


h5动画制作教程_h5动画制作软件
事件类H5动画
以点击显示文字为例
(点击一张图片/文字,出现另一张图片/文字)
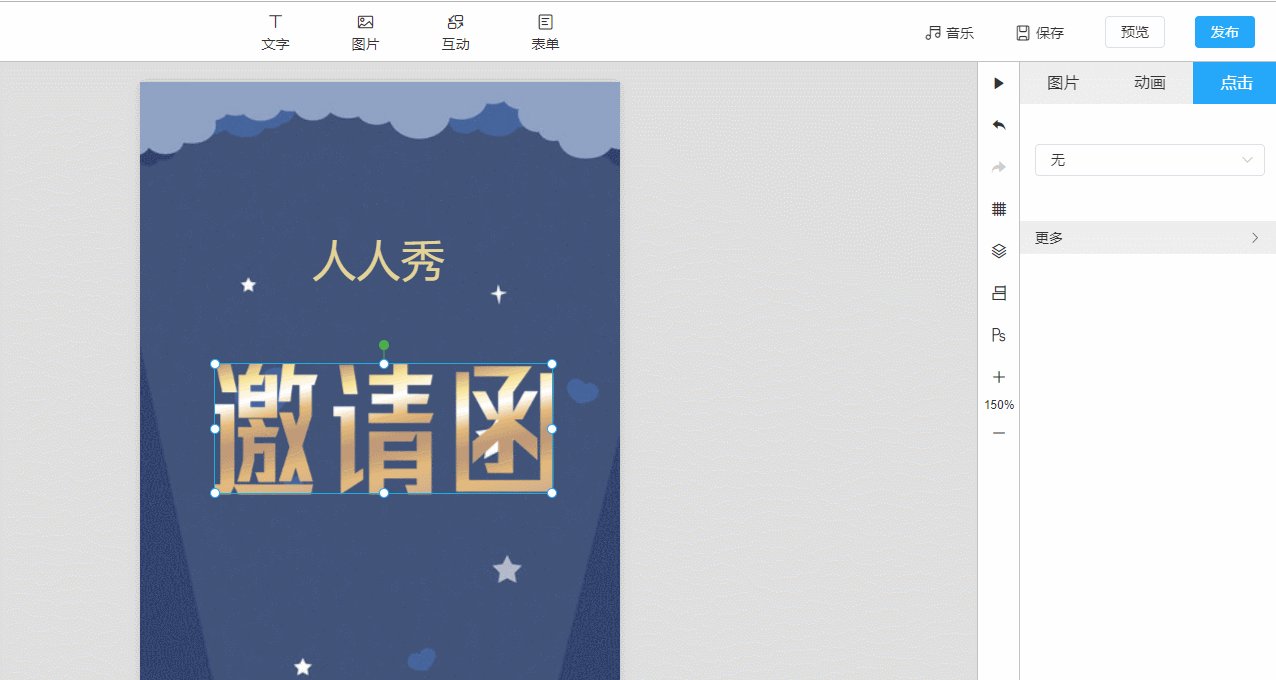
①上传后选中一个图片/文本,点击右侧功能栏中的“点击”,选择触发方式为“事件”在事件栏输入事件名称。
