Correction status:qualified
Teacher's comments:em用得好, 代码写得少



所有的HTML元素都可以看作盒子,下面是我比较常用的一些盒模型属性,从外到内magin->border->padding->content,不同的场景使用不同的盒模型属性对我来说很重要,特别是要求往去重避清,化繁为简这些方向去思考
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><link rel="stylesheet" href="x.css" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="contianer"><div class="test">HELLO WORLD! HELLO WORLD!</div></div></body></html>
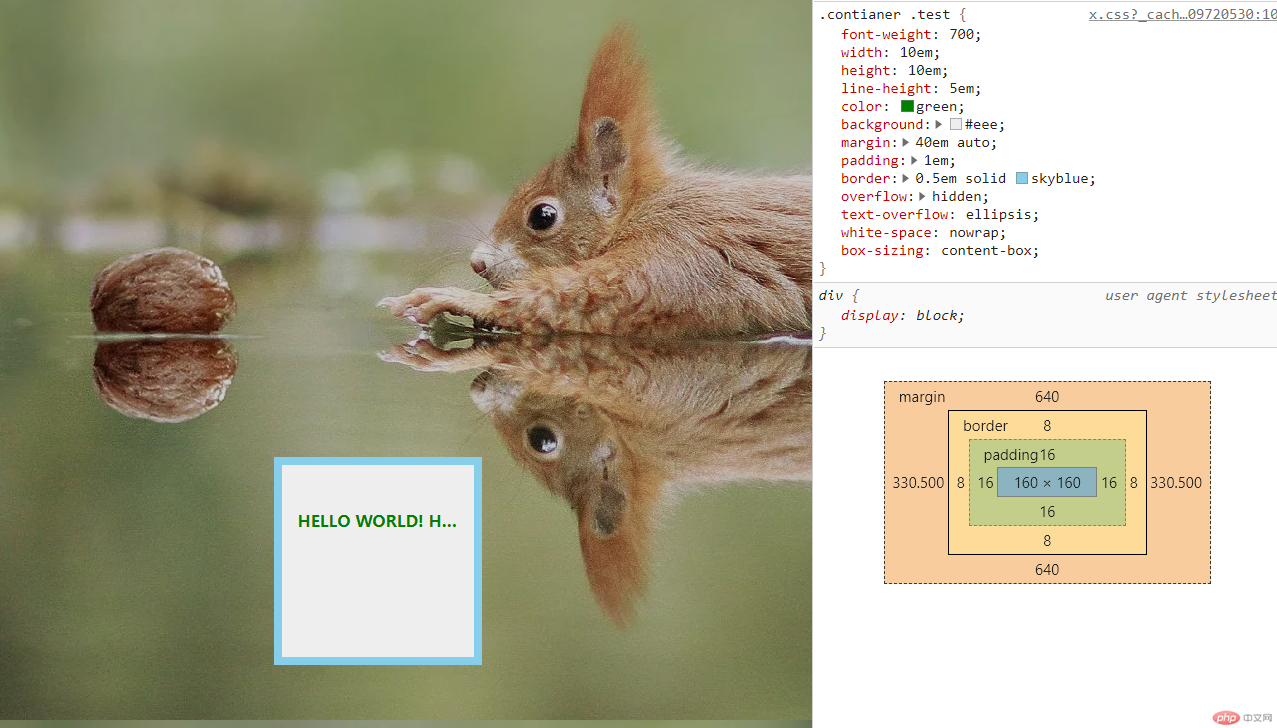
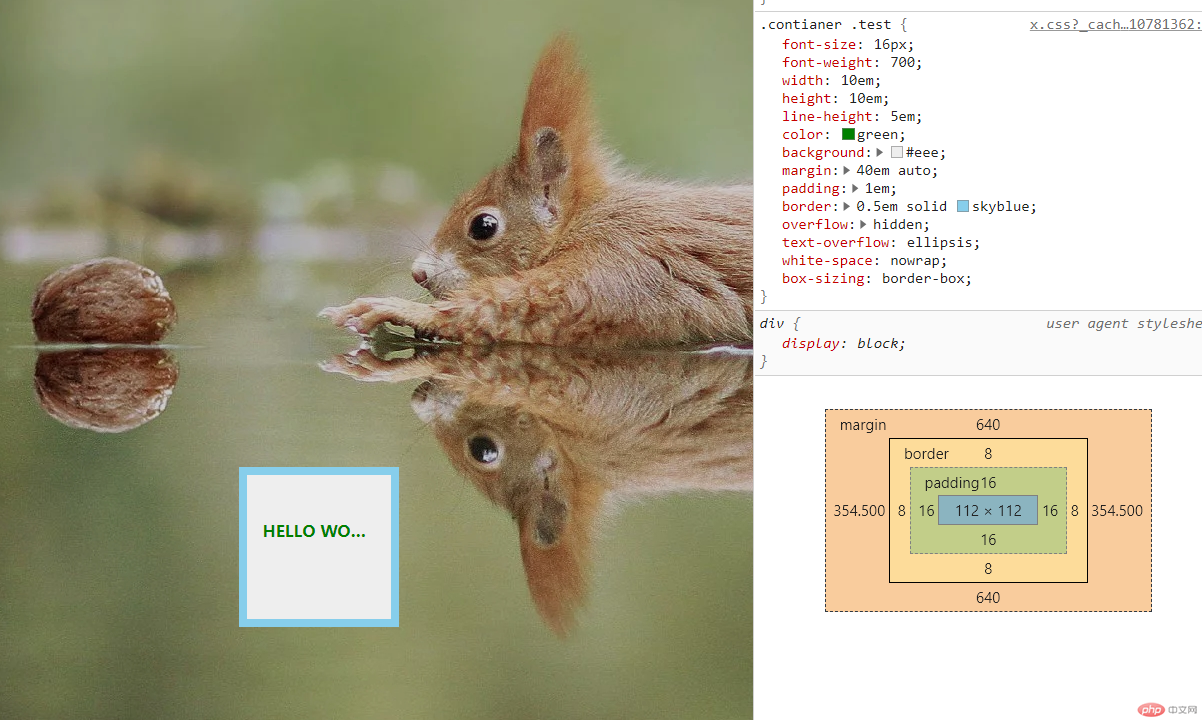
html,body {margin: 0;}.contianer {background-image: url(bg.png);height: 100vh;overflow: hidden;}.contianer .test {font-size: 16px;font-weight: 700;width: 10em;height: 10em;line-height: 5em;color: green;background: #eee;margin: 40em auto;padding: 1em;border: 0.5em solid skyblue;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;box-sizing: border-box;}.contianer .test:hover {opacity: 0.8;box-shadow: 0 0 5px #888888;}
box-sizing的使用场景通俗来讲是你需要一个宽度不变的盒子还是宽度可以被改变的盒子,另外内部的Content内容也会不一样
box-sizing: content-box;

box-sizing: border-box;

em是一种基于font-size字号的百分比单位,如果我们的font-size=16px;那么1em就相当于是16的100%,这样极大的方便我们在开发过程中进行倍数的计算,另外如果需要统一调整也是极为方便的,只需要改一次font-size就能同步多出em的值


结论:可以看到所有的尺寸都等比例缩小了,非常方便又使用,特别是在大型项目的时候
```