Correction status:qualified
Teacher's comments:不同的盒子, 计算标准是不同的



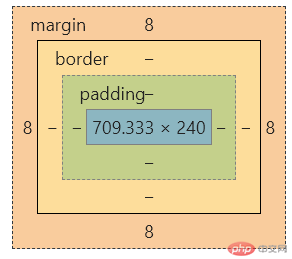
box)包括:border(边框),padding(内边距),margin(外边距)和content(内容区)四部分组成`。样式如下:
width:300px:),高度(height:300px;)背景色(green绿色)
.box {width: 300px;height: 300px;background-color: green;}

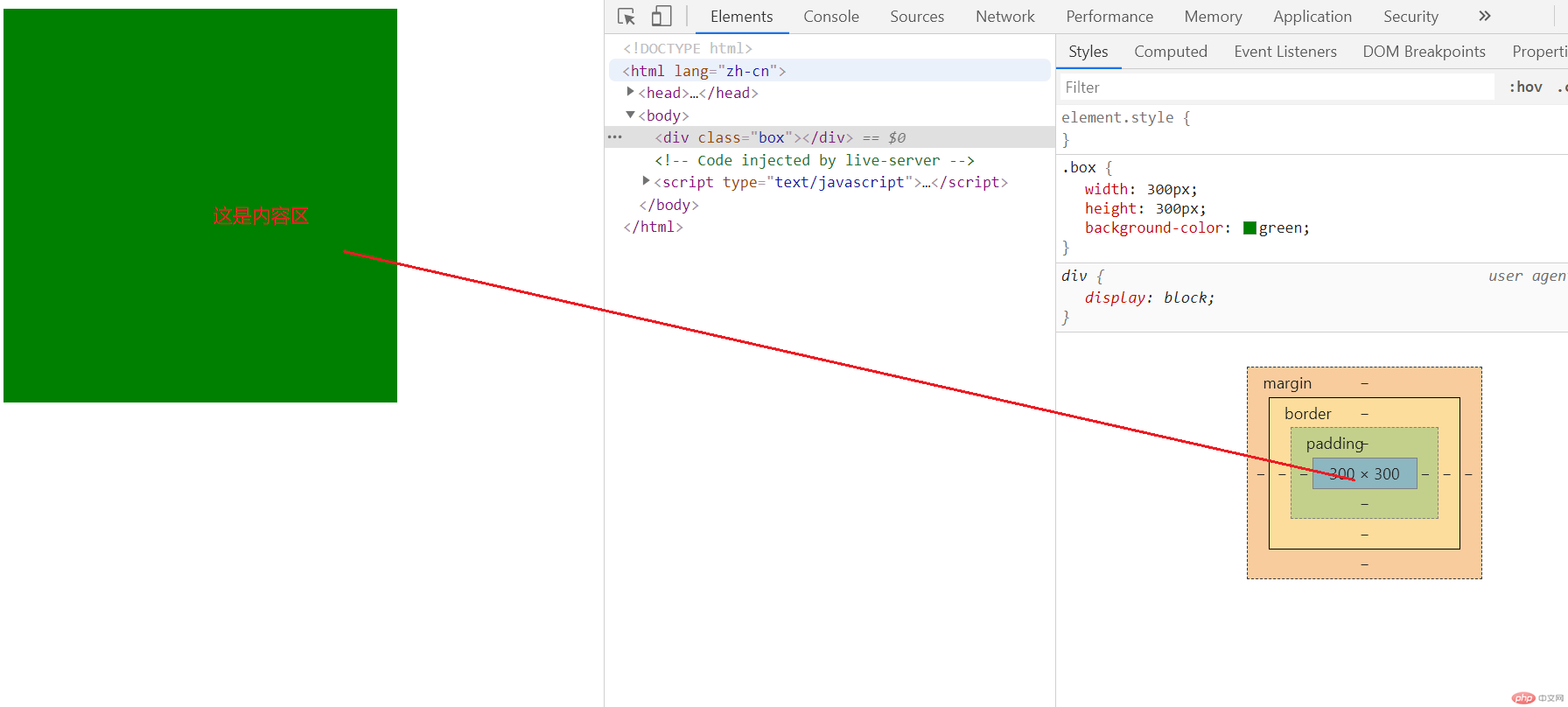
border边框的运用:</style>`
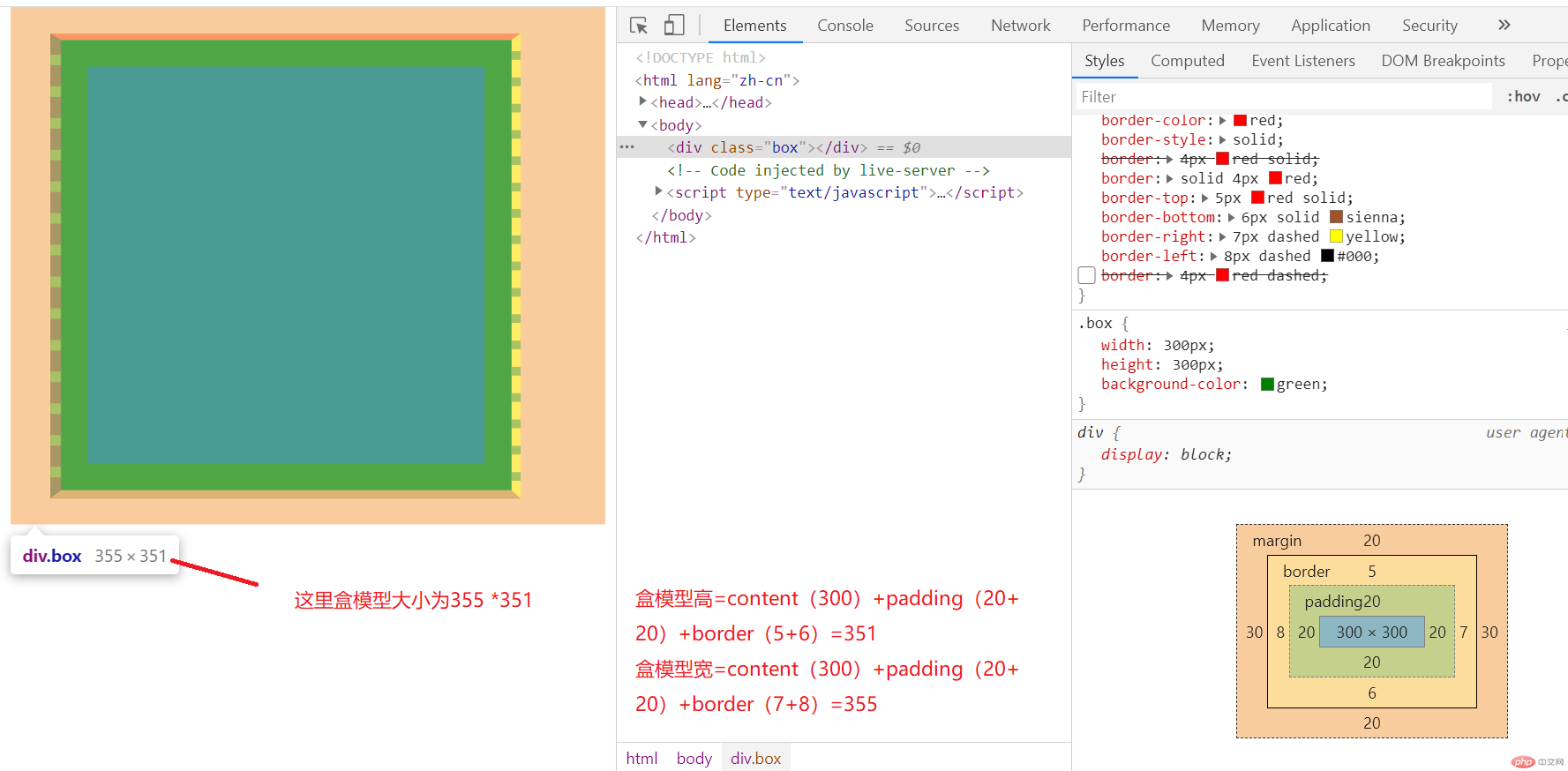