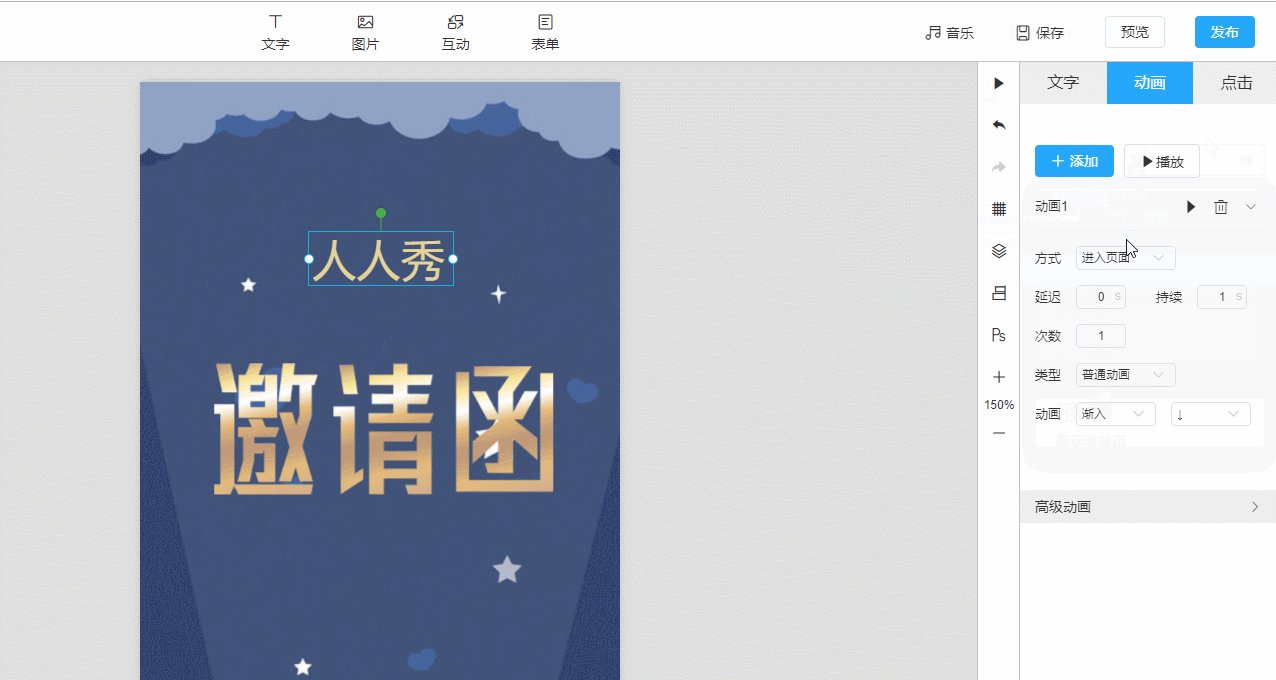
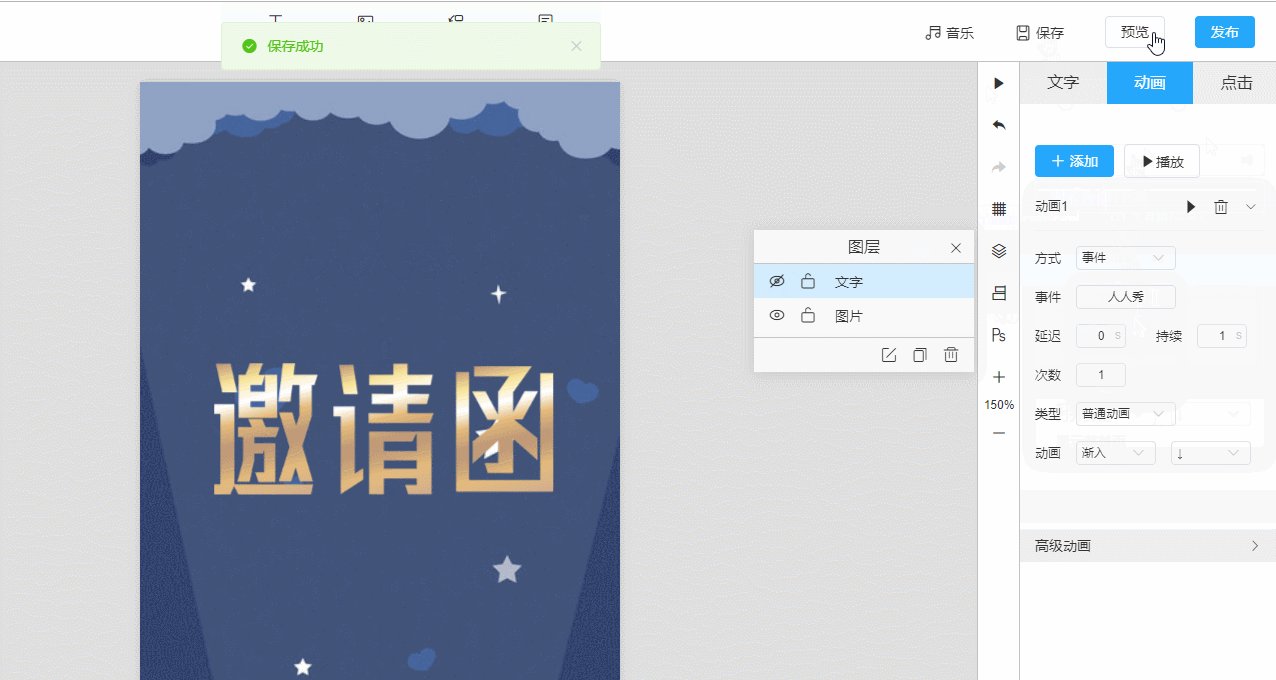
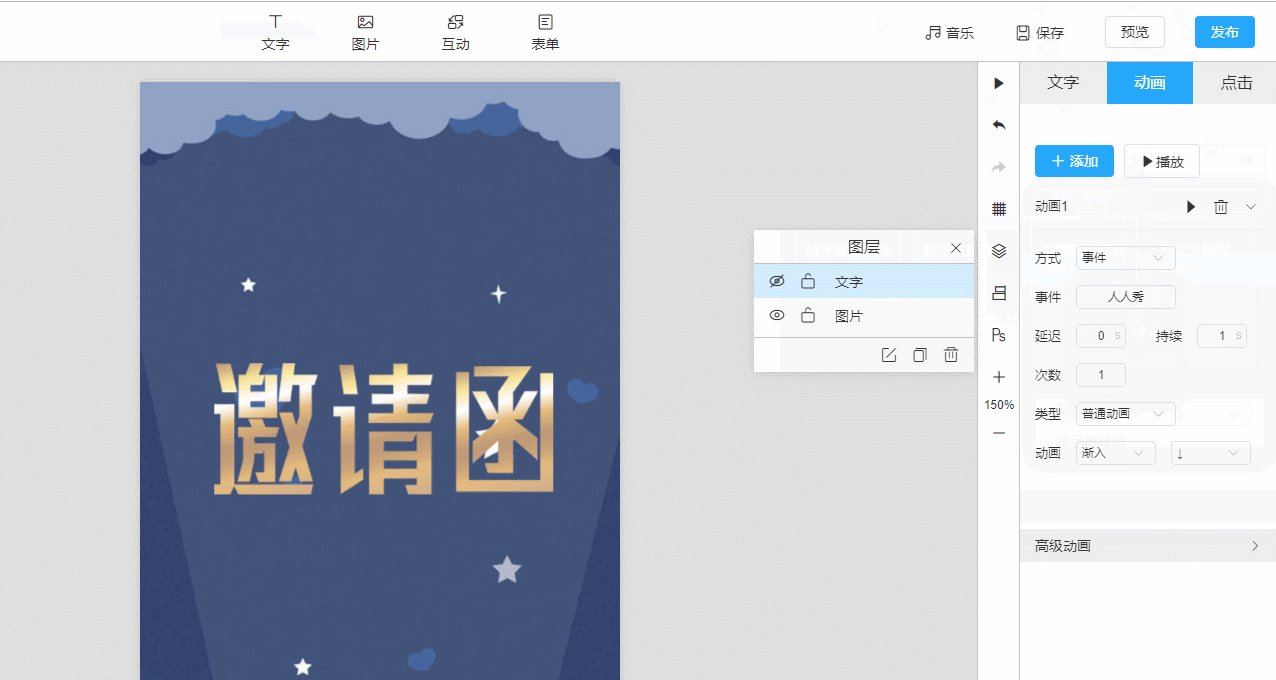
