4\Beyond Compare 4' //安装目录 'usr/local/bin/bcomp'$ git config --local mergetool.keepBackup false//不用保留源文件备份$ git remote add origin 地址 //origin默认添加在本地配置文件中(--local)
URL中体现
原来的地址:https://github.com/liujingfamily2/dbhost.git修改的地址:https://用户名:密码@github.com/liujingfamily2/dbhost.git$ git remote add origin https://用户名:密码@github.com/liujingfamily2/dbhost.git$ git push origin master
SSH实现(公钥)
1.生成公钥和私钥(默认放在~/.ssh/id_rsa.pub)id_rsa.pub公钥;id_rsa私钥$ ssh-keygen +enter+enter+enter$ cat ~/.ssh/id_rsa.pub//拿到公钥2.拷贝公钥的内容,并设置到GitHub中(个人菜单下的setting->SSH & GPG keys)ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQDlDTFpg0s2JzV4KAMsaR7NpkGHCzWlECswFdPHgoalsXjgvCQCGhbe0zmtqRduhAcDXeRZyeVETP57kPksGJnHsfwRrZp1v4Luvg35wj8LngYLWRAZSiAWo0xUPnDAUDQxLq3jQdThAiK6i4ffCQ3gXfjfQ6x/qWKF+Kzesxu07mGzmwcZIRqnB7aEJF6ZivYkhcUgWNPwwWjm2wdhzwiEh2vdsY10y08DcFx8YS/1ZAENRsSz7psziQP1RT09iwP7PszewdXYmJIdXXO/MhN5ELCnbNEogXIEU61L+fV/SSk59J0p7YYsaqWOtsxR/IdvfawsS0kM7DSmdHleugSLnI6zi2RTCYg+J7m15/AyUrljN6xAAHxKfhICM/onQJvTVLoaqXc1e8SljvXNMVJj/tTIRaOfuYeBGDW9y6RB+Y01+cjYNhlEWq71yJ4FYJKI7LdnJXqqqH2AedLw2liV8wqwPejI81BjZThvheAHsQytwbnlSl4ffIoay7p9/+M= 静静@LAPTOP-99HKOQPP3.在git本地中配置ssh地址$ git remote add origin git@github.com:tornadoweb/tornado.git//GitHub中use SSH地址4.以后使用$ git push origin master
git自动管理凭证
可以在github文件中直接搜索gitignore,搜索参考文档
$ vim .gitignore//创建.gitignore文件在.gitignore文件中键入不想管理的文件files/ //会忽略files文件夹下的所有文件!a.html //取反*.py[a|b|c]//忽略所有的.pya .pyb .pyc
更多参考:https://github.com/github/gitignore
issues:文档以及任务管理
wiki:项目文档