/* 盒模型有四条边框,每个边框都有:宽度,颜色,样式三个属性 */border-width: 4px;border-color: red;border-style: solid;/* 简写 代码*//* 边框的属性值可以清晰的被浏览器解析所以简写代码不需要按照顺序 */border: 4px red solid;border: solid 4px red;}

}
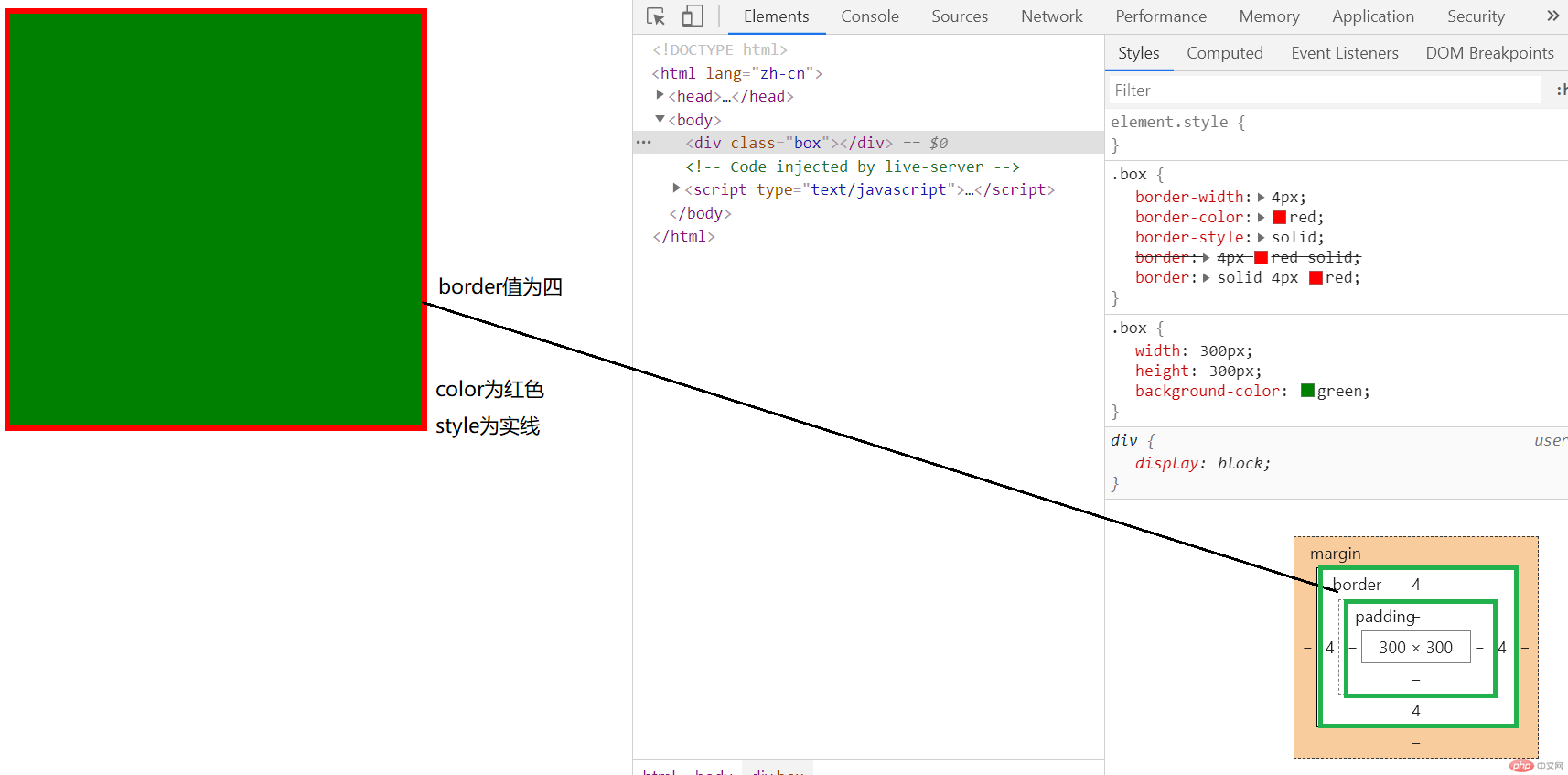
