


1、开始前确认有以下开发环境
node.js -v v14.7.0
npm -v 6.14.7
yarn -v 1.22.10
Vue -v 2.5.2
版本各不相同,根据自己的情况来。。
1、每次弄vue 都会忘了了 现在把它记录下来吧,需要的朋友也可以看下
2、部署之前要前安装好 npm 工具,也可以是node.js 这里就不多说了
3、cmd 到 需要安装到的目录 执行 vue init webpack my-vue(项目名称)
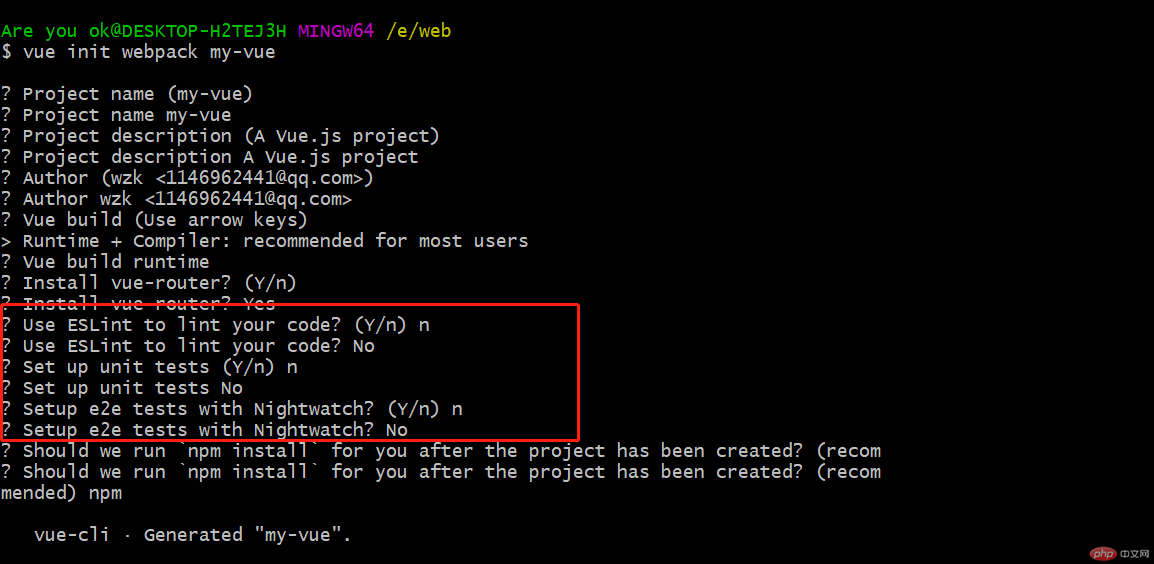
一直按回来直到 出现这个:
? Use ESLint to lint your code? (Y/n) n
? Use ESLint to lint your code? No
? Set up unit tests (Y/n) n
? Set up unit tests No
提示要不要安装 “ESLint代码风格检查工具以及单元测试模块”这个我个人建议不装 ,不然到时候有的你烦的。会一直检查你的代码结构 空格代码编辑
器都会报警告的错。烦得很。所以选 no吧。回车直到执行完成。
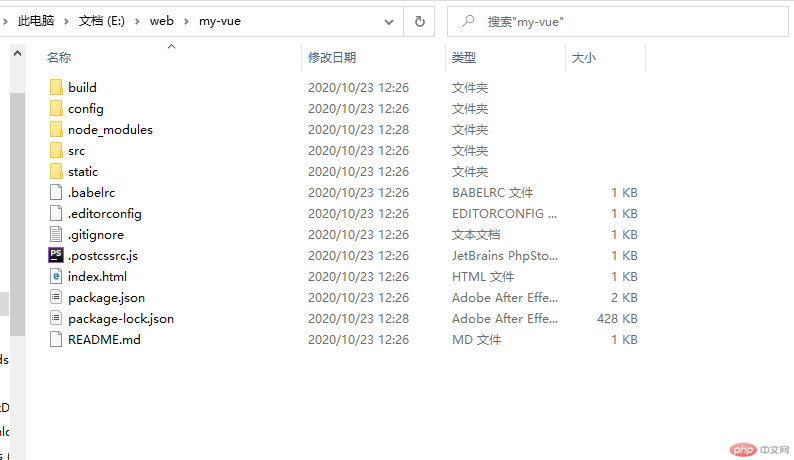
4、vue安装完成 你会发现你的目录会有这样一个目录

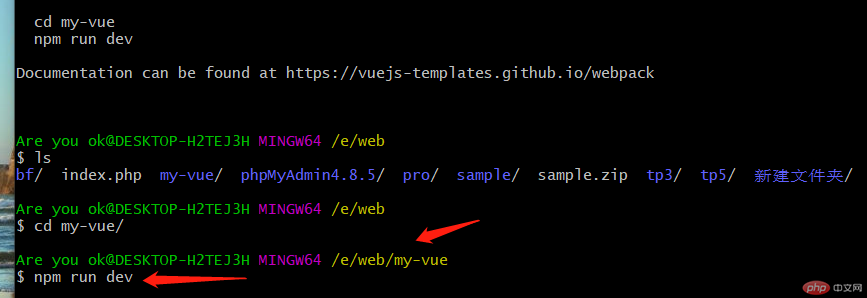
5、结束之后如上图所示,cd进入项目,然后执行 npm run dev,项目就可以跑起来了 看编译出来的地址,一般是 localhost:8080 如果你之前有编译别的
项目,那这时vue的项目 就是 8081端口 。即可打开项目,在浏览器中输入 localhost:8080可查看效果。


7、在main.js中引入相关插件
import Vue from 'vue'
import App from './App.vue';
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
往页面加入一个按键试下 可以了
<el-button>默认按钮</el-button>