②完成这步后点击选中另一图片/文本,选中后点击右侧动画栏,进行动画设置。H5动画选择触发方式为事件,填写事件名称。注意:记得隐藏图层,才能实现事件效果
(PS:事件中的前后事件名称需保持一致,否则无法触发不能实现效果)
完成后即完成事件设置,点击图片则会出现对应的文字。
动图演示:

物体移动类H5动画
以物体上升为例(持续向上,后逐渐消失)
①上传后选中素材,点击右侧动画栏进行动画设置
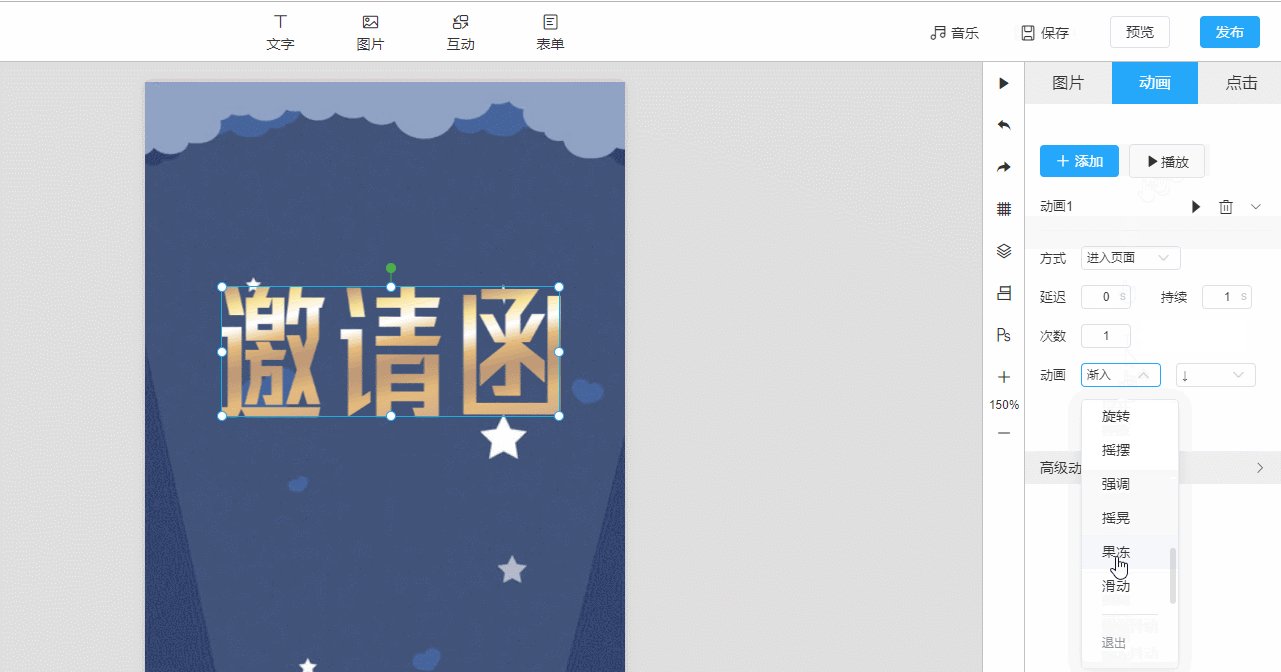
②选择退出H5动画,注意方向为↑
动图演示:

聚合类h5动画
以两图合并为例(两侧图片聚拢,类似关门)
