Correction status:qualified
Teacher's comments:相同的函数, 调用方式不同, 返回结果不同...如同面粉, 可以做成面包,也可以做也面条, 只是加工方式不同....



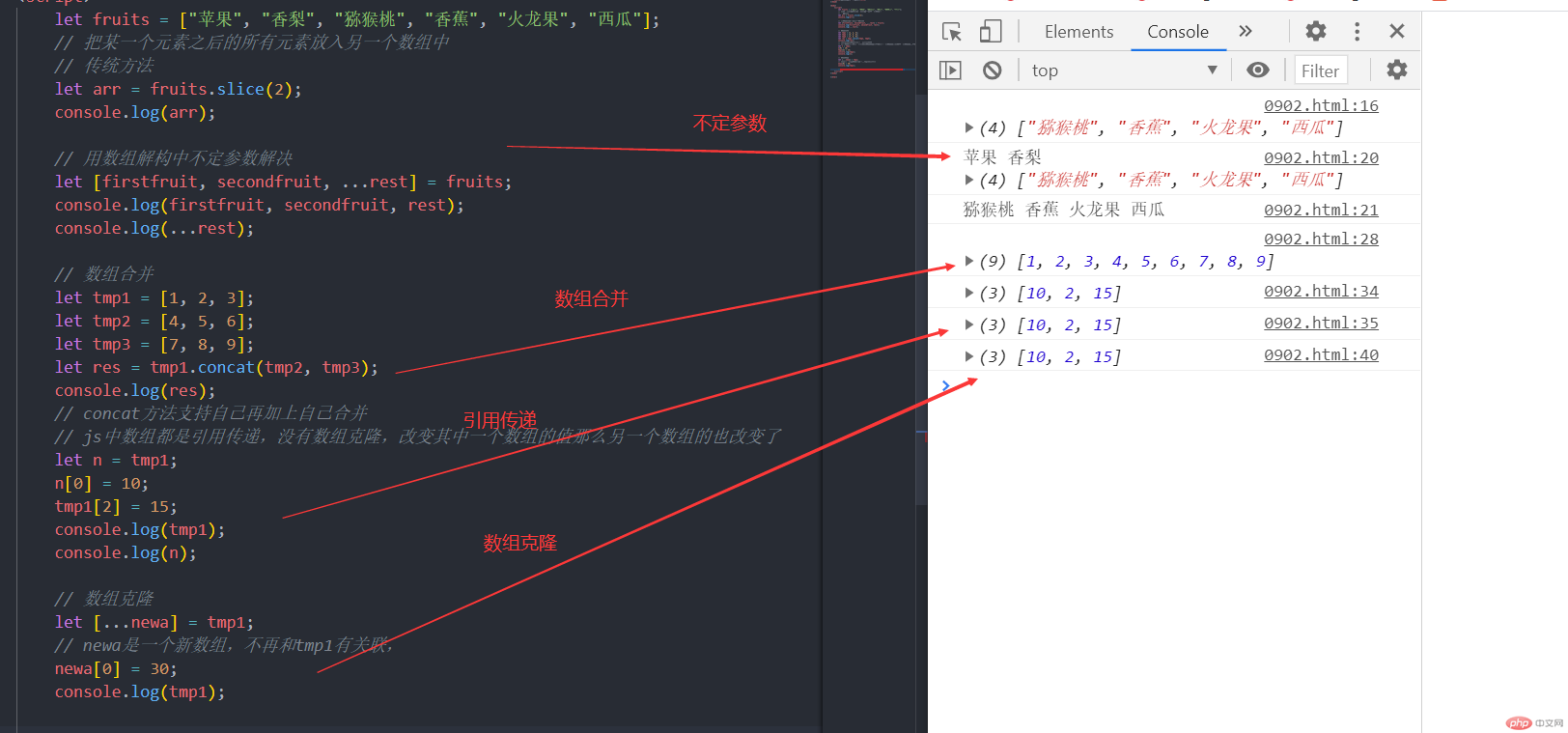
let fruits = ["苹果", "香梨", "猕猴桃", "香蕉", "火龙果", "西瓜"];// 把某一个元素之后的所有元素放入另一个数组中// 传统方法let arr = fruits.slice(2);console.log(arr);// 用数组解构中不定参数解决let [firstfruit, secondfruit, ...rest] = fruits;console.log(firstfruit, secondfruit, rest);console.log(...rest);// 数组合并let tmp1 = [1, 2, 3];let tmp2 = [4, 5, 6];let tmp3 = [7, 8, 9];let res = tmp1.concat(tmp2, tmp3);console.log(res);// concat方法支持自己再加上自己合并// js中数组都是引用传递,没有数组克隆,改变其中一个数组的值那么另一个数组的也改变了let n = tmp1;n[0] = 10;tmp1[2] = 15;console.log(tmp1);console.log(n);// 数组克隆let [...newa] = tmp1;// newa是一个新数组,不再和tmp1有关联,newa[0] = 30;console.log(tmp1);

