Correction status:qualified
Teacher's comments:很不错的



以下为详细说明与演示
以#输入一级标题, ##输入二级标题,###输入三级标题 …
段落直接书写就可以,行未加 2 个空格,或行与行之间空一行。
这一行为段落演示
文本有*斜体*, **加粗**等
斜体演示:斜体
加粗演示:加粗
分隔条用--- (不少于 3 个)表示
以下就是分隔条演示
有序:1. ..., 无序:- ... ,支持嵌套
有序列表演示
无序列表演示
> ..., 可多行,形成一个区块,内部支持列等
这一行为引用演示
单行: `…`, 多行: ```html … ```
单行代码:
<html><head></head><body></body></html>
多行代码:
<!DOCTYPE html><html><head><title>hello!</title></head><body><div>hello!</div></body></html>
[名称](URL), 或者 \<url>
只显示文本演示
演示
全显示演示
演示https://www.php.cn
只显示链接演示
演示https://www.php.cn

以下为图片演示:

表格是硬画出来的,详情见实例
第一行|ID|早上|中午|下午|
第二行|---|---|---|---|
第三行|1|ABC|EDF|GHI|JKL|
在竖线之间写内容
演示如下:
| ID | 早上 | 中午 | 下午 | |
|---|---|---|---|---|
| 1 | ABC | EDF | GHI | JKL |
| 2 | MNO | PQR | STU | VWX |
表格无法设置大小, 列宽,以及行与列的合并
如果有个性化需求, 可直接使用<table>标签
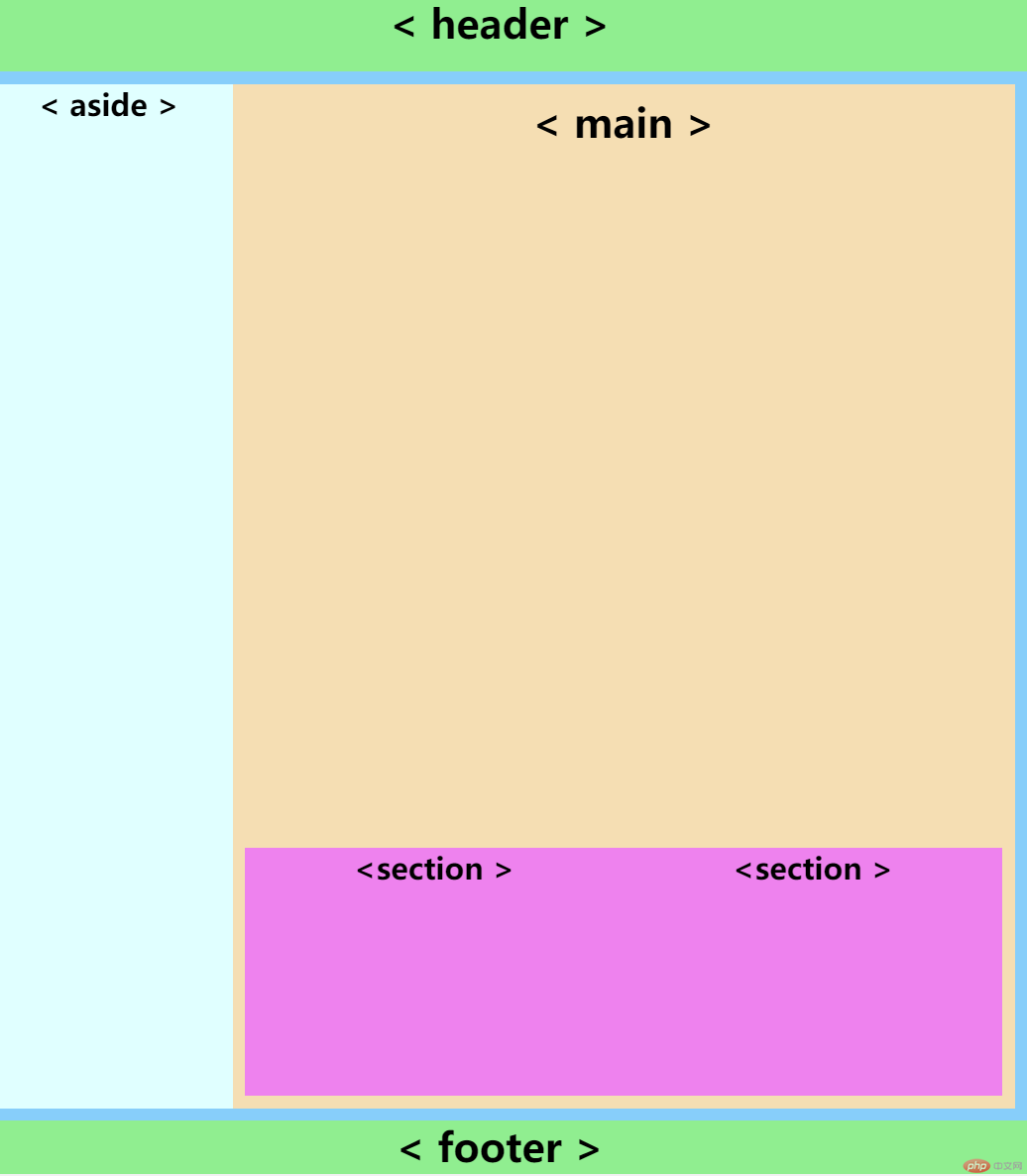
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><link rel="stylesheet" href="css/demo1.css"><title>元素的标签与属性</title></head><body><!-- 页眉 --><header><h1>< header ></h1></header><div class="container"><!-- 边栏 --><aside><h1>< aside ></h1></aside><!-- 主体 --><main><h1>< main ></h1><div><section><h1><section ></h1></section><section><h1><section ></h1></section></div></main><!-- 页脚 --></div><footer><h1>< footer ></h1></footer></body></html>
效果图: