Correction status:qualified
Teacher's comments:敢盗我的图?



markdown是一个轻量级标记语言,易写易懂,可更好的书写文档。
语法: #有6阶标题,一个 # 号代表一阶
……
语法:单行代码: ` 代码 `多行代码:```html代码```(这个字符在esc下边 )
<p>单行代码</p>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>hello!</h1></body></html>
表格是用 | 和 — 画出来的,如:
|表头|表头|表头||---|---|---| (这里的 - 是画出表格的关键,最少三个 - 才能出现表格的线,超过无所谓)|内容|内容|内容||内容|内容|内容|
而结果如下:
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
直接用 --- 即可,三个或以上
直接书写
语法: >
如:
这是引用!
语法: [网站名](链接)<可用于显示网址 可选>如:[php中文网](https://php.cn/)<https://php.cn/>
效果:
语法: 如: 
效果:
有无序列表(无排名)和有序列表(有排名)无序列表语法: - 无序列表
( 无序列表可用 - * + 来表示,有分级的话,符号则不能和上一级相同)
有序列表语法: 1. 有序列表
- 列表1* 二级列表1* 二级列表2- 列表2- 列表3....
效果:
1. 列表12. 列表23. 列表3
效果:
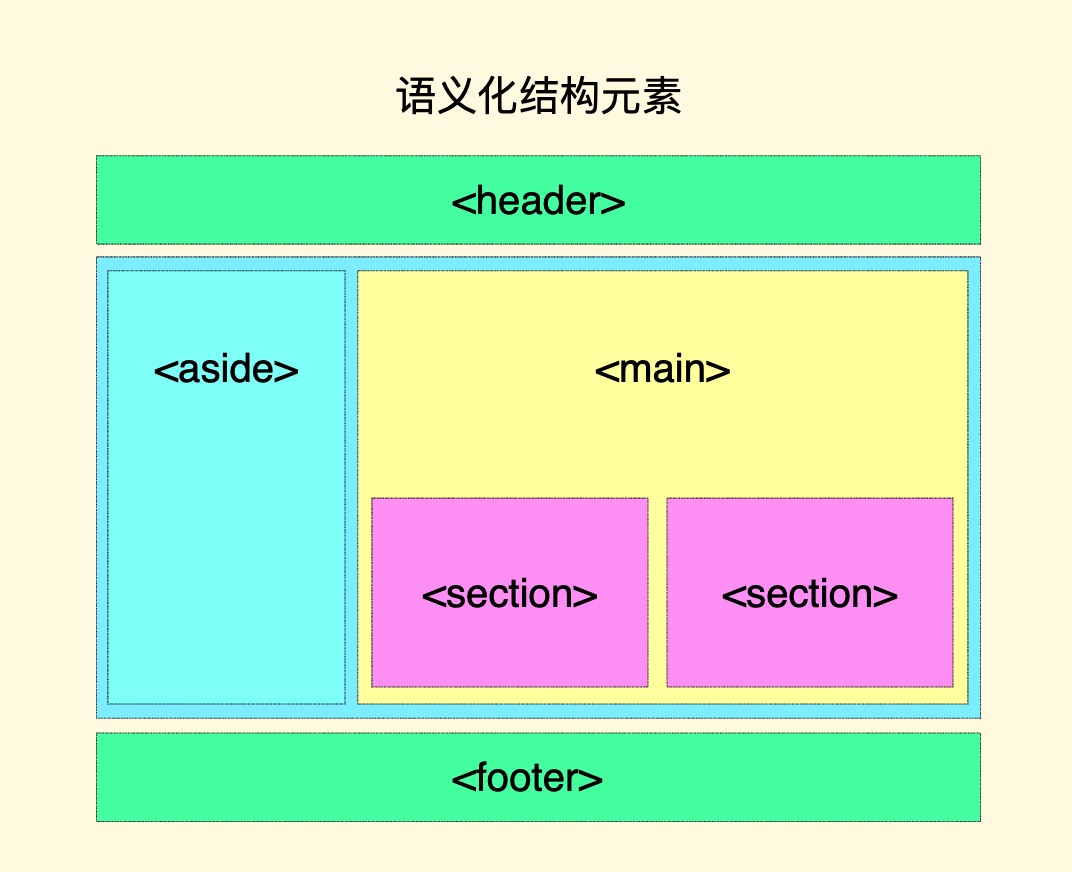
通过语义化结构元素能更好规律的对网页进行布局,并且能够减少标签的使用
| 标签 | 名称 | 描述 |
|---|---|---|
<h1>-<h6> |
标题 | 通常用来划分或标注内容中的文本段落 |
<header> |
页眉 | 一般是由导航, logo 等元素组成 |
<footer> |
页脚 | 通常用于备案,友情链接等页脚信息展示 |
<nav> |
导航 | 通常是一个或多个<a>标签组成的导航 |
<main> |
主体 | 中间部分主要内容,建议一个页面只出现一个 |
<article> |
文档 | 本义是文档, 实际上可以充当其它内容的容器 |
<aside> |
边栏 | 与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
<section> |
区块 | 文档或主体中的通用小组件 |
<div> |
容器 | 本身无任何语义,通过它的属性来描述用途 |

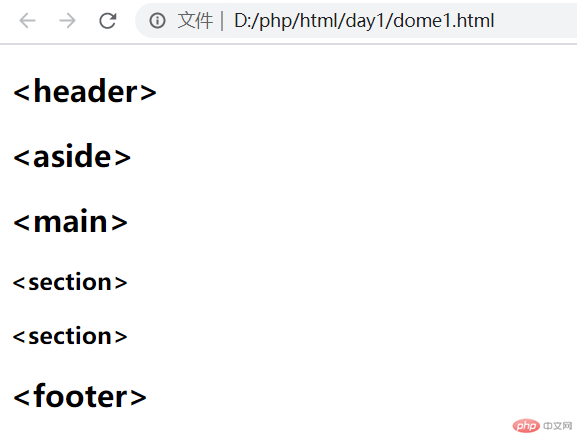
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>使用语义化结构元素布局</title></head><body><!-- 页眉 --><header><h2><header></h2></header><!-- 中间部分内容 --><div><!-- 边栏内容 --><aside><h2><aside></h2></aside><!-- 主题内容 --><mian><h2><main></h2><div><h3><section></h3></div><div><h3><section></h3></div></mian></div><!-- 页脚 --><footer><h2><footer></h2></footer></body></html>