Correction status:qualified
Teacher's comments:这回对选择器之间的优先级比较规则, 明白了吗?



<style> *{} </style>标签,html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>p { text-align: center;color: blue;font-size: small; }</style></head><body><h1>实例</h1><p>这段字体是通过内部样式表也就是标签来完成字体居中、变成蓝色、缩小</p></body></html>
效果图:

2.样式表来自当前行内元素的渲染:<style="...">,html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h1>实例</h1><p style="text-align: center; color: red;">这段字体是通过当前行内元素<style="...">来完成字体居中、颜色变成红色</p></body></html>
效果图

3.样式表来自于外部资源,通常使用<link>引入,html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="1009.css"></head><body><h1>这行文字通过`<link>`标签引用地址为1009.css的外部样式表把字体变为橙色并且居中</h1><p>这行文字通过`<link>`标签引用地址为1009.css的外部样式表改变字体颜色为红色并居中</p></body></html>
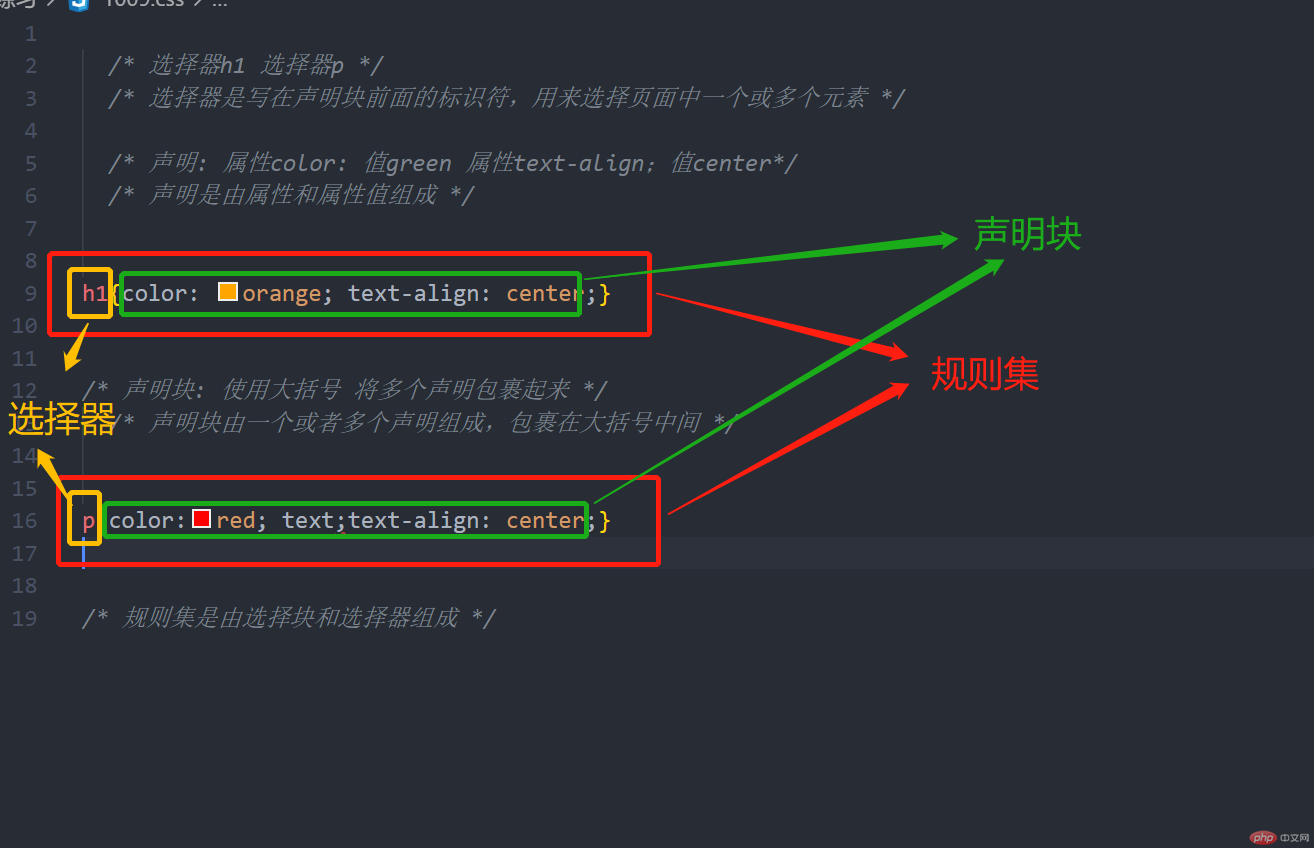
css代码如下
/* 选择器h1 选择器p *//* 选择器是写在声明块前面的标识符,用来选择页面中一个或多个元素 *//* 声明: 属性color: 值green 属性text-align;值center*//* 声明是由属性和属性值组成 */h1{color: orange; text-align: center;}/* 声明块: 使用大括号 将多个声明包裹起来 *//* 声明块由一个或者多个声明组成,包裹在大括号中间 */p{color:red; text;text-align: center;}/* 规则集是由声明块和选择器组成 */
代码截图:
效果图

