Correction status:qualified
Teacher's comments:写得很不错, 继续



“#” + 空格 + 标题
1.在行首插入 # 号可以标记出标题
2.“#”号的个数表示标题的等级
3.在# 号后面加一个空格
4.Markdown中最多支持6级标题
实例演示:
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
1.在行首插入 “-” 符号可以标记分割线
2.使用三个“-”符号进行标记
3.至少标记出三个“-”,少于三个无效
实例演示:
---
有序列表 如:”1.”+ 空格 + 内容, “2.”+ 空格 + 内容,” 3.”+ 空格 + 内容……
无序列表 如:”-“ + 空格 + 内容
实例演示:
1. Web前端学习2. PHP后端开发3. MySql数据库
实例演示:
- 前端- html- css- javascript- 后端- PHP- Java- Python
使用 “>” 符号 + 空格 + 内容
实例演示:
> 这是一个引用演示
这是一个引用演示
单行代码用一组英文符号 ` ,在符号间插入代码
单行代码 实例演示:
` <meta charset="UTF-8"> `
<meta charset="UTF-8">
多行代码 实例演示
<dvi><ul><li>我是菜单<li><li>我是菜单<li><li>我是菜单<li><ul><dvi>
1.只显示链接文本:
[ ]里面键入文字内容,后面跟一对( ),里面键入完整的超链接地址2.全显示:
[ ]里面键入文字内容,后面跟一对( ),里面键入完整的超链接地址,再在后面跟上一对< >,里面键入完整的超链接地址3.只显示链接:
在一对< >里,键入完整的超链接地址
实例演示
只显示链接文本
全显示
只显示链接
![ ]里面键入文字内容,后面跟一对( ),里面键入图片的完整(本地/网络)地址,在“ ” 符号里可以填写提示文字
实例演示

表格无法设置大小, 列宽,以及行与列的合并
如果有个性化需求, 可直接使用<table>标签
实例演示
| 序号 | 班级 | 姓名 | 性别 | 年龄 | 身高 |
|---|---|---|---|---|---|
| 1 | 一班 | 小张 | 男 | 26 | 167cm |
| 2 | 二班 | 小明 | 男 | 25 | 170cm |
| 3 | 三班 | 小红 | 女 | 24 | 158cm |
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | < H1 > - < H6 > |
标题 | 通常用来表标注内容中的文本和段落 |
| 2 | < header > |
页眉 | 通常由导航, logo 等元素组成 |
| 3 | < footer > |
页脚 | 一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 | < nav > |
导航 | 导航通常是由一个或多个链接标签 <a> 标签组成 |
| 5 | < main > |
主体 | 展示页面主体内容,建议一个页面,只出现一次 |
| 6 | < article > |
文档 | 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | < aside > |
边栏 | 与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 | < section > |
区块 | 文档或主体中的通用小组件 |
| 9 | < div > |
容器 | 本身无任何语义,通过它的属性来描述用途 |
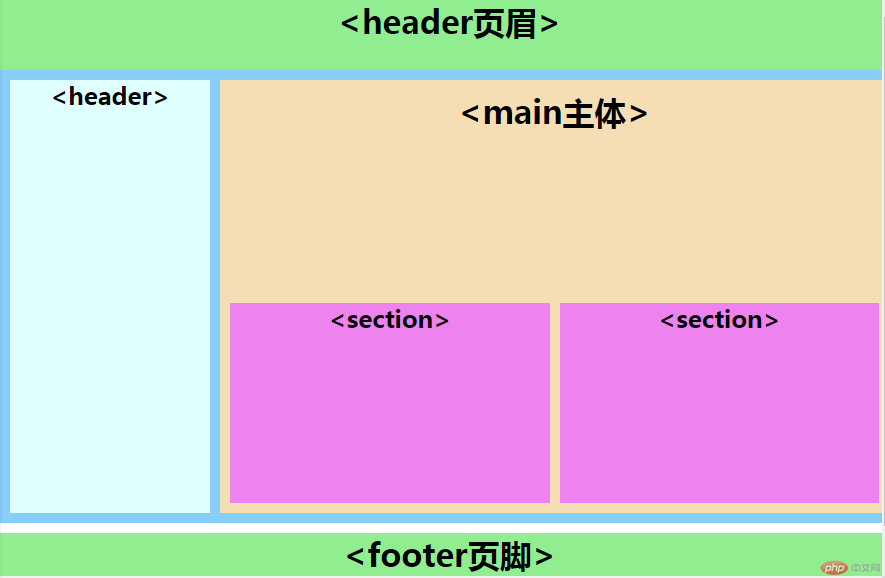
<!-- 页眉 --><header><h1><header页眉></h1></header><div class="container"><!-- 侧边栏 --><aside><h1><header></h1></aside><!-- 主体 --><main><h1><main主体></h1><div><section><h1><section></h1></section><section><h1><section></h1></section></div></div></main></div><!-- 页脚 --><header><h1><footer页脚></h1></header>
实例运行效果