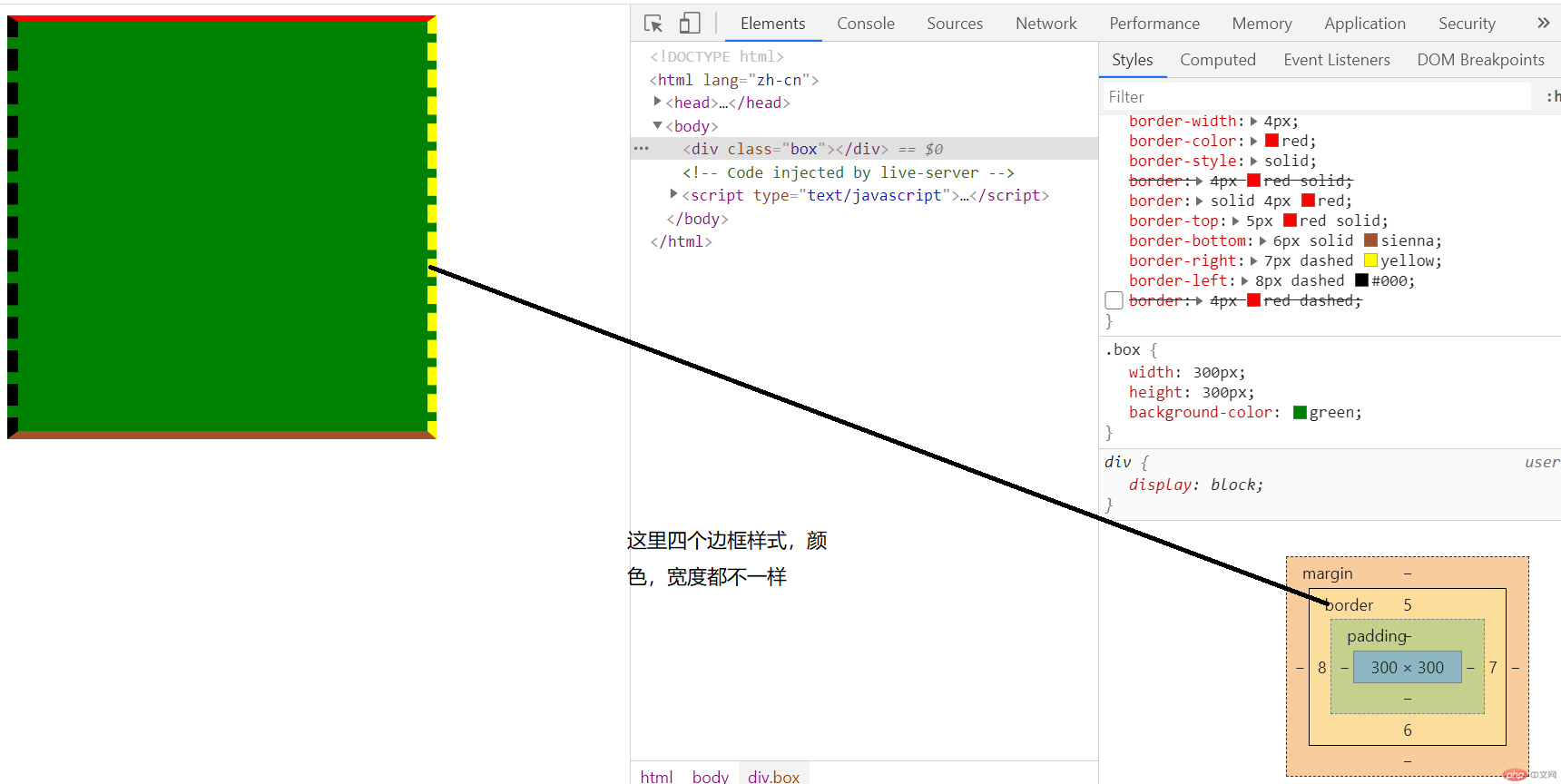
border-top: 5px red solid;border-right: 7px dashed yellow;border-bottom: 6px solid sienna;border-left: 8px dashed #000;

代码如下:
`<style>
