




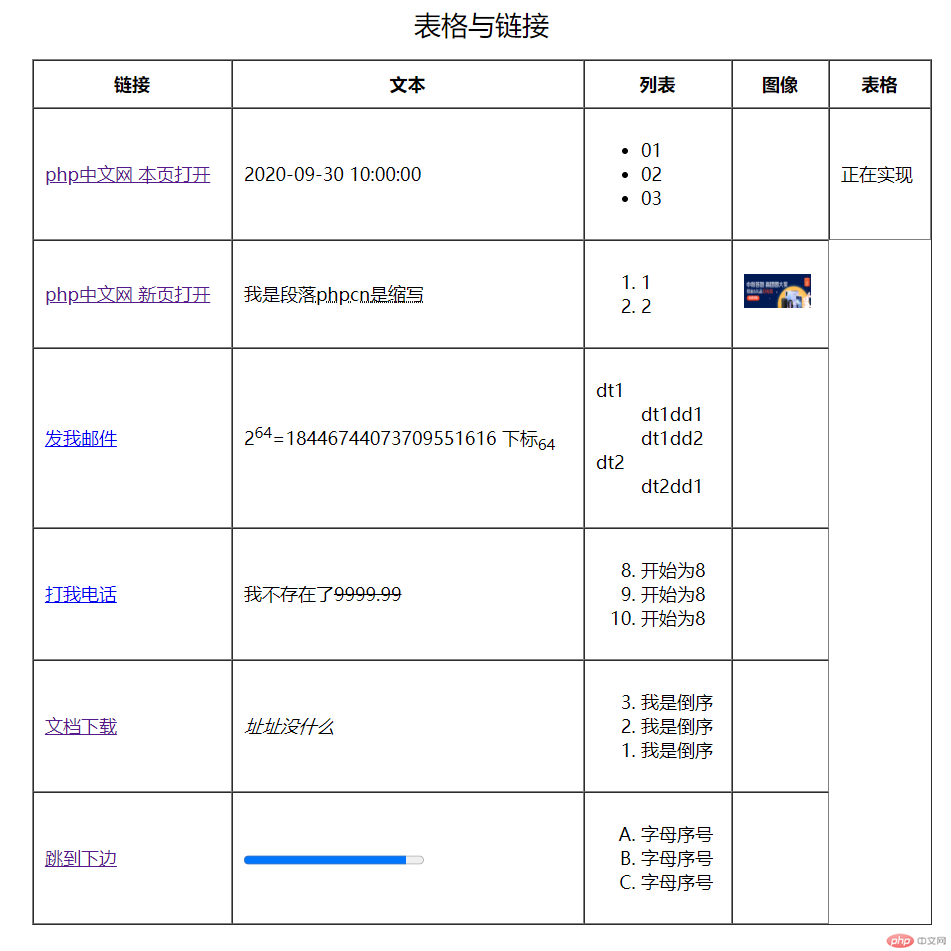
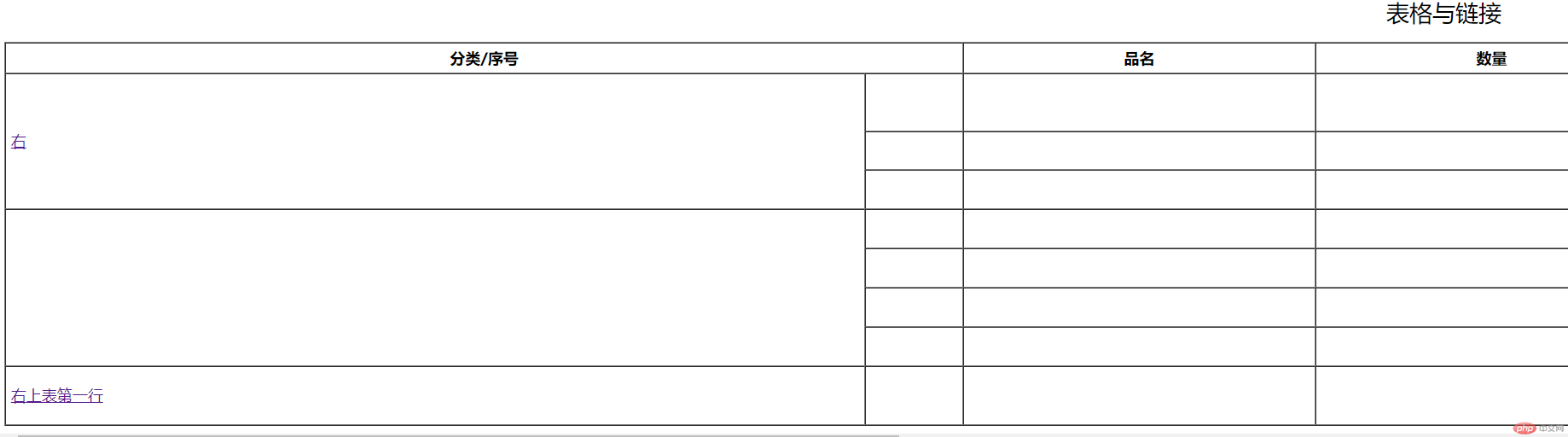
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格与链接元素</title></head><body><!-- border="1" width="600" cellspacing="0" cellpadding="5" height="200" align="center" --><tableborder="1"width="800"cellspacing="0"cellpadding="10"height="300"align="center"><caption style="font-size: 1.5rem; margin-bottom: 15px">表格与链接</caption><thead><th>链接</th><th>文本</th><th>列表</th><th>图像</th><th>表格</th></thead><tbody><tr id="table11row"><td><a href="https://www.php.cn" target="_self">php中文网 本页打开</a></td><td><time>2020-09-30 10:00:00</time></td><td><ul><li>01</li><li>02</li><li>03</li></ul></td><td></td><td colspan="5">正在实现</td></tr><tr><td><a href="https://www.php.cn" target="_black">php中文网 新页打开</a></td><td><p>我是段落<abbr title="www.php.cn">phpcn是缩写</abbr></p></td><td><ol><li>1</li><li>2</li></ol></td><td><imgsrc="https://iknow-base.cdn.bcebos.com/gqzqqbbanner540280.png"alt="月饼"srcset=""width="60"height="30"/></td><!-- <td>05</td> --></tr><tr><td><a href="mailto:opengame@foxmail.com">发我邮件</a></td><td><p>2<sup>64</sup>=18446744073709551616 下标<sub>64</sub></p></td><td><dl><dt>dt1</dt><dd>dt1dd1</dd><dd>dt1dd2</dd><dt>dt2</dt><dd>dt2dd1</dd></dl></td><td></td><!-- <td>05</td> --></tr><tr><td><a href="tel:15733165327">打我电话</a></td><td><p>我不存在了<del>9999.99</del></p></td><td><ol start="8" role="cell"><li>开始为8</li><li>开始为8</li><li>开始为8</li></ol></td><td></td><!-- <td>05</td> --></tr><tr><td><a href="../outline/2-链接元素.md" download="链接元素.md">文档下载</a></td><td><address>址址没什么</address></td><td><ol reversed><li>我是倒序</li><li>我是倒序</li><li>我是倒序</li></ol></td><td></td><!