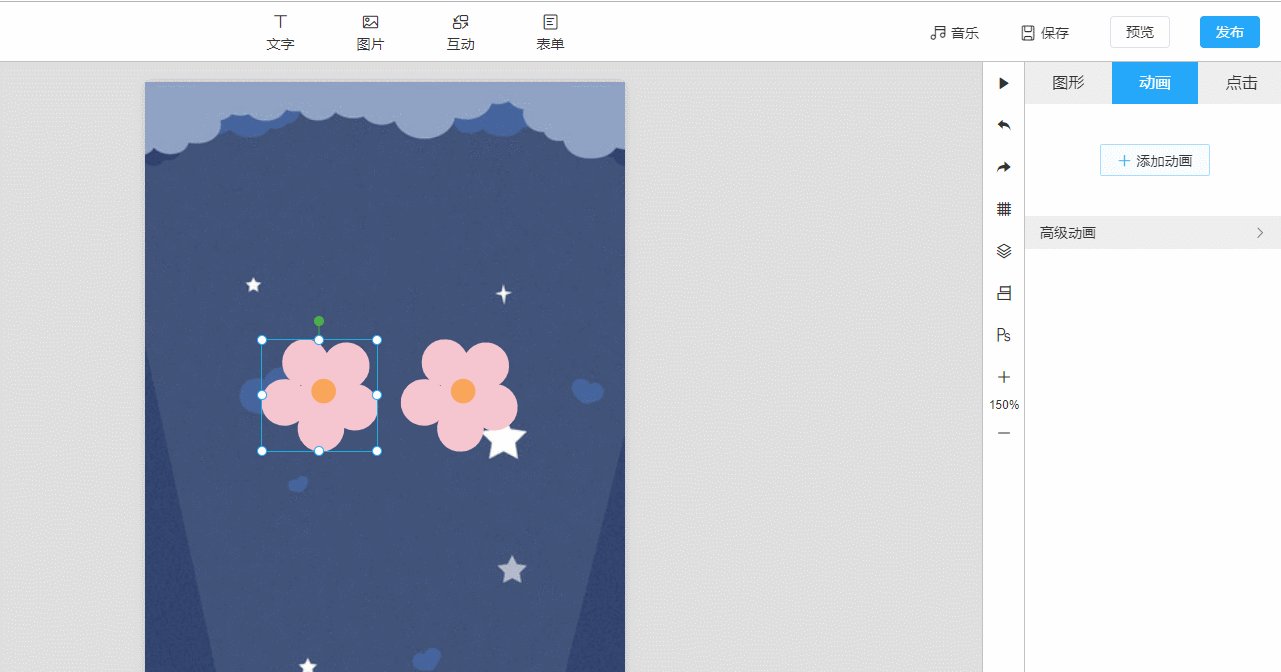
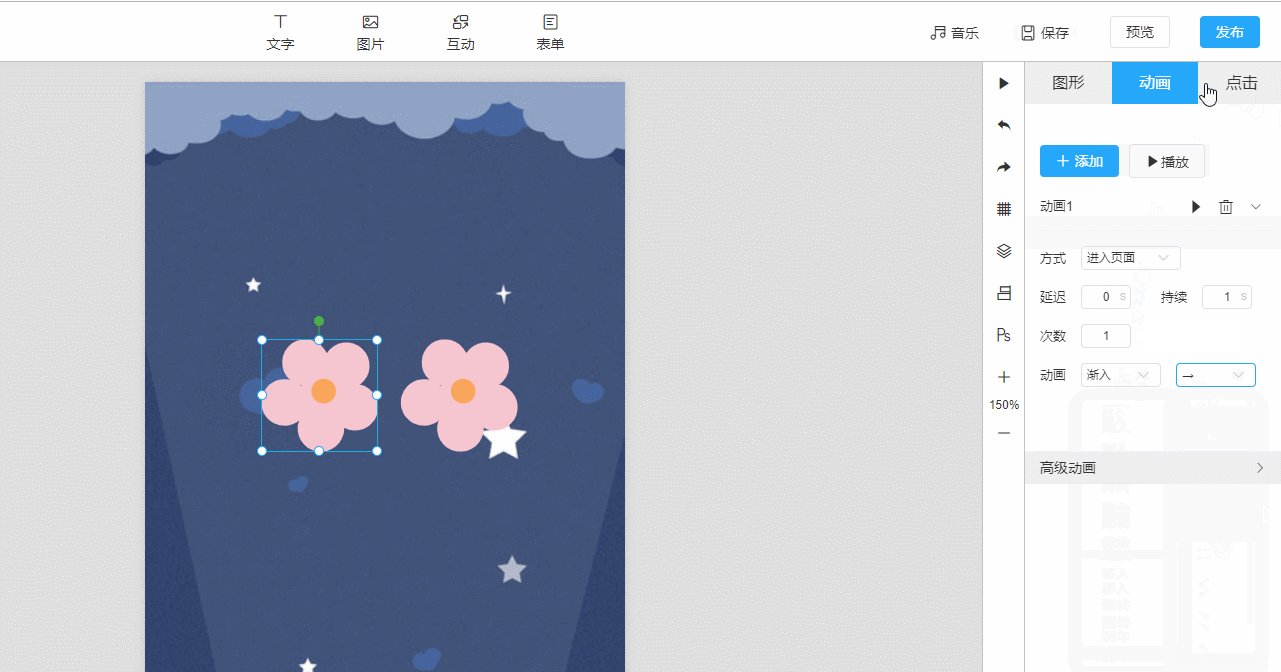
①分别添加对应的两张图片,点击右侧动画栏设置动画
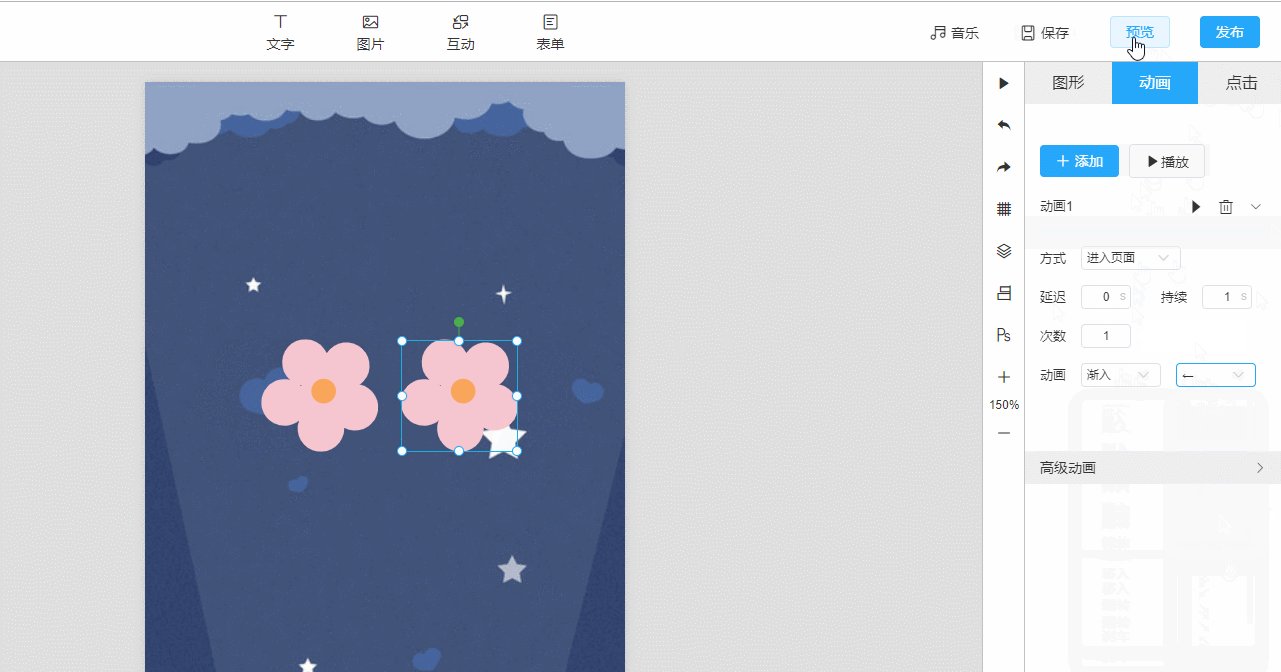