.box {
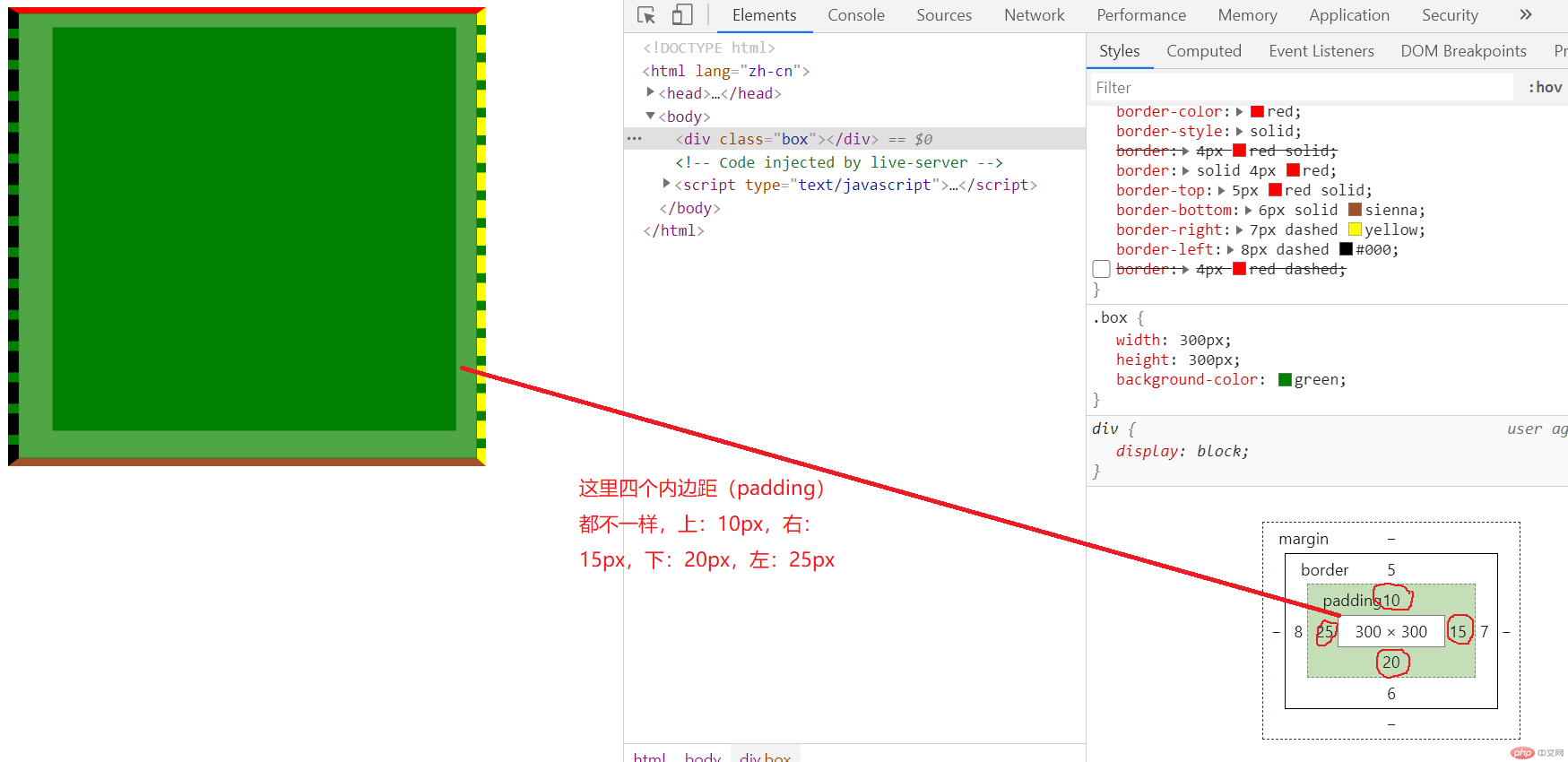
/* padding内边距是透明的,没有颜色和样式只有宽度 *//* 因为盒模型的每个属性都是按照上右下左顺时针排列 *//* 四值语法排列:上下左右 */padding: 10px 15px 20px 25px;}
</style>`

<style>
.box {