文档内标签(
<style>*{}</style>)<class( 类属性)<id,因为id级别太高,标签不够灵活,考虑到css的样式复用特性,建议优先使用class类属性作为选择器;
| 序号 | 案例 | id | class | tag | 标识 |
|---|---|---|---|---|---|
| 1 | thml head header h1 | 0 | 0 | 4 | 0,0,4 |
| 2 | head header.page-header h1 | 0 | 1 | 2 | 0,1,2, |
| 3 | .page-header .title | 0 | 2 | 0 | 0,2,0, |
| 4 | #page-title | 1 | 0 | 0 | 1,0,0, |
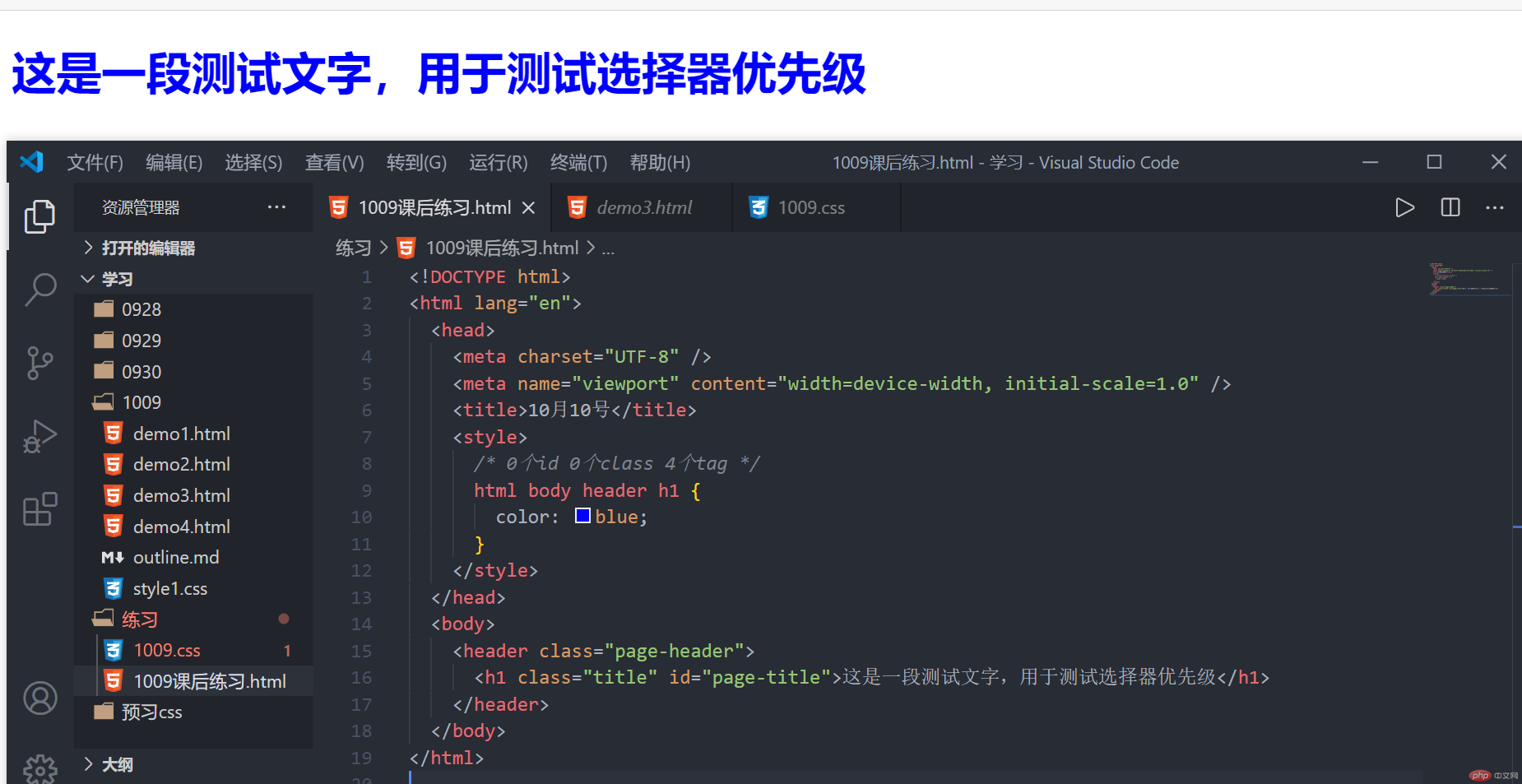
序号1代码实例和效果图:

