Correction status:qualified
Teacher's comments:这么多的单位, 其实是有规律的,写页面不要px到底



emem是什么:默认是浏览器/用户代理的字号的引用
特性:继承性
从哪继承:
1.浏览器/用户代理字号
2.父级元素
3.当前元素
用在哪:用在依赖字号的属性的上,padding、margin、width、height….
注意:在嵌套时,要小心使用em设置font-size
.box {/* em的应用场景:通常在width height padding margin border-radius等可以自适应调整的地方 */box-sizing: border-box;width: 10em;height: 10em;background-color: aqua;padding: 1.5em 1.8em;margin: 1em 1.2em;/* 设置一个边框,但是边框要用px绝对单位来做单位为什么边框要用绝对单位呢?你这样想,如果一个自适应页面的边框会根据页面自动调整大小,那这个页面是不是会变的很那看,边框线是不是会变的特别粗 */border: 2px solid green;}
px对于只需要适配少部分移动设备,分辨率对页面影响不大时,使用
px
最常在border上使用
border: 1px solid red;
rem也称
根em,只修改根元素:root,就可以调整字体大小,所以浏览器均支持rem,可以避免字体大小逐层复合的连锁反应。使用时 可以和px两者都使用。避免有些用户不兼容。
:root{font-size:1em;}.box{/*这里引用根元素的字号大小来作为rem 计算的一个单位,如根元素1em=16px,这里就是1.5*16=24px*/font-size:1.5rem;}
总结:
1.em通常用于paddingmarginborder-radiusheightwidth等自适应调整能够达到比较好的效果的地方
2.rem引用的是根元素:root的font-size的字号大小,而em可以是继承父级元素的字体大小,也可以是继承
浏览器默认字号大小,还可以是继承当前元素的字号大小
3.px绝对单位通常用于border等不较适用绝对单位的地方
4.px是绝对单位,不能根据当前页面来自适应调整,而emrem可以
vh vw vmin vmax它们是什么:也是相对单位,但是不是针对font-size属性来设置和继承,而是叫
视口
单位:1vh=视口高度的1% 1vw=视口宽度的1%vh:view height视口”初始包含块”高度的 1 / 100vw:view width视口”初始包含块”宽度的 1 / 100vmin和vmax:选择视口宽或高中较小或较大的一个值视口:文档在浏览器中的可视区域,浏览器窗口中用来显示文档的可视区域, 不包括地址栏,菜单,工具条,状态栏,控制台。
案例展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vw 和 vh制作三个色块</title></head><style>.box1 {/* 色块1 */width: 100vw;height: 50vh;background-color: aqua;}.box2 {width: 100vw;height: 30vh;background-color: blueviolet;}.box3 {width: 100vw;height: 20vh;background-color: blanchedalmond;}</style><body><div class="box1">视口1</div><div class="box2">视口2</div><div class="box3">视口3</div></body></html>
效果展示:
非手机端自适应调整:
手机端,自适应调整:
vmin和vmax实战分析:
设置一个正方形的容器,确保在横屏和竖屏都能完美的显示成一个正方形
- 想要设置一个正方形,如果用px可以实现。
width:200px;height:200px;- 但是如果是用vw vh 就不能实现。
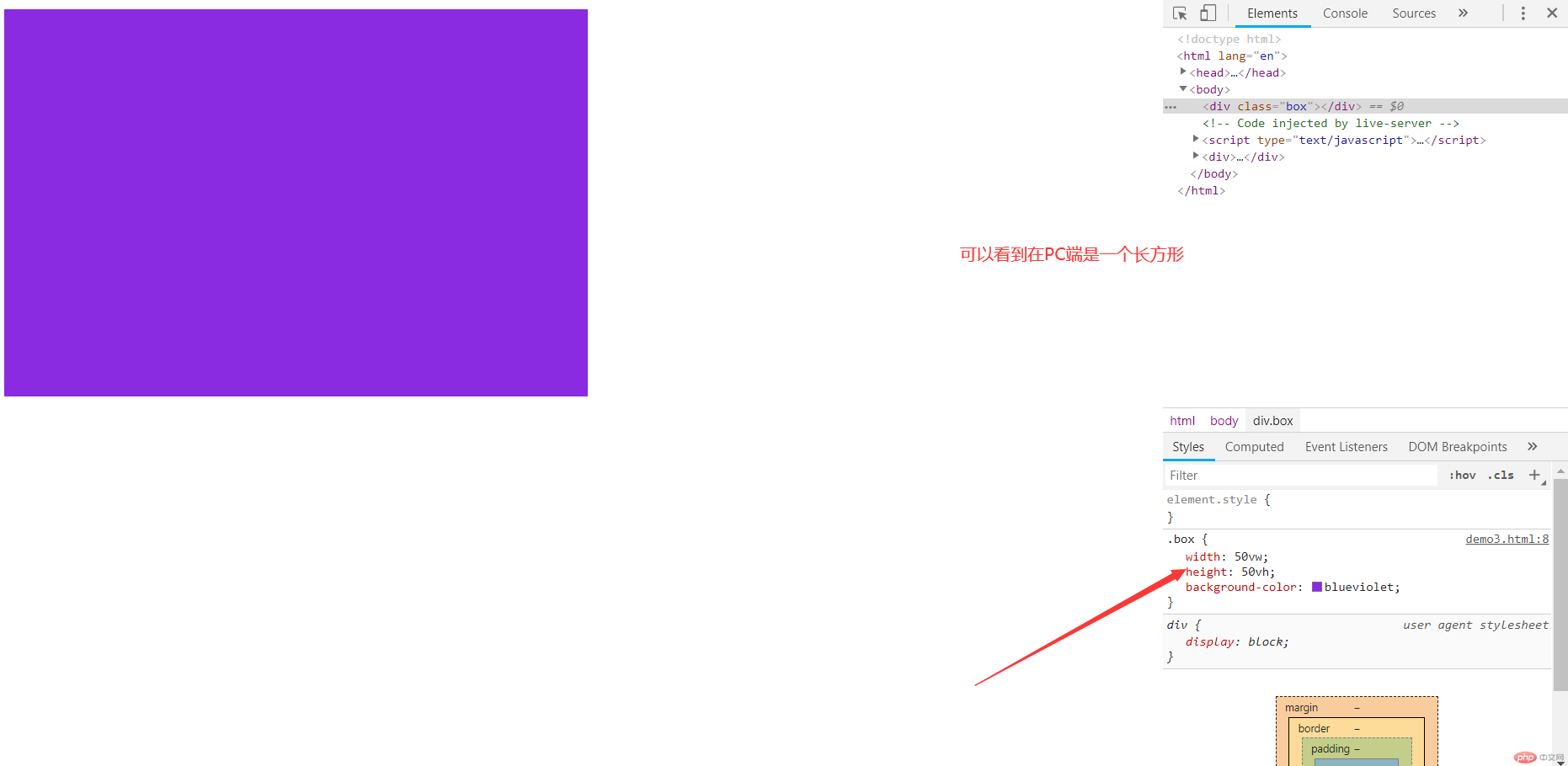
width:50vw;height:50vh;

所有vmin和vmax就能派上用场了。
/*用最小的一条边来设置一个正方形*/width:50vmin;height:50vmin;
/*用最大的一条边(宽or高)来设置一个正方形*//*最后该正方形会比利用最小值设置的要大*/width:50vmax;height:50vmax;