Correction status:qualified
Teacher's comments:表单中的小坑, 很多的



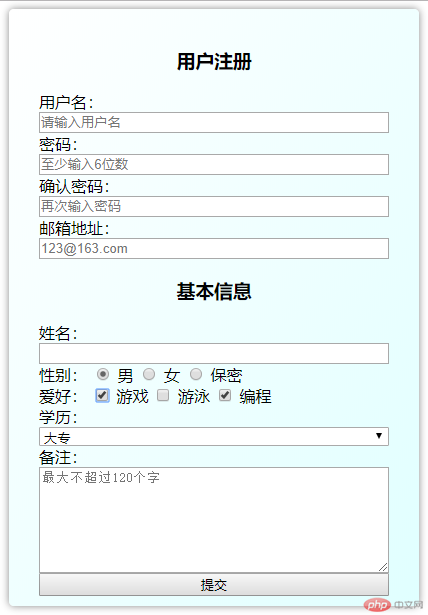
<body><form class="register"><h3 class="title">用户注册</h3><!-- 表单 --><!-- 用户名 --><!-- 普通文本 --><!--placeholder 提示关键词--><!--required 使文本设置为必选项--><!--aotufocus 让光标停留在文本框中 一个页面只有一个--><label for="username">用户名:</label><inputtype="text"id="username"name="username"placeholder="请输入用户名"requiredautofocus/><!-- 密码 --><!-- 密码型文本 --><label for="password">密码:</label><inputtype="password"id="password"name="password"placeholder="至少输入6位数"required/><!-- 确认密码 --><label for="password1">确认密码:</label><inputtype="password"id="password1"name="password1"placeholder="再次输入密码"required/><!-- 邮箱地址 --><!-- 邮箱型文本 --><label for="emil">邮箱地址:</label><input type="emil" id="emil" name="emil" placeholder="123@163.com" /><h3 class="title">基本信息</h3><!-- 姓名 --><label for="name">姓名:</label><input type="text" id="name" name="name" required /><!-- 性别 --><!-- 单选框 --><!--为了使单选唯一性,name值必须一致--><label for="danxuan">性别:</label><div><input type="radio" name="xingqu" id="man" value="man" /><label for="man">男</label><input type="radio" name="xingqu" id="wuman" value="wuman" /><label for="wuman">女</label><input type="radio" name="xingqu" id="baomi" value="baomi" checked /><label for="baomi">保密</label></div><!-- 爱好 --><!-- 多选框 --><div><label for="duoxuan">爱好:</label><input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="swimming" value="swimming" /><label for="swimming">游泳</label><inputtype="checkbox"name="hobby[]"id="program"value="program"checked/><label for="program">编程</label></div><!-- 学历 --><!-- 下拉框 --><label for="xueli">学历:</label><select name="xueli" id="xueli"><option value="1">高中</option><option value="2" selected>大专</option><option value="3">本科</option><option value="4">硕士</option><option value="5">博士</option></select><!-- 备注 --><!-- 文本域 --><label for="beizhu">备注:</label><textareaname="beizhu"id="beizhu"placeholder="最大不超过120个字"style="height: 100px"></textarea><!-- 普通按钮 --><button>提交</button></form></body>