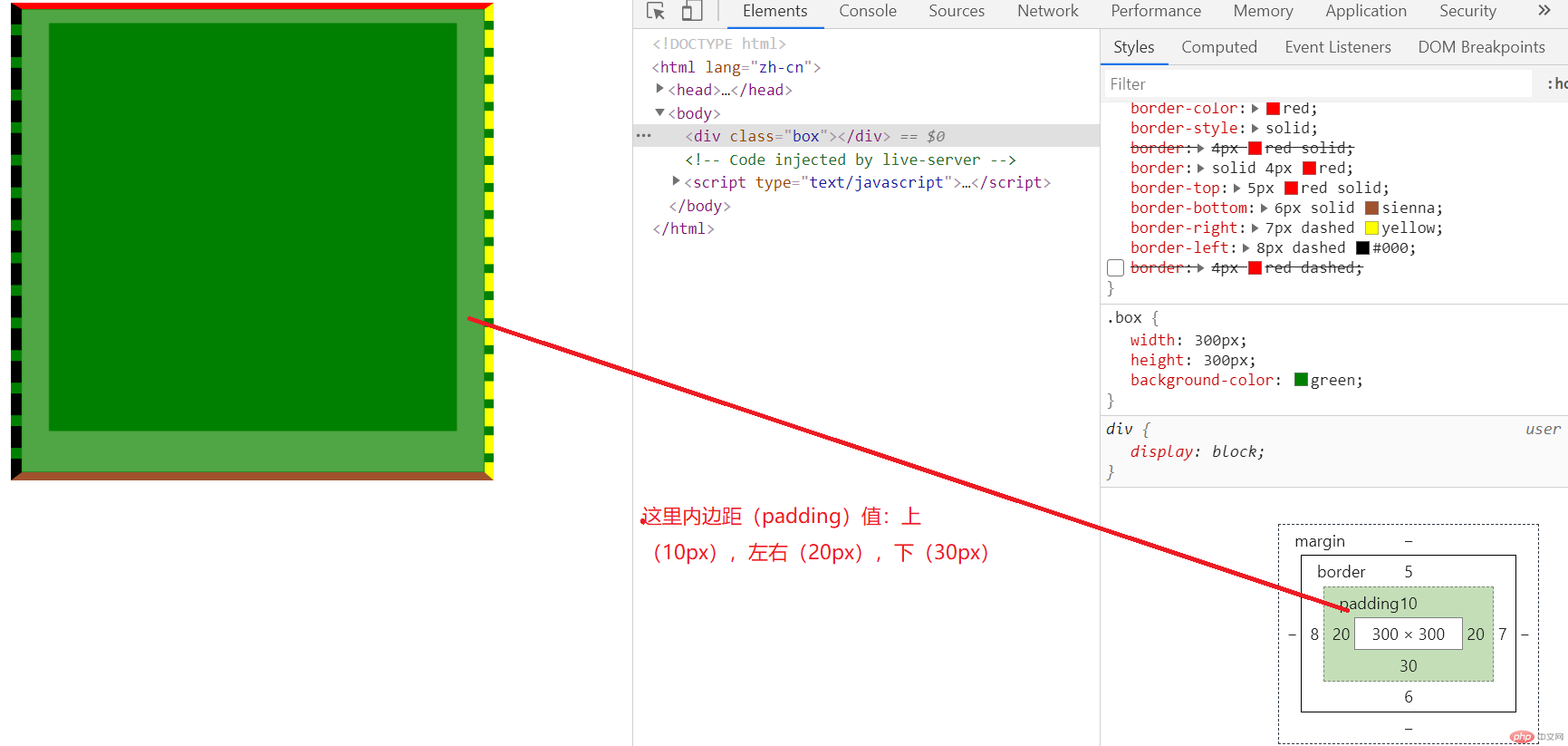
/* 三值语法排列:上,左右,下 */
padding: 10px 20px 30px;
}
</style>

<style>
.box {
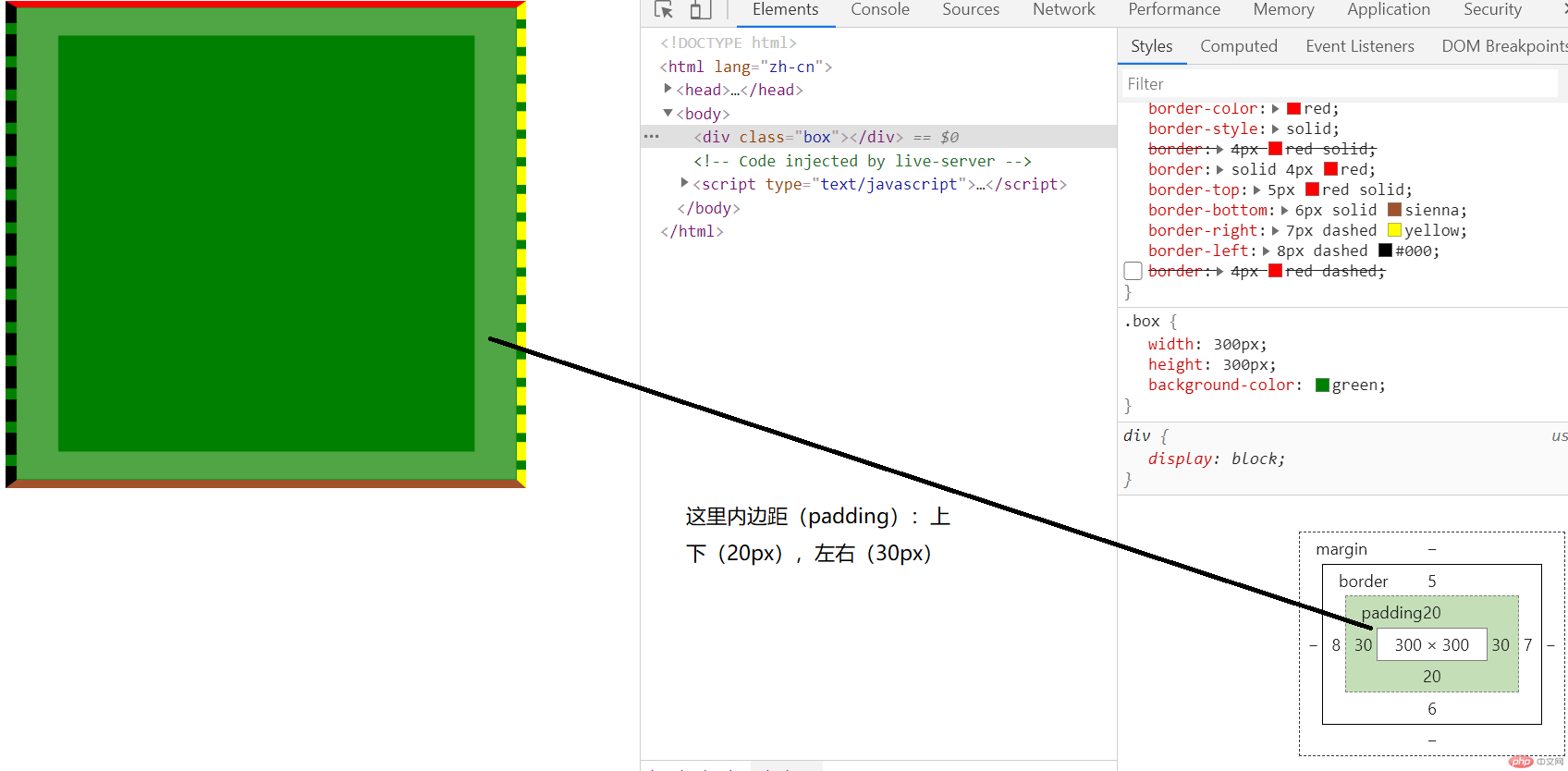
/* 二值语法排列:上下,左右 */
padding: 30px 30px;
}
</style>

<style>