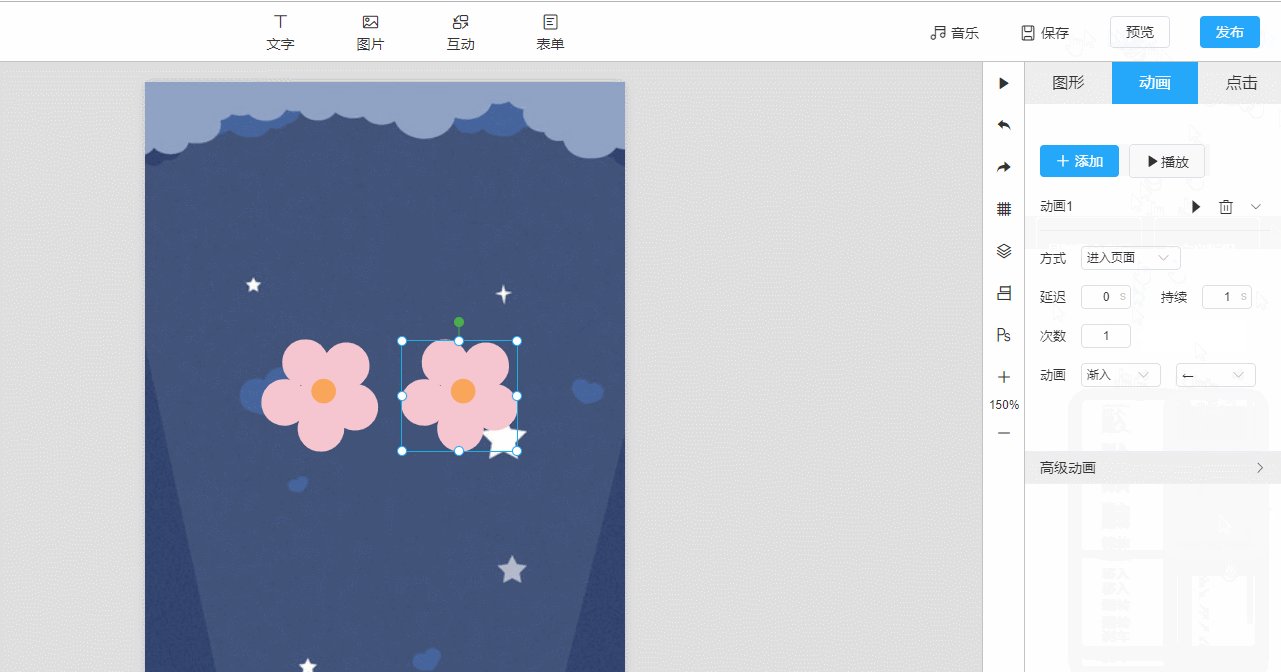
②设置对应的H5动画,渐入,方向相反,左入与右入
动图演示:

人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-eujeso