Correction status:qualified
Teacher's comments:css看着不难, 不知有多少人死在了单位上, 一个效果, 可以有多种方式来实现时, 就迷茫了, 就如同一个人有二块表, 就不知道是几点钟是一样的



一、属性值简写演示代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>这是属性值的简写</title><style>p {/* font-size: 60px; *//* font-weight: bolder; *//* font-style: italic; *//* font-family: Tahoma; *//* 用复合属性简写 */font: italic bolder 60px Tahoma;height: 100px;/* 背景 */background-color: lightblue;background-image: url(https://img.php.cn/upload/course/000/000/003/5a699f1b2da2b398.jpg);background-repeat: no-repeat;background-position: 30px 30px;}</style></head><body><p>今天是2020年10月12号下午</p></body></html>
上图:

padding四个外边距属性设置分别为padding-bottom、padding-left、、padding-top和padding-right;padding可以比作是盒子的内边距,比如手表盒中,手表在中间占了很小的一部分,手表到手表盒子边缘距离之间的填充物就是padding,padding属性设置一个元素的内边距,padding 区域指一个元素的内容和其边界之间的空间,该属性不能为负值。
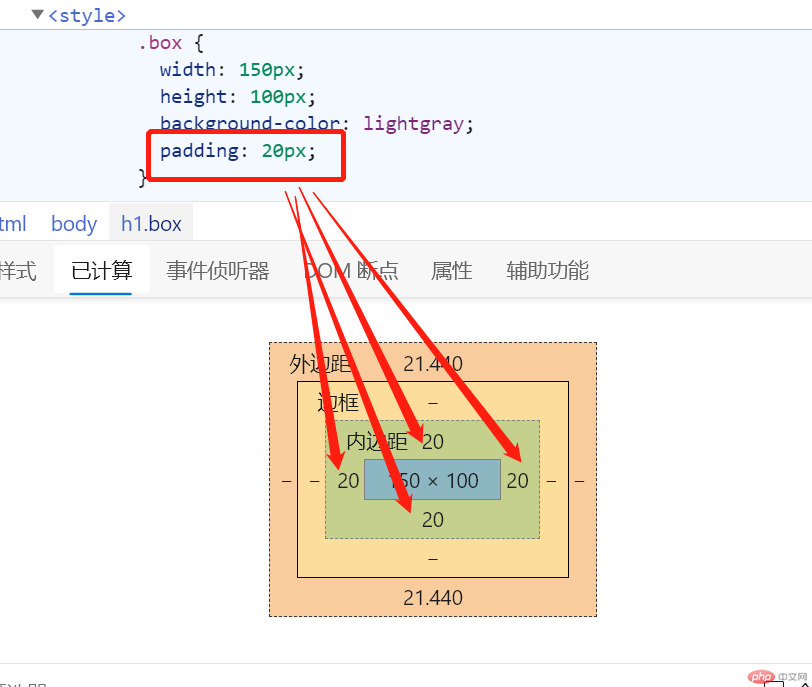
当padding设定一个值时,该值代表内容到到四个边距的距离,如下图:

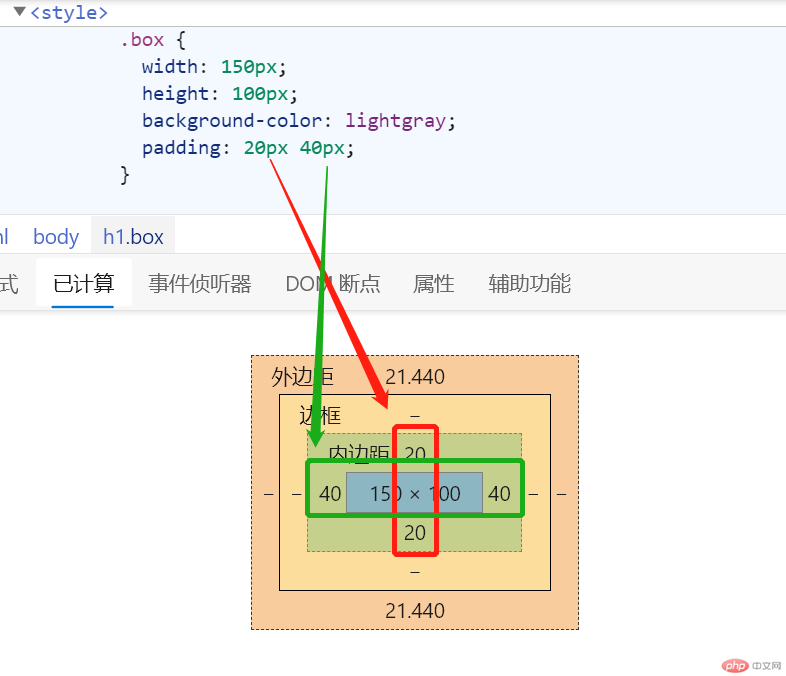
当padding设定两个值时,第一个值代表内容到到上下两个边距的距离,第二个值代表内容到左右两个边距的距离,如下图:

当padding设定三个值时,第一个值代表内容到上边距的距离,第二个值代表到左右两边距的距离,第三个值代表到下边距的距离,如下图:

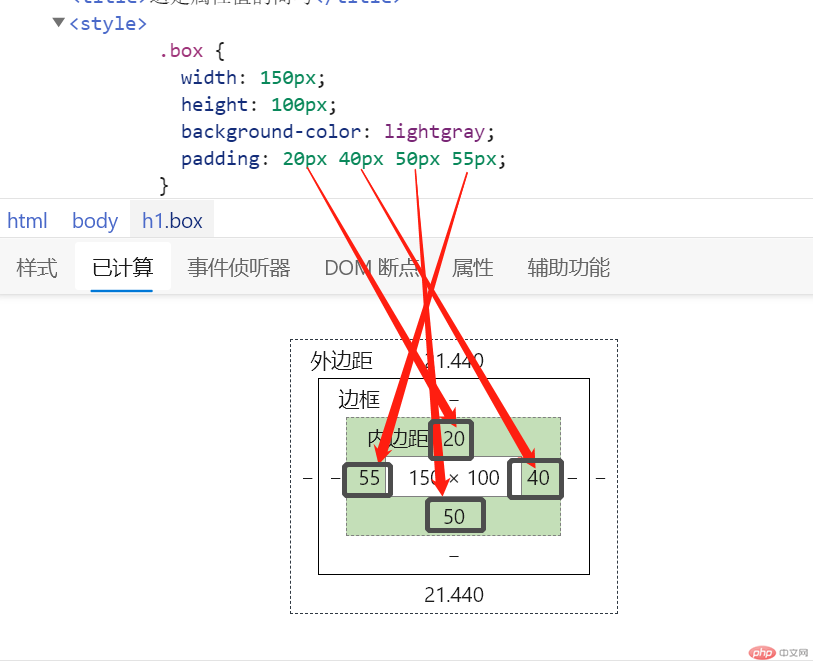
当padding设定三个值时,第一个值代表内容到上边距的距离,第二个值代表到右两边距的距离,第三个值代表到下边距的距离,第四个值代表到左边距的距离,按照顺时针对应,上右下左,如下图:

margin属性可以为给定元素设置所有四个(上下左右)方向的外边距属性。四个外边距属性设置分别是:margin-top, margin-right, margin-bottom 和 margin-left。可以比作手表的盒子放到桌子上,盒子到桌子边缘的距离就是margin的值,手表盒的边缘轮廓也就是我们说的border,magin值的简写和padding规则一样。遵循上右下左顺时针方向,结合老师所讲,不论是margi还是padding填写的值第二个都是和左右相关的,比如 当值为两个时,那么第二个值代表左右,当值为三个时,第二个值也代表左右,当值为四个时,遵循顺时针规则,即上右下左顺序对应;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示</title><style>html {font-size: 16px;}p {background-color: royalblue;border-radius: 1em;padding: 1em;margin: 1em;}.box {font-size: 0.8rem;/* 此时第一个p字体为12.8px */}.box2 {font-size: 2rem;/* 此时第三个p标签字体为32px */}</style></head><body><p class="box">em是相对元素</p><p>这也是一段话</p><p class="box2">这是一段话</p></body></html>
上图