// 函数中的解构参数let setUser = function (id, userInfo) {userInfo = userInfo || {};let name = userInfo.name;let email = userInfo.email;let age = userInfo.age;return { id, email, name, age };};let user = new setUser(1);console.log(user);user = new setUser(1, { name: "admin", email: "admin@qq.com", age: 20 });console.log(user);// 用解构参数简化// 如果对象参数不写入默认值那么调用时必须传入相应参数不然会报错所以可以参数传入空对象// 也可以写入默认值const userinfo = {name: "admin",email: "admin@qq.com",age: 18,};setUser = function (id, { name, email, age } = userinfo) {return { id, name, email, age };};user = new setUser(1);console.log(user);// 变量交换let a = 10, b = 20;console.log("x=%d,y=%d", a, b);[a, b] = [b, a];console.log("x=%d,y=%d", a, b);

// 传统多行字符串let str = "我是第一行,\n \我是第二行,\n \我是第三行";// 也可以写入数组中使用函数let str1 = ["我是第一行,","我是第二行,","我是第三行。",].join("\n");console.log(str);// 如果是\n那么需要渲染到页面中时就不会换行,所以根据需要书写br或者\nconsole.log(str1);// 传统变量嵌入let list = ["苹果", "香梨"];console.log("我喜欢吃" + list);// 模板字面量书写多行字符串// 如果书写多行字符串时一般第一行不书写,后面添加trim()方法消除空格let str2 = `我是第一行,我是第二行,我是第三行`.trim();console.log(str2);// 模板字面量的变量嵌入let name = "小明";console.log(`大家好呀 我叫${name},很高兴认识你们`);// 也支持函数function func(name) {return name;}console.log(`hello 我叫${func("小明")}`);// 也可以嵌套let age = 20;console.log(`hello 我叫${`${func("小明")}年龄是${age}`}`);

// 模板标签function func(name, ...email) {console.log("my name is ", name);console.log("my email is", email);}let name = "admin";let email = "admin@qq.com";func(name, email);func`${name},${email}`;let width = 27;let height = 56;let area = getarea`高为 ${height} *宽为 ${width} = 面积 ${width * height}`;function getarea(str, ...val) {let res = "";for (let i = 0; i < val.length; i++) {res += str[i];res += val[i];}res += str[str.length - 1];return res;}console.log(area);// 模板字面量获取原始值function func1(str, ...val) {let res = "";for (let i = 0; i < val.length; i++) {res += str.raw[i];res += val[i];}res += str.raw[str.raw.length - 1];return res;}let a = func1`my name is ${name} \n my email is ${email}`;console.log(a);

1.虽然百度了对于用new调用函数和不用new调用函数有什么区别,但还是没有理解。
2.模板标签函数的作用是最后返回的是一个字符串是吗?其应用场景还不了解,这节课听的有点懵。