


这是一个很简单的方案,通过启用Apache反向代理解决js跨域问题
为什么要这么做?
在现在的开发过程中大家会遇到这样一个问题:后端代码写好之后,前端的小伙伴需要将后端代码部署到本地才能正常使用api。若直接使用远程服务器上的api(例如测试服务器上的api)就会出现js跨域问题,导致无法使用远程服务器上的api。将后端代码部署到前端小伙伴的本地会出现以下几个问题
下载并调试后端代码到前端小伙伴本地, 花时间 !
后端代码有更新之后,前端小伙伴也需要更新本机上的后端代码, 花时间 !
前端小伙伴本地安装的服务器环境可能略有差异,从而导致后端代码在本机上不能正常运行,需要后端小伙伴协助调试, 花时间 !
为了简单高效的开发,建议前端的小伙伴启用Apache反向代理解决js跨域问题。在解决js跨域问题之后,前端小伙伴可直接使用测试服务器上的api接口,不需要再在本地部署后端代码,而后端小伙伴只需要维护测试服务器即可。
什么是反向代理?
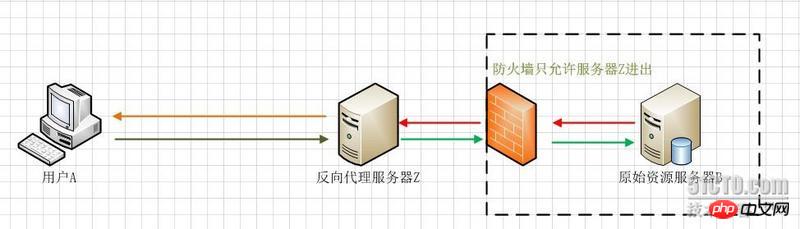
这里简单介绍一下反向代理:如下图所示,用户A一直使用原始服务器B的资源,但是用户A始终认为它访问的是原始服务器B而不是代理服务器Z,但实用际上反向代理服务器接受用户A的应答,从原始资源服务器B中取得用户A的需求资源,然后发送给用户A。由于防火墙的作用,只允许代理服务器Z访问原始资源服务器B。尽管在这个虚拟的环境下,防火墙和反向代理的共同作用保护了原始资源服务器B,但用户A并不知情。

准备
请确保本地已经正确安装了xampp或者wamp
怎么做?
在xampp或者wamp安装目录下,修改httpd.conf配置文件,去掉以下两行前面 # 号,从而启用Apache proxy module。
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_http_module modules/mod_proxy_http.so
找到httpd-vhosts.conf配置文件,在virtualHost里面配置反向代理,完成之后的配置代码如下:
<VirtualHost *:80> ProxyRequests Off <Proxy *> Order deny,allow Allow from all </Proxy> ProxyPass /project http://ip_address/project </VirtualHost>
ProxyRequests Off 指令是指采用反向(reverse)代理
ProxyPass 指令允许将一个远端服务器映射到本地服务器的 URL 空间中。
配置完成之后,访问 http://localhost/project 实际就是访问 http://ip_address/project 上的资源。简单的说,我们通过这个配置欺骗了js,让js以为我们一直在相同域名下访问资源。
重启Apache,重命名之前本地的后端代码文件夹(反正让本地后端代码不能够正常运行即可),然后测试一下看api数据读取是否正常。若api数据读取正常,那么Apache反向代理设置成功并且正常工作。
免责声明:本文来源于,由网友提供或网络搜集,仅供个人研究、交流学习使用,不涉及商业盈利目的。如有版权问题,请联系本站管理员予以更改或删除。优知网会定期发布程序开发相关趋势文章,包括 PHP、 Linux、 Mysql 等领域,敬请关注!最后大家可以扫描下方的赞赏码支持我,感谢大家!
