Correction status:qualified
Teacher's comments:总经非常精彩



### 这是一个三级标题*斜体***加粗**~~删除线~~1. 序列1- 无序列表> 这是一条引用这是一条引用
<p>段落</p><p>段落</p><p>段落</p>
[名称](url)[php中文网](https://www.php.cn)[php中文网](https://www.php.cn)<https://www.php.cn>php中文网<https://www.php.cn>---表格
表格的表示具体可见代码所示:
|姓名|编号|| ---- | ---- ||张三|1||孙二|2|
| 姓名 | 编号 |
|---|---|
| 张三 | 1 |
| 孙二 | 2 |
HTML是一种超文本标记语言,之所以称为超文本,是因为它是在普通文本的基础上进行了加强。所谓加强,就是通过属性定义特殊行为,使用标签作为页面元素的标识符,所以标签与属性是HTML最重要的两个特征。但是,由于没有流程控制,所以HTML不算是一种真正的编程语言。
HTML元素只存在垂直或水平的两种排列方式,网页则是由功能不同的元素按一定规则排列而成的,根据功能与排列的不同可分为三大类:
| 序号 | 名称 | 描述 | 举例 |
|---|---|---|---|
| 1 | 块元素 | 垂直排列,两个块元素不能同时存在同一行,宽高可自定义 | <div>,<p> |
| 2 | 行内元素 | 可以在同一行排列,宽高由内容排列 | <span>,<a> |
| 3 | 行内块元素 | 即可水平排列,宽高又可自定义,多用于外部资源 | <img> |
1.单标签
也称为空标签,例如:<img>
2.双标签
由起始标签和结束标签组成,属性写在起始标签中,例如:<p></p>
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | <h1>-<h6> |
标题 | 通常用来划分或标注内容中的文本段落 |
| 2 | <header> |
页眉 | 一般是由导航, logo 等元素组成 |
| 3 | <footer> |
页脚 | 一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 | <nav> |
导航 | 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | <main> |
主体 | 展示页面主体内容,建议一个页面,只出现一次 |
| 6 | <article> |
文档 | 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | <aside> |
边栏 | 与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 | <section> |
区块 | 文档或主体中的通用小组件 |
| 9 | <div> |
容器 | 本身无任何语义,通过它的属性来描述用途 |
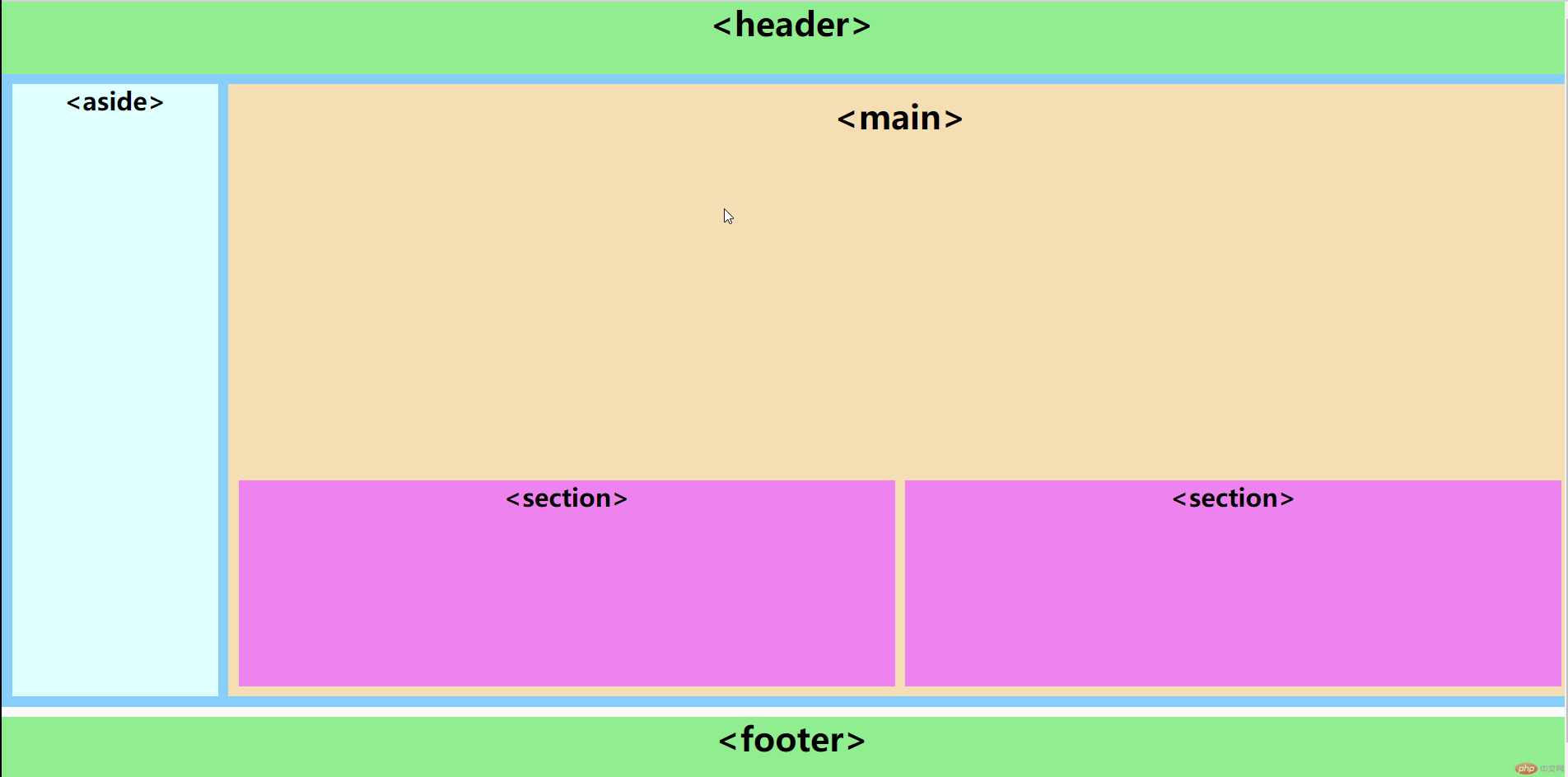
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引用外部css代码 --><link rel="stylesheet" href="demo1.css" /><title>Document</title></head><body><!-- header --><header><h1><header></h1></header><div class="container"><!-- aside --><aside><h1><aside></h1></aside><!-- main --><main><h1><main></h1><div><section><h1><section></h1></section><section><h1><section></h1></section></div></main></div><!-- footer --><footer><h1><footer></h1></footer></body></html>
其中还用到了引用了外部css代码:
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}
显示效果如下:
今天学习的内容主要分为两大部分,一部分是MarkDown语法,另一部分是HTML基础,在开头还讲了软件的安装与一些常用插件的安装。其中MarkDown语法主要是为了记笔记使用,这是一种很便捷的快速记录方法。另外,在HTML中需要着重记忆的有以下几点:
<header>,<main>,<aside>,<footer>等。这些标签的作用,可以全部使用div或其它元素代替。但是推荐在构建页面的时候,使用语义标签,这样更有助于我们的代码更加有清晰和有条理。即页面有页头,页面主题和页尾,而不是 div div div