.box {
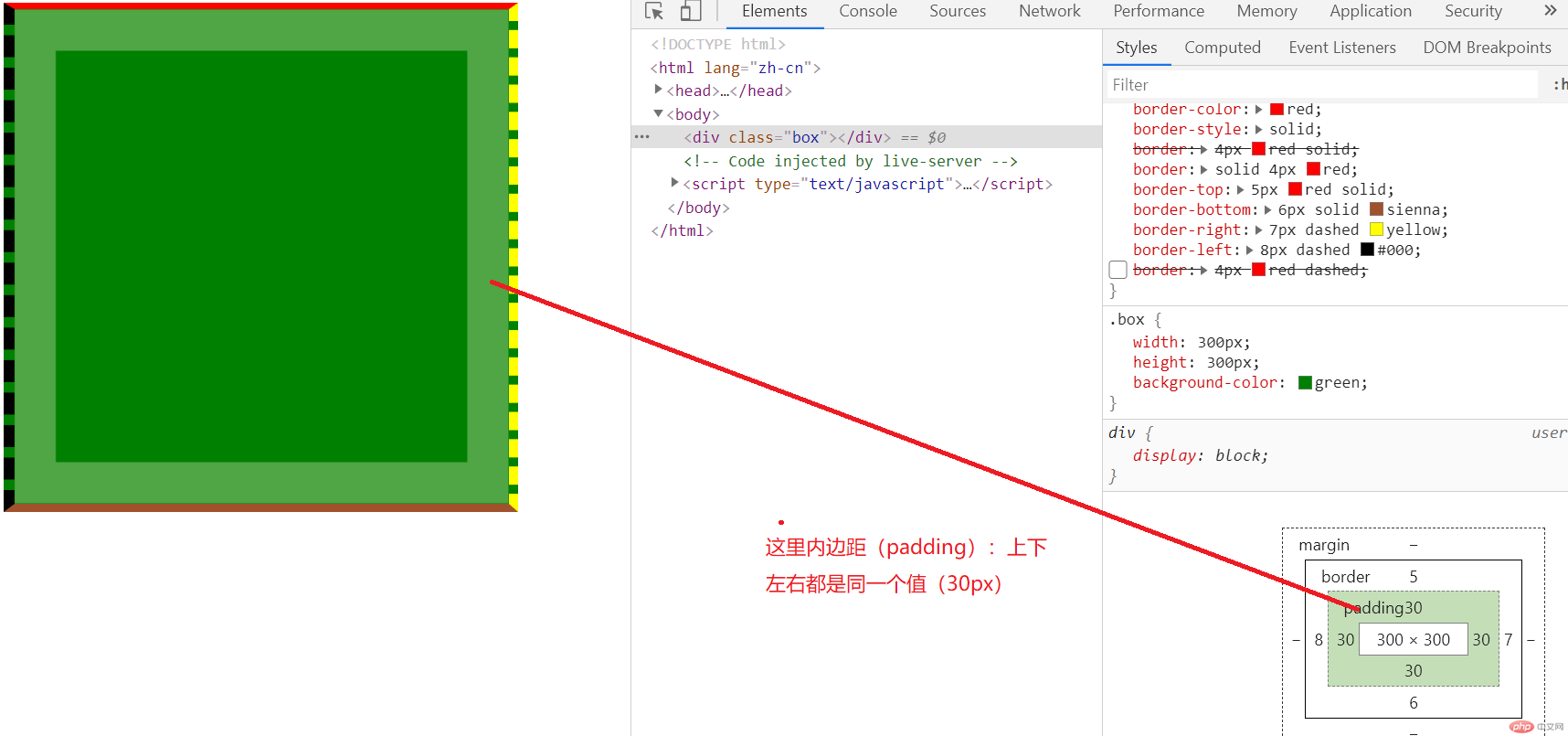
/* 每个值都一样 */
padding: 30px;
}
</style>

margin: 10px 20px 30px 40px;/* 上20px,下15px,左右相同30px */margin: 20px 30px 15px;/* 上下20px, 左右30px */margin: 20px 30px;}
</style>

默认盒子大小会被 padding 和 border 撑开,盒子大小包括了 padding 和 border 的,这叫标准的 w3c 盒子。
怪异盒子微软ie提出盒子大小应该包括 padding和 border 的。
代码如下:box-sizing:content-box;
大小包括padding和border
box-sizing:border-box;