图片里左上方测试文字显示是蓝色的,选择器包含4个tag,0个id和0个class类属性;
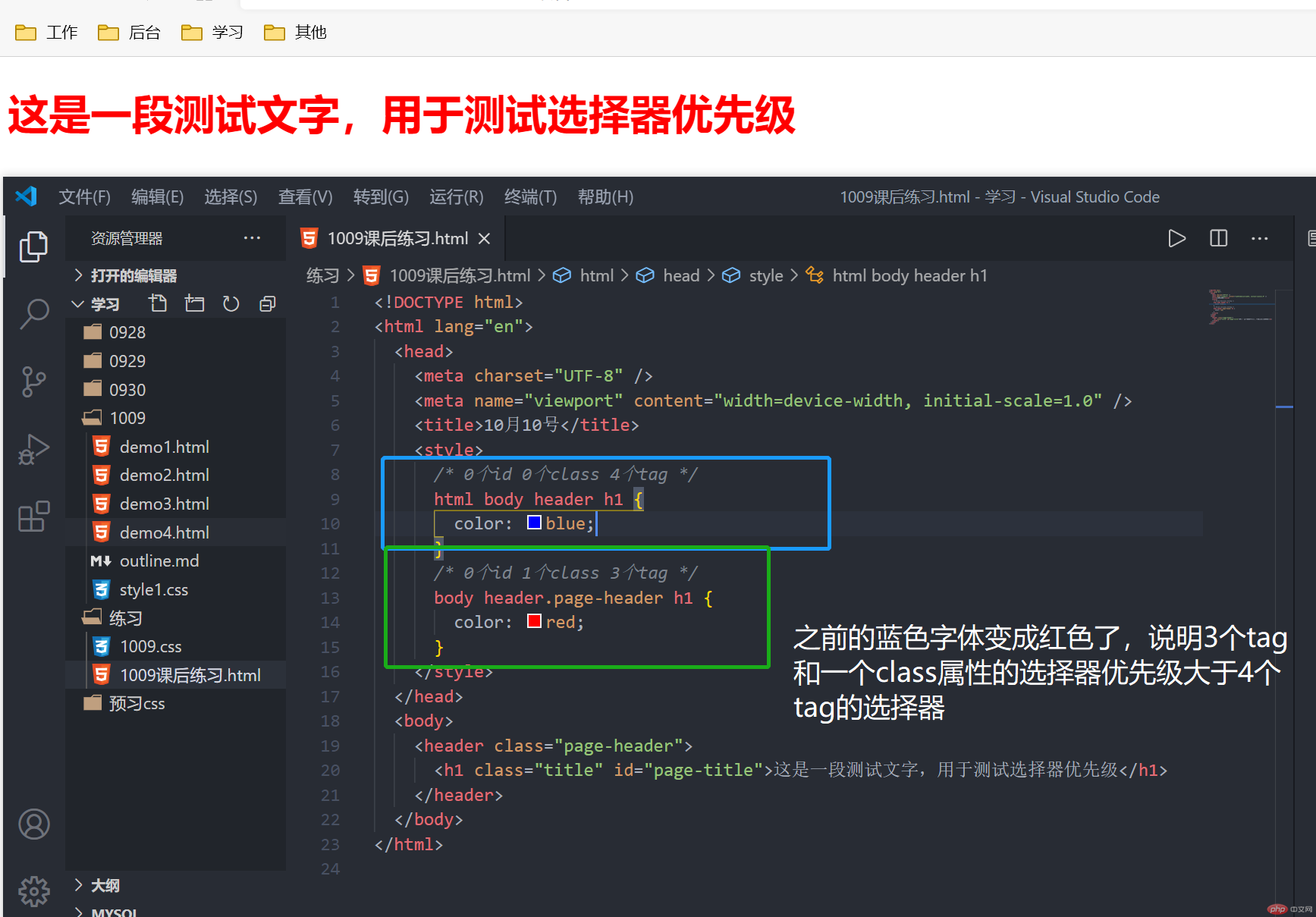
序号2代码实例和效果图:

