Correction status:qualified
Teacher's comments:感觉没写完



| 序号 | 标签 | 名称 | 用途 |
|---|---|---|---|
| 1 | <h1>-<h6> |
标题 | 通常用来划分或标注内容中的文本段落 |
| 2 | <header> |
页眉 | 一般由导航,logo 等元素组成 |
| 3 | <footer> |
页脚 | 一般由友情链接,联系方式,备案信息和版权说明等信息构成 |
| 4 | <nav> |
导航 | 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | <main> |
主体 | 展示页面主体内容,建议一个页面只出现一次 |
| 6 | <article> |
文档 | 本意是文档,实际上可充当其他内容 |
| 7 | <aside> |
边栏 | 与主体信息无关的信息(广告位,推荐阅读等) |
| 8 | <section> |
区块 | 文档和主体中的通用小组件 |
| 9 | <div> |
容器 | 本身无任何语义,通过它的属性来描述用途 |
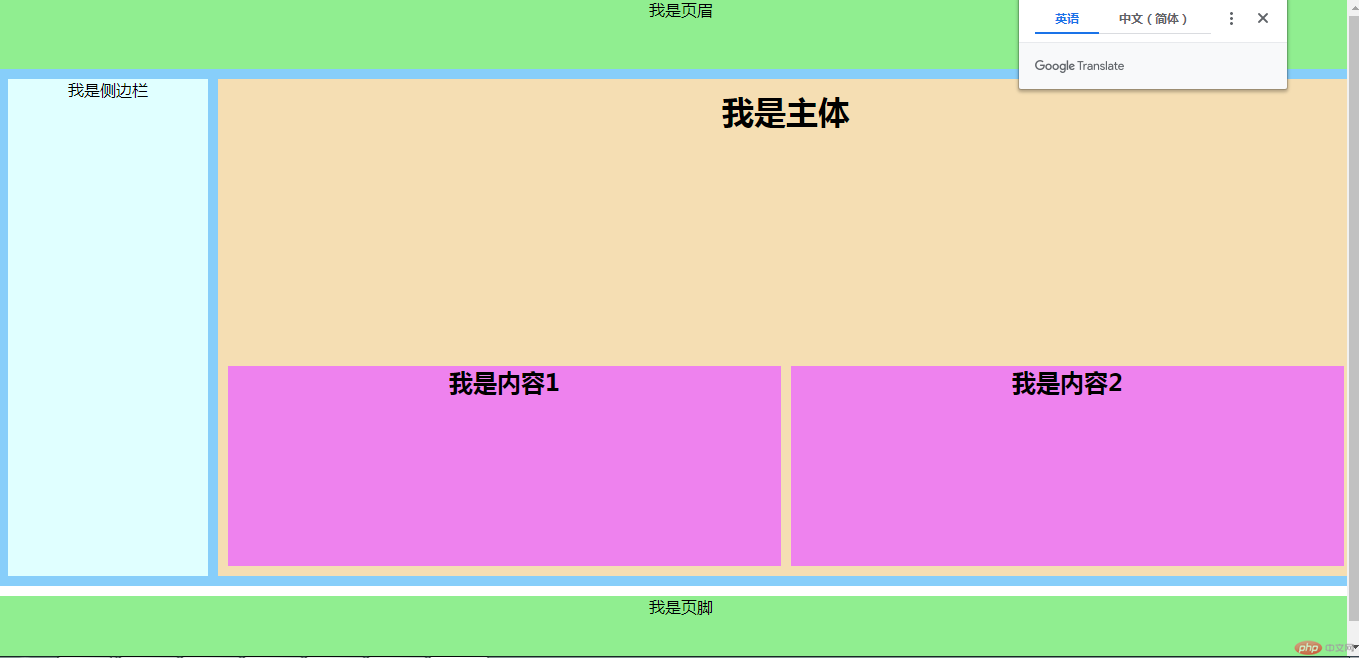
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="/css/demo1.css" type="text/css" /><title>Document</title></head><body><header>我是页眉</header><div class="container"><aside>我是侧边栏</aside><main><h1>我是主体</h1><div><section><h1>我是内容1</h1></section><section><h1>我是内容2</h1></section></div></main></div><footer>我是页脚</footer></body></html>