Correction status:qualified
Teacher's comments:他们的区别就是在于参照物不同罢了



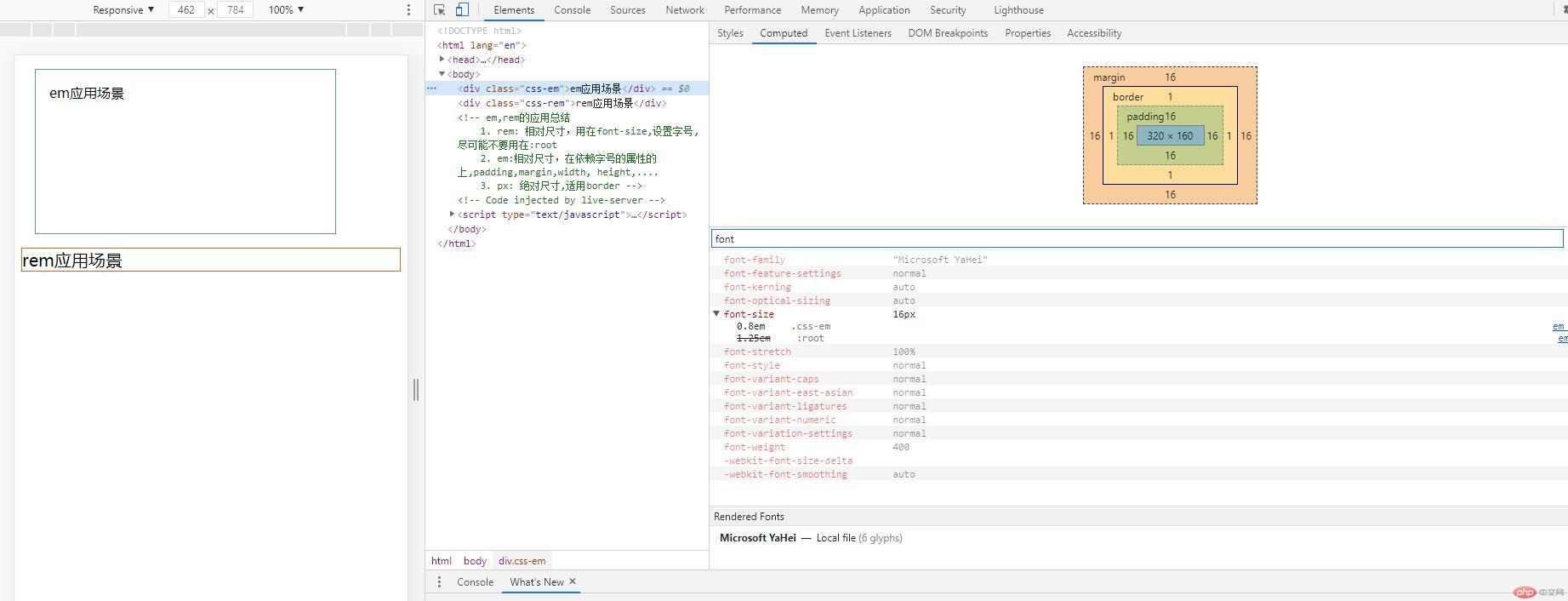
实例演示,em,rem,px的应用场景,em,rem的区别与联系

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示,em,rem,px的应用场景,em,rem的区别与联系</title><style>:root {font-size: 1.25em;/* font-size: 16*1.25=20px; */}.css-em {/* em: 依赖字号的属性的 */font-size: 0.8em;/* font-size:20px*0.8=16px */width: 20em;/* width: 16*20=320px */height: 10em;/* height:10*16=200px */border: 1px solid cadetblue;margin: 1em;/* margin:1*16=16px */padding: 1em;/* padding:1*16=16px */}.css-rem {/* rem相对于根元素字号20px进行计算 */font-size: 1rem;/* 1*20=20px */border: 1px solid chocolate;}</style></head><body><div class="css-em">em应用场景</div><div class="css-rem">rem应用场景</div></body></html>