Correction status:qualified
Teacher's comments:完成的很不错嘛




需要下载vue.js 并安装到VSCode里,并引用到页面中。网址:https://cn.vuejs.org/v2/guide/installation.html 找到开发版本下载
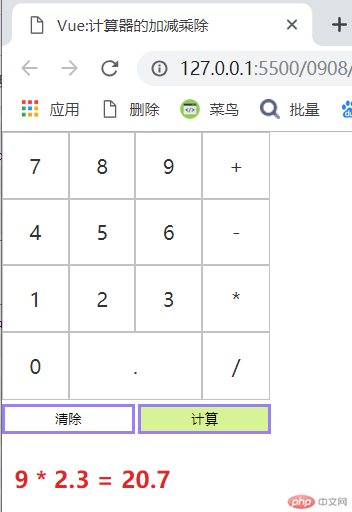
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue:计算器的加减乘除</title><script src="lib/vue.js"></script><style>* {padding: 0;margin: 0;}.item {cursor: pointer;}.item:hover {background: rgb(243, 204, 204);}.container_box {display: grid;grid-template-rows: 80px 80px 80px;grid-template-columns: 80px 80px 80px;float: left;}.container_box .item {font-size: 24px;text-align: center;border: 1px solid rgb(194, 194, 194);line-height: 80px;color: #333;}.btns {display: grid;grid-template-rows: 80px 80px 80px;}.btns .item {font-size: 24px;text-align: center;border: 1px solid rgb(194, 194, 194);line-height: 80px;color: #333;width: 80px;}.res {width: 153px;height: 30px;border: 3px solid rgb(154, 128, 240);line-height: 30px;text-align: center;cursor: pointer;cursor: pointer;display: inline-block;margin-top: 5px;}.res:hover {background: rgb(215, 243, 149);}.sign {margin-top: 20px;font-size: 28px;font-weight: bold;padding: 15px;color: rgb(226, 38, 38);}</style></head><body><div class="app"><div class="container_box" @click="getValue"><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">0</div><div class="item" style="width: 158px">.</div></div><div class="btns" @click="getSign"><div class="item">+</div><div class="item">-</div><div class="item">*</div><div class="item">/</div></div><div class="res" @click="init">清除</div><div class="res" @click="getRes">计算</div><div class="sign"><span>{{num1}}</span><span>{{sign}}</span><span>{{num2}}</span><span>{{equal}}</span><span>{{res}}</span></div></div><script>// 获取挂载点var vm = new Vue({el: ".app",data: {num1: "",num2: "",sign: "",res: "",flag: true,equal: "",},methods: {//获取数字getValue(e) {if (this.flag == true) {this.num1 += e.target.innerText;}if (this.flag == false) {this.num2 += e.target.innerText;}},//获取运算符getSign(e) {this.flag = false;this.sign = e.target.innerText;},//计算getRes() {this.equal = "=";switch (this.sign) {case "+":this.res = this.num1 * 1 + this.num2 * 1;break;case "-":this.res = this.num1 - this.num2;break;case "*":this.res = this.num1 * this.num2;break;case "/":this.res = this.num1 / this.num2;break;default:this.res = "输入错误";break;}},init() {this.flag = true;this.num1 = "";this.num2 = "";this.sign = "";this.res = "";this.equal = "";},},});</script></body></html>
Vue:可以从后台获取的数据并能动态展示在页面上,能够计算属性和结果