Correction status:qualified
Teacher's comments:挺直观的




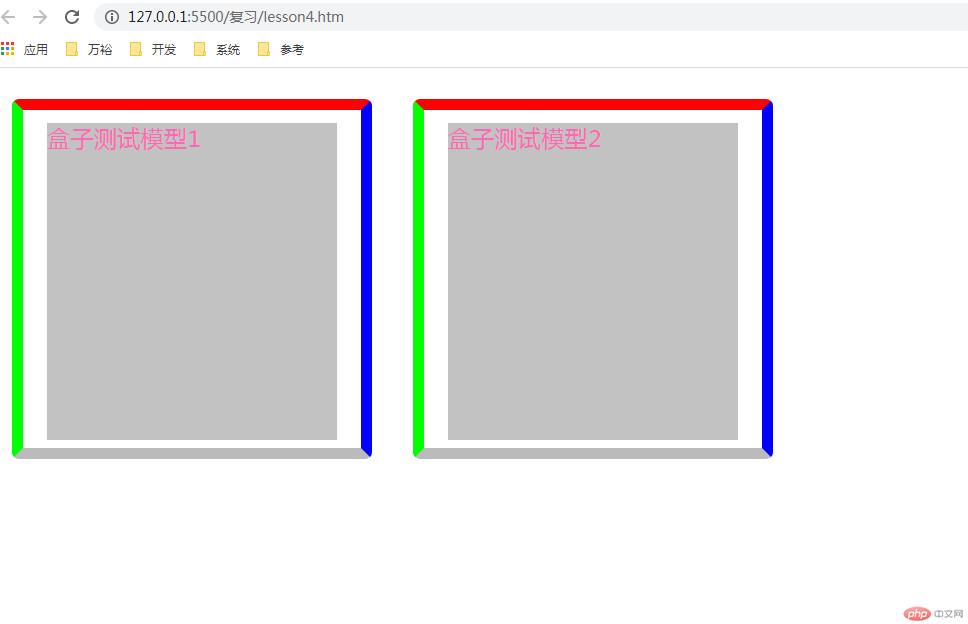
<style>:root {font-size: 62.5%;}.mydiv {font-size: 2.6rem;color: hotpink;width: 20em;height: 20em;background-color: #6666;display: inline-block;background-clip: border-box;background-clip: content-box;/* ie盒子/怪异盒子 */box-sizing: border-box;/* 标准盒子 *//* box-sizing: content-box; *//* border: 1px solid #000; */}/* border 边框 */.mydiv {border-radius: 0.3em;border-top: 0.5em solid #f00;border-right: 0.5em solid #00f;border-bottom: 0.5em solid #bbb;border-left: 0.5em solid #0f0;}/* padding 内边距 */.mydiv {padding: 0.5em 1em 0.3em;}/* margin 外边距 */.mydiv {margin: 1em 0.8em 1em;}</style></head><body><div class="mydiv">盒子测试模型1</div><div class="mydiv">盒子测试模型2</div></body>
标准盒子:box-sizing:content-box;
IE盒子:box-sizing:border-box;
box-sizing: content-box;//宽度和高度分别应用到元素的内容框
box-sizing: border-box;// 为元素设定的宽度和高度决定了元素的边框盒标准盒子:盒子总宽度/高度 = width/height + padding + border + margin。( 即 width/height 只是内容高度,不包含 padding 和 border 值 )
IE盒子:盒子总宽度/高度 = width/height + margin = (内容区宽度/高度 + padding + border) + margin。( 即 width/height 包含了 padding 和 border 值 )

<style>.box {padding: 1em;margin-bottom: 2em;border-radius: 1em;display: inline-block;background-color: lightgray;}.box-small {font-size: 1em;}.box-large {/* 内外边距会根据字体大小自行调整 */font-size: 1.2em;}</style><body><span class="box box-small">Small</span><span class="box box-large">Large</span></body>
Em是最常见的相对长度单位,是排版中使用的一种度量,是指指定的字体大小。CSS中,1 em表示当前元素的字体大小;它的确切值取决于要应用它的元素
通过使用em指定填充和边框半径来定义这些框的样式。通过给每个填充和边框半径设置1 em,可以为每个元素指定不同的字体大小,其他属性将随字体一起缩放。