图片里左上方测试文字之前是蓝色的,现在变成红色,选择器包含3个tag,0个id和1个class类属性,说明选择器包含3个tag和一个class属性优先级大于只包含4tag属性的选择器,class类属性优先级大于tag;
序号3代码实例和效果图

左上方测试字体之前是红色的,使用包含两个class类属性,0个tag,0个id的选择器后,字体变成黄色,说明此选择器优先级大于前两个选择器,
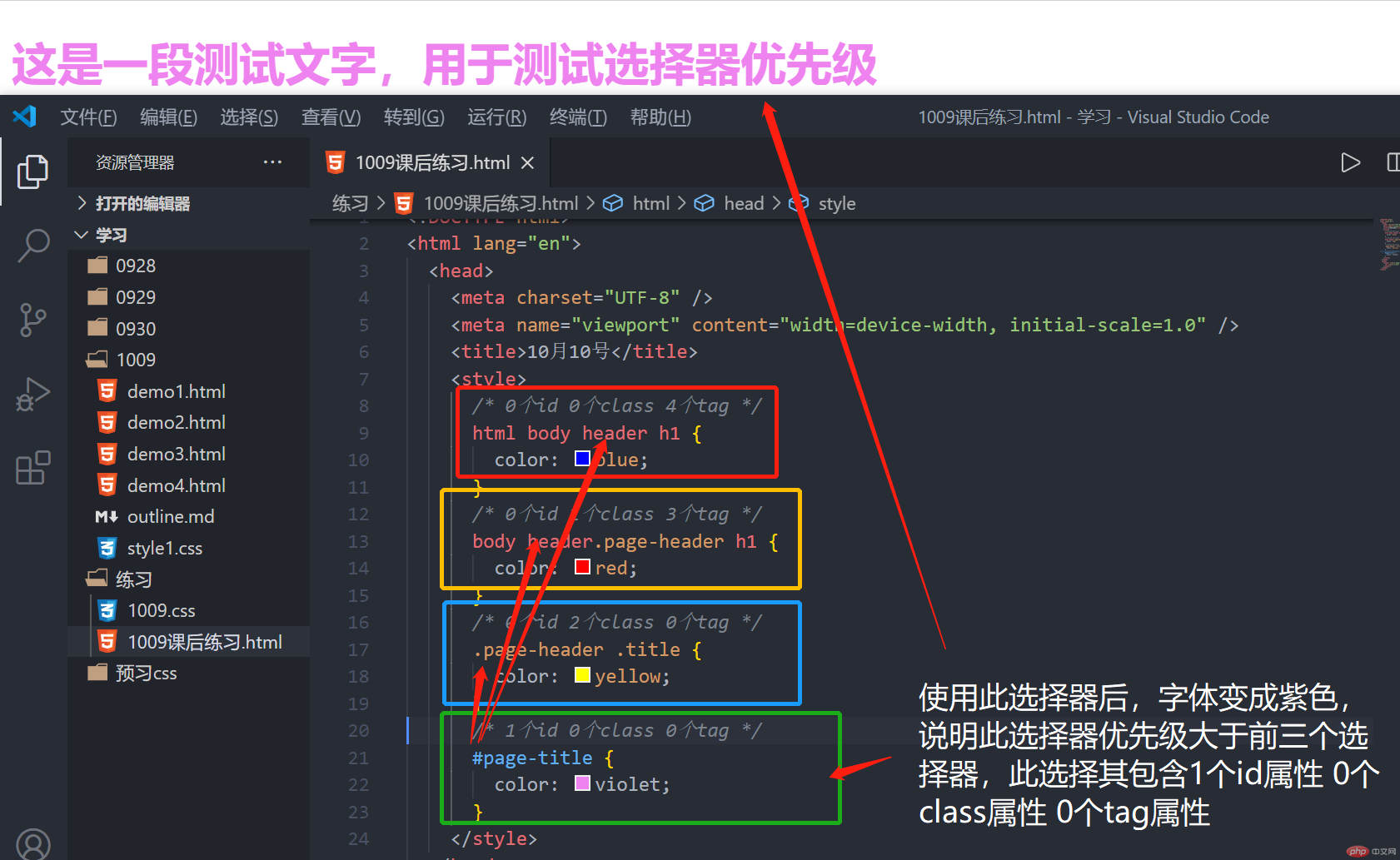
序号4代码实例和效果图

左上方测试字体之前是黄色的,使用包含1个id,0个class,0个tag的选择器后,字体变成紫色,说明此选择器优先级大于前三个选择器,也证明id、class、tag三者id属性优先级最高;