Correction status:qualified
Teacher's comments:真得理解 em 了吗? 其实 em 看起来简单, 完全理解也不容易呀, 生活中有许多看上去很容易做的事, 做好做对好难



a:link 未被访问(点击)初始状态a:visited 已经访问过的状态a:hover 鼠标悬停到链接元素上面的状态a:active 鼠标点击但未释放的状态,激活状态text-decoration:文字修饰他的状态有:underline:下划线 none:默认 blink:闪烁 line-through:贯穿线 overline:上划线
padding border marginpadding border margin的简写方式是顺时针方面,简写两个和三个数值时,第二个数值为左右数值marginbox-sizing属性是标准盒子与IE盒子之间的切换,默认大小限制在内容区,不包括padding,borderbox-sizing:content-box默认值,大小是限制在内容区,不包括padding/borderbox-sizing:border-box是设置到盒子内容包括到padding/border示例
content-box
.box {width: 300px;height: 300px;background-color: blue;padding: 50px;border: 3px solid red;margin: 5px;box-sizing:content-box}
图样
border-box
.box {width: 300px;height: 300px;background-color: blue;padding: 50px;border: 3px solid red;margin: 5px;box-sizing:border-box}
图样
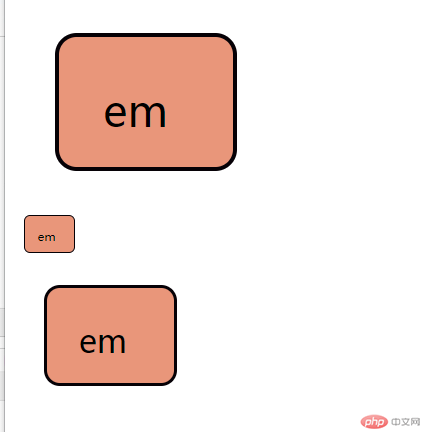
em作为响应式布局,它可根据字号的大小而变更整体的布局效果em是根据当前元素的学号进行绑定,只要改变当前元素字号,就可以改变它所有的布局效果font-size是一个可继承的属性,所有子元素都能直接继承它实战样式
<title>box-sizing演示</title><style>.box {width: 2em;height: 1em;background-color:darksalmon;padding: 1em;border: 0.1em solid #060106 ;border-radius: 0.5em;margin: 1em;box-sizing:content-box}.big1 {font-size:3em;}.big2 {font-size:0.5em;}.big3 {font-size:2.2em;}</style></head><body><div class="box big1">em</div><div class="box big2">em</div><div class="box big3">em</div>
图样