Correction status:qualified
Teacher's comments:一个元素的样式来源有时很复杂, 最终长啥样, 是由多种来源决定的



<!DOCTYPE html><html><head><meta charset="utf-8" /><link rel="stylesheet" type="text/css" href="css/index.css" /><title>css 之样式表来源与优先级演示</title><style type="text/css">.in {color: green;font-size: 1.5em;}#a1{color: mediumblue;font-size: 1.5em;}</style></head><body><h1>CSS 之样式表来源与优先级演示</h1><hr /><p class="out">我是来自于外部公共样式</p><p style="color: aqua;font-size: 1.5em;">我是来自当前元素的属性</p><p class="in">我是来自当前文档内部样式</p><p class="in" id="a1">我也是来自当前文档内部样式,但我的颜色不一样哦</p></body></html>
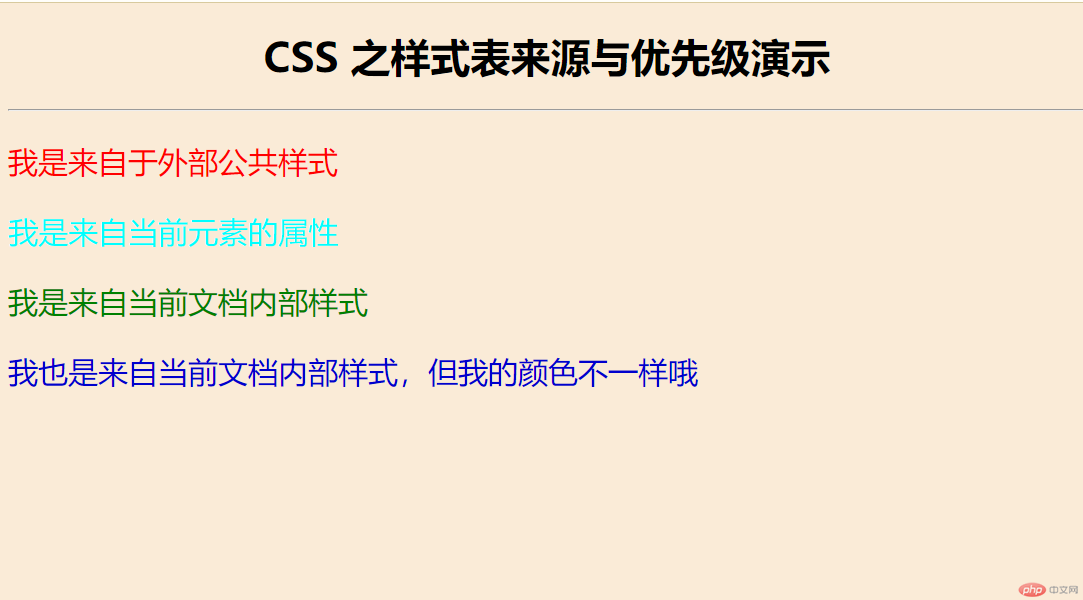
效果图如下: