HTML文本格式化
1 基本标签
| 序号 |
标签 |
用途 |
| 1 |
<b></b> |
加粗文本 |
| 2 |
<big></big> |
加大文本 |
| 3 |
<small></small> |
缩小文本 |
| 4 |
<em></em> |
强调文字,加粗的斜体 |
| 5 |
<i></i> |
斜体 |
| 6 |
<strong></strong> |
加重语气 |
| 7 |
<sub></sub> |
文本变下标 |
| 8 |
<sup></sup> |
文本变上标 |
| 9 |
<ins></ins> |
文本变插入文本【加下划线】 |
| 10 |
<del></del> |
文本变删除文本【加中划线】 |
| 11 |
<pre></pre> |
预格式文本【保留空格回车等格式信息】 |
2 测试代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <b>1 文本加粗</b> <br> <big>2 加大文本</big> <br> <small>3 小文本</small> <br> <em>4 加粗的斜体,强调段文字</em> <br> <i>5 斜体文本</i> <br> <strong>6 加重语气文本</strong> <br> 7 SUB 定义下标的文本 例如: 2<sub>3</sub> <br> 8 SUP 定义上标的文本 例如: 2<sup>2</sup> <br> 9 定义插入文本【下划线】,例如: <ins>我是插入文本</ins> <br> 10 定义删除文本【加中划线】,例如: <del>我是被删除文本</del> <br> 11 预格式文本,可以保留空格和回车等格式,例如: <pre>我的 你的 大大的 </pre> <br></body></html>
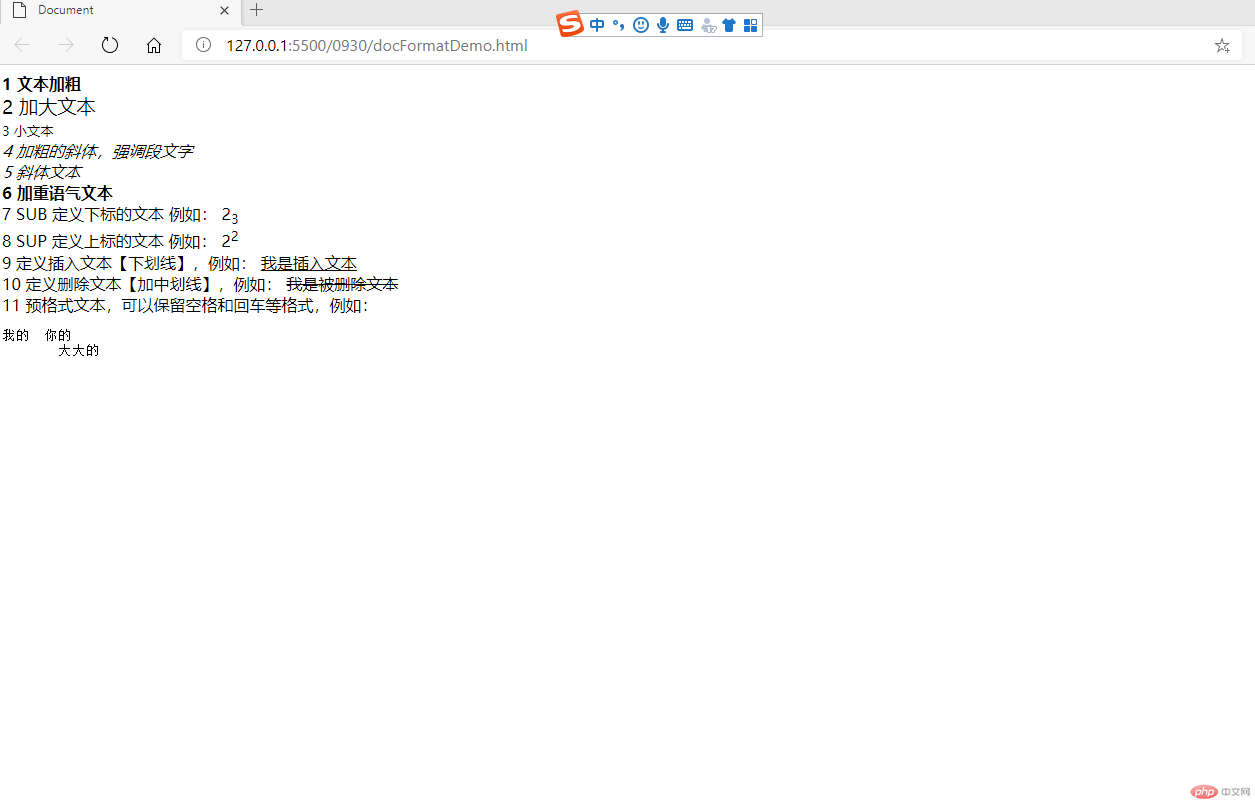
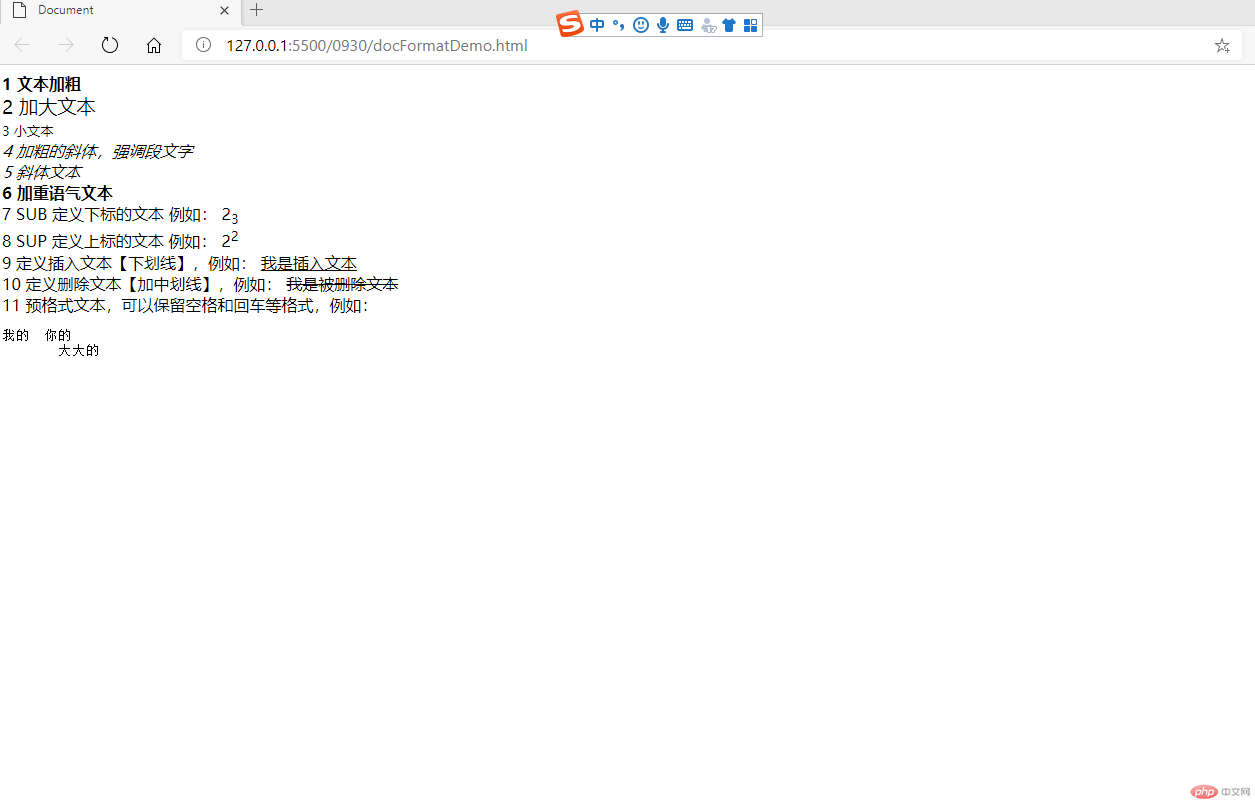
3 测试效果

Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!