Correction status:qualified
Teacher's comments:弹层截图了, 不错



下面演示盒模型的常用属性使用方法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="box1 hezi">盒子属性margin和padding的值都是按照上右下左顺序来设定的,这个盒子的padding依次顺序为30px 25px 20px15px;总高度为30+100+20+3+3=156px,宽度为320+25+15+3+3=366px</div><div class="box2 hezi">盒子的margin和padding的值简写出现两个或者三个值时,中间第二个值必定是左右值;这个盒子用的怪异盒子标准写的,这个盒子的padding依次是30px 25px 20px 15px;</div><div class="box3 hezi">盒子又分为标准盒子和怪异盒子,标准盒子的大小会被padding和border撑开,盒子大小计算时不包括margin;这个盒子的padding依次是50px 45px 40px 35px;</div><div class="box4 hezi">怪异盒子就是给盒子设定好高度和宽度,盒子不会因为padding和border而撑开这个盒子padding依次是3em 2.5em 2em 1em;</div></body></html>
CSS代码如下:
:root {font-size: 16px;}.box1 {/* 这个是标准盒子,盒子会随着padding和border而撑开 */box-sizing: content-box;width: 20em;height: 100px;background-color: cornflowerblue;border: 3px solid;padding: 30px 25px 20px 15px;margin: 20px;}/* 这个是怪异盒子,盒子的高度和宽度不会随着padding和border而撑开 */.box2 {box-sizing: border-box;width: 320px;height: 200px;background-color: darkcyan;border: 3px solid;padding: 30px 25px 20px 15px;margin: 30px;}.box3 {box-sizing: content-box;width: 320px;height: 100px;background-color: darkmagenta;border: 3px solid;padding: 50px 45px 40px 35px;margin: 20px;}.box4 {box-sizing: content-box;width: 20em;height: 6emp;background-image: url(https://img.php.cn/upload/avatar/000/000/001/5e8938fc8a7db289.png);background-repeat: no-repeat;background-position: 50%;background-size: 100px;background-clip: content-box;border: 3px solid;padding: 3em 2.5em 2em 1em;margin: 2em;}/* 随着鼠标放在盒子上,盒子会动态变化 */.hezi:hover {font-size: 1.5em;background-color: lemonchiffon;transition: 2s;}body {background-repeat: no-repeat;background-position: 50%;}
效果图:

em: 当前浏览器的默认字号的引用
em: 始终与当前元素的字号绑定, 只要改变当前这个字号,就可以动态的改变依赖它的所有的属性
实例演示代码如下:
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>:root {font-size: 10px;}.zuce {font-size: 2em;padding: 1em;}.beizu {font-size: 1.5em;padding: 1em;}</style></head><body><form action="chen.cn"><div><label for="1">注册</label> <input type="text" class="zuce" id="1" /></div><br /><br /><div><label for="2">备注</label> <input type="text" class="beizu" id="2" /></div></form></body></html>
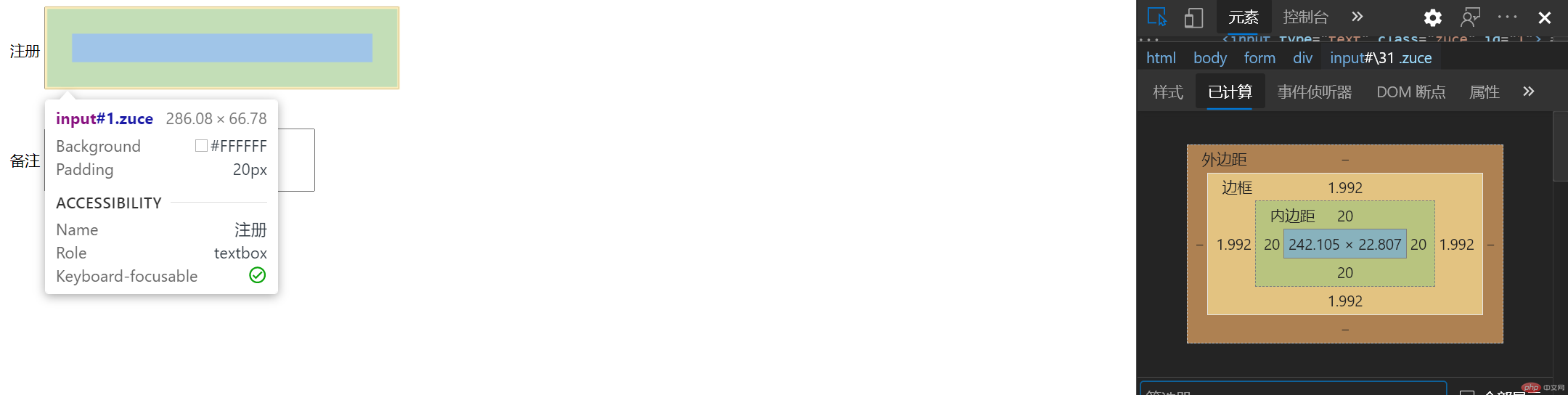
效果图
这是第一个 因为根字体设置的是10px 所以2em等于20px,这里面的padding的em值跟随当前字体的大小变化,所以这里面的padding的1em为20px