-- <td>05</td> --></tr><tr><td><a href="#table250row">跳到下边</a></td><td><progress max="10" value="9">完成多少?</progress></td><td><!-- <ol style="list-style-type: upper-alpha"><ol style="list-style-type: lower-alpha"> --><ol style="list-style-type: upper-alpha"><li>字母序号</li><li>字母序号</li><li>字母序号</li></ol></td><td></td><!-- <td>05</td> --></tr></tbody></table><tableborder="1"width="3000"cellspacing="0"cellpadding="5"height="400"align="center"><caption style="font-size: 1.5rem; margin-bottom: 15px">表格与链接</caption><thead><th colspan="2">分类/序号</th><th>品名</th><th>数量</th><th>单价</th><th>金额</th></thead><tbody><tr class="row01"><td rowspan="3" class="col01" id="col1row1"><a href="#col50row1">右</a></td><td class="col02"></td><td class="col03"></td><td class="col04"></td><td class="col04"></td><td class="col50" id="col50row1" align="right"><a href="#col1row1">左</a></td></tr><tr><!-- <td></td> --><td></td><td></td><td></td><td></td><td></td></tr><tr><!-- <td></td> --><td></td><td></td><td></td><td></td><td></td></tr><tr><td rowspan="4"></td><td></td><td></td><td></td><td></td><td></td></tr><tr><!-- <td></td> --><td></td><td></td><td></td><td></td><td></td></tr><tr><!-- <td></td> --><td></td><td></td><td></td><td></td><td></td></tr><tr><!-- <td></td> --><td></td><td></td><td></td><td></td><td></td></tr><tr id="table250row" class="row50"><td class="col01" id="col1row50"><a href="#col50row50">右</a><a href="#table11row">上表第一行</a></td><td class="col02"></td><td class="col03"></td><td class="col04"></td><td class="col04"></td><td class="col50" id="col50row50" align="right"><a href="#col1row50">左</a><a href="#table11row">上表第一行</a></td></tr></tbody></table></body></html>