Correction status:qualified
Teacher's comments:盒模型的东西, 说多非常多, 说少也挺少的



盒模型分为三个值
padding内边距
border外边距
margin外边框
示列
<!-- 第一种情况:四边数值都不相同时,以顺时针方向计算:上右下左 -->padding: 20px 50px 30px 40px;<!-- 第二种情况:一个数字表示四周相同; -->border: 5px;<!-- 第三种情况:只有两个数值是表示:第一个表示上下,第二个表示左右; -->margin: 10px 15px ;<!-- 第四种情况:只有三个数值时,第一个为上,第二个表示左右;第三个为下 -->padding: 20px 50px 30px
padding border margin style简写:padding/margin属于透明的,设置后没有颜色,但border可以进行设置style示列
<style>.box {width: 300px;height: 300px;background-image: url(https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg);background-repeat: no-repeat;padding: 5px 10px 20px;border: deeppink 2px solid;/* border-top-style/color/width简写 *//* 以下说明padding/margin属于透明的,设置后没有颜色,但border可以进行设置style */border-top: dotted teal 5px;border-left:solid white 10px;border-right: double blue 3px;border-bottom: seagreen ridge 5px;margin: 5px 6px 7px 8px;background-position: 30px 10px;}<style>
示列
<style>.box1 {width: 150px;height: 40px;font-size: 2em;padding: 2px 20px;background-color: springgreen;border-radius: 1em;}.box2 {width: 150px;height: 40px;font-size: 2em;padding: 10px 15px;background-color: rgb(112, 189, 112);border-radius: 1em;}<style>
em应用
示列
<style>.box1 {width: 150px;height: 40px;padding:1em;background-color: springgreen;border-radius: 1em;}.box2 {width: 200px;height: 40px;padding: 1em;background-color: rgb(112, 189, 112);border-radius: 1em;}/* em可以根据当前元素的字号自适应 */.big {font-size: 5em;}.small{font-size: 3em;}</style>
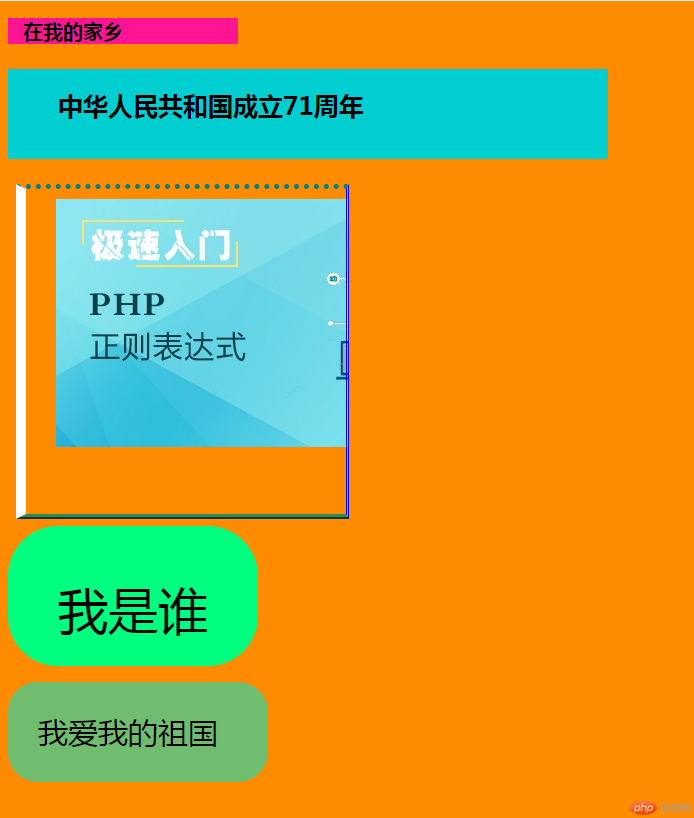
<style><!-- 用:root引用代替html元素 -->:root {<!-- 把整体的字号设置成为整数,1em=16px;0.625em=10px -->font-size: 0.625em;<!-- 因此得出1rem=10px -->background-color: darkorange;}div:first-of-type{font-size: 2rem;}div:last-of-type{font-size: 1.5rem;}</style></head><body><h3>中华人民共和国成立71周年</h3><div class="box"></div><div class="box1 big">我是谁</div><br><div class="box2 small">我爱我的祖国</div></body>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><h2 class="titlebox" style="padding: 0px 15px; background-color: deeppink;font-size: 2em;width: 200px;">在我的家乡</h2><style>/* 用:root引用代替html元素 */:root {/* 把整体的字号设置成为整数,1em=16px;0.625em=10px */font-size: 0.625em;background-color: darkorange;}h3 {font-size: 2.5em;background-color: darkturquoise;width:500px; height: 50px;/* 简写边距的方式为:顺时针方向,上右下左,一个数字表示四周相同;只有两个数值是表示:第一个表示上下,第二个表示左右;三个数值时,第二个表示左右。 */padding: 20px 50px;}.box {width: 300px;height: 300px;background-image: url(https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg);background-repeat: no-repeat;padding: 5px 10px 20px;/* border: deeppink 2px solid; *//* border-top-style/color/width简写 *//* 以下说明padding/margin属于透明的,设置后没有颜色,但border可以进行设置style */border-top: dotted teal 5px;border-left:solid white 10px;border-right: double blue 3px;border-bottom: seagreen ridge 5px;margin: 5px 6px 7px 8px;/* x,y轴,水平30px, 垂直10px */background-position: 30px 10px;}.box1 {width: 150px;height: 40px;/* font-size: 2em; */padding:1em;background-color: springgreen;border-radius: 1em;}.box2 {width: 200px;height: 40px;/* font-size: 2em; */padding: 1em;background-color: rgb(112, 189, 112);border-radius: 1em;}.big {font-size: 5em;}.small{font-size: 3em;}/* rem是根元素字体大小 */div:first-of-type{font-size: 2rem;}div:last-of-type{font-size: 1.5rem;}</style></head><body><h3>中华人民共和国成立71周年</h3><div class="box"></div><div class="box1 big">我是谁</div><br><div class="box2 small">我爱我的祖国</div></body></html>