首先对于html链接元素属性及锚点知识进行分析介绍。
url:<a href="url" taget="_blank" title="内容">内容</a>
img:<img src="图片链接" alt="图像描述">
html又a标签组成,常见taget打开方式为“ taget=”_blank” ”不设置打开方式则默认当前窗口打开,所以记忆一种即可。
1.对文本进行超链接<a href="https://www.php.cn/blog/detail/24215.html" >markdown快捷语法与html语义化标签</a>
2.对图片进行超链接<a href="https://www.php.cn/blog/detail/24215.html"><img src="https://www-x-zyff-x-cc.img.abc188.com/skin/default/images/opensource.gif" alt="图片"></a>
3.用户电话发起<a href="tel:0000"></a>
4.发起邮件沟通<a href="mailto:333@qq.com"></a>
锚点链接的功能描述:锚点的功能为在当前页面内容实线跳转,通常以跳转目标设置id=”neirong”或者 name=”neirong”,然后通过链接属性<a href="neirong"></a> 进行在当前页面的跳转访问。
锚点链接的用途:锚点链接一般情况下可以实现在当前页面进行内容跳转访问,还可以配合css制作table选项卡。
| 序列 | 标签 | 介绍 |
|---|---|---|
| 1 | <table> | 定义表格 |
| 2 | <tbody> | 定义表格主题,可以定义多次 |
| 3 | <tr> | 定义表格中的行 |
| 4 | <th> | 定义表格头部的单元格,默认居中加粗 |
| 5 | <td> | 定义主题与底部的单元格 |
| 6 | <caption> | 定义表格标题 |
| 7 | <thead> | 定义表格头部,只需定义一次 |
| 8 | <tfoot> | 定义表格底部,只需定义一次 |
| 9 | <col> | 为一个/多个列设置属性,仅限 |
| 10 | <colgroup> | 将多个<col>元素分组管理 |
| 序列 | 属性 | 介绍 |
|---|---|---|
| 1 | rowspan | 列合并(必须写到单元格中) |
| 2 | colspan | 行合并(必须写到单元格中) |
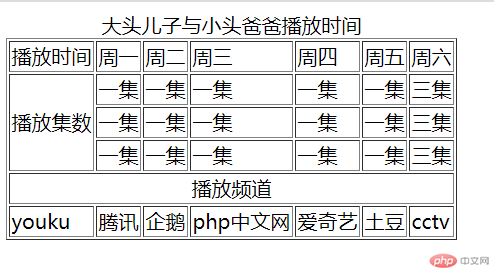
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格元素合并案例之大头儿子与小头爸爸</title></head><body><table border="1"><thead><caption>大头儿子与小头爸爸播放时间</caption><tr><td rowspan="4">播放时间</td><td>周一</td><td>周二</td><td>周三</td><td>周四</td><td>周五</td><td>周五</td></tr></thead><tbody><tr><td rowspan="3">播放级数</td><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>周五</td></tr><tr><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>周五</td></tr><tr><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>一级</td><td>周五</td></tr><tr><td colspan="7" align="center">播放频道</td></tr><tr><td>youku</td><td>腾讯</td><td>企鹅</td><td>php中文网</td><td>爱奇艺</td><td>土豆</td><td>cctv</td></tr></tbody></table></body></html>
截图: