Correction status:qualified
Teacher's comments:是不是有一些东西之前没有听说过呢?



color: yellow;
{}将多个声明包裹起来;
{color:red;font-weight:normol;}
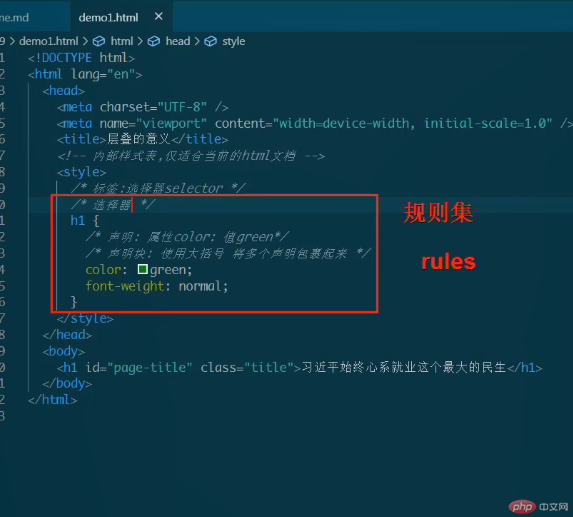
/* 标签选择器selector */h1{color:red;font-size:10px;}/* id选择器 *//* #id{} */#page-title{color:green;}/* class类选择器 *//* .class{} */.title{color:blue;}
/* 选择器+声明块 */.class{color:blue;font-weight:20px;}

tag<class<id<style属性<!important这里的 style 是行内元素的属性!
<p style="color:blue;">这是一个行内元素的设置</p>
important是最高级的,直接把当前类提升到最高级别。在实际使用过程中尽量不要去使用他,除非特别情况!
/* #设置类title优先级为最高级。页面之中优先显示 而id的css属性将会被覆盖*/.title{color:red !important;}#page-title{color:blue;}
层叠的意义
当一个元素可以被多种选择器匹配时, 层叠可以解决样式设置上的冲突
层叠解决样式冲突的三种方案
源码的顺序越是在后面优先级越是大于前面的,
.title{color:blue;}#page-title{color:green;}/* 根据源码的顺序,#page-title是在后面的,所以要优先于类title */
<p style="color:blue;">这是一个行内元素的设置</p>
<style>.title {color: red !important;}#page-title {color: blue;}</style>
<link rel="stylesheet" href="style1.css" />
常见外部样式表:common.css,jQuery.css, layui.css,<link>引入
<style>/* url内的引号可加可不加 */@import url("style样式表的位置");</style>

tag < class < id
| 案例 | id | class | tag | 标识 |
|---|---|---|---|---|
html body header h1 |
0 | 0 | 4 | 0, 0, 4 |
body header h1.page-title |
0 | 1 | 3 | 0, 1, 3 |
.header-page .page-title |
0 | 2 | 0 | 0, 2, 0 |
#page-title |
1 | 0 | 0 | 1, 0, 0 |
标识:标识是由(id,class,tag)的个数组成。
/* (0 , 0, 4) */html body header h1 {color: aqua;}
效果展示:
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}
为什么不显示(0,0,4)的而显示(0,1,3)的?因为(0,1,3)内含有一个 class,而(0,0,4)之中没有,所以(0,0,4)的优先级小于(0,1,3),所以选择器优先选择优先级高的(0,1,3),所以显示(0,1,3)
效果展示:
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}/* (0,2,0) */.header-title .page-title {color: darkorchid;}
最后只显示(0,2,0)的,因为(0,2,0)优先级最大!
效果展示:
- (1,0,0)
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}/* (0,2,0) */.header-title .page-title {color: darkorchid;}/* (1,0,0)id属性最高,优先级高,所以显示 */#page-title {color: coral;}
最后效果:
!important尽可能不要用id
为什么要少用或不用 id?
tag?class 来完成inherit: 继承
initail: 初值