Correction status:qualified
Teacher's comments:当天的作业,不要分成多个博客提交



涉及两个属性
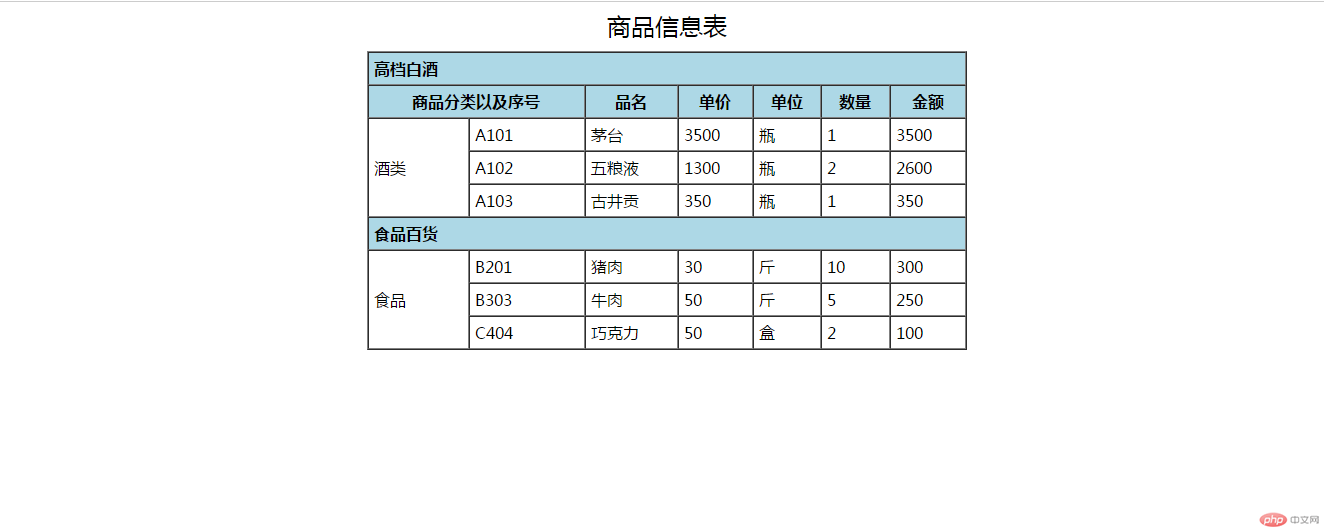
行列合并案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格行列合并案例</title><link rel="stylesheet" href="css/style3.css" /></head><body><tableborder="1"width="600"height="200"cellspacing="0"cellpadding="5"align="center"><caption style="font-size: 1.5rem; margin-bottom: 10px">商品信息表</caption><!-- 表头 --><thead><tr bgcolor="lightblue" align="left"><th colspan="7">高档白酒</th></tr><tr bgcolor="lightblue"><th colspan=2>商品分类以及序号</th><th>品名</th><th>单价</th><th>单位</th><th>数量</th><th>金额</th></tr></thead><!-- 主体1 --><tbody><tr><td rowspan=3>酒类</td><td>A101</td><td>茅台</td><td>3500</td><td>瓶</td><td>1</td><td>3500</td></tr><tr><td>A102</td><td>五粮液</td><td>1300</td><td>瓶</td><td>2</td><td>2600</td></tr><tr><td>A103</td><td>古井贡</td><td>350</td><td>瓶</td><td>1</td><td>350</td></tr><tr bgcolor="lightblue" align="left"><th colspan="7">食品百货</th></tr><tr><td rowspan=3>食品</td><td>B201</td><td>猪肉</td><td>30</td><td>斤</td><td>10</td><td>300</td></tr><tr><td>B303</td><td>牛肉</td><td>50</td><td>斤</td><td>5</td><td>250</td></tr><tr><td>C404</td><td>巧克力</td><td>50</td><td>盒</td><td>2</td><td>100</td></tr></tbody></body></html>