Correction status:qualified
Teacher's comments:咱们在em上花了不少时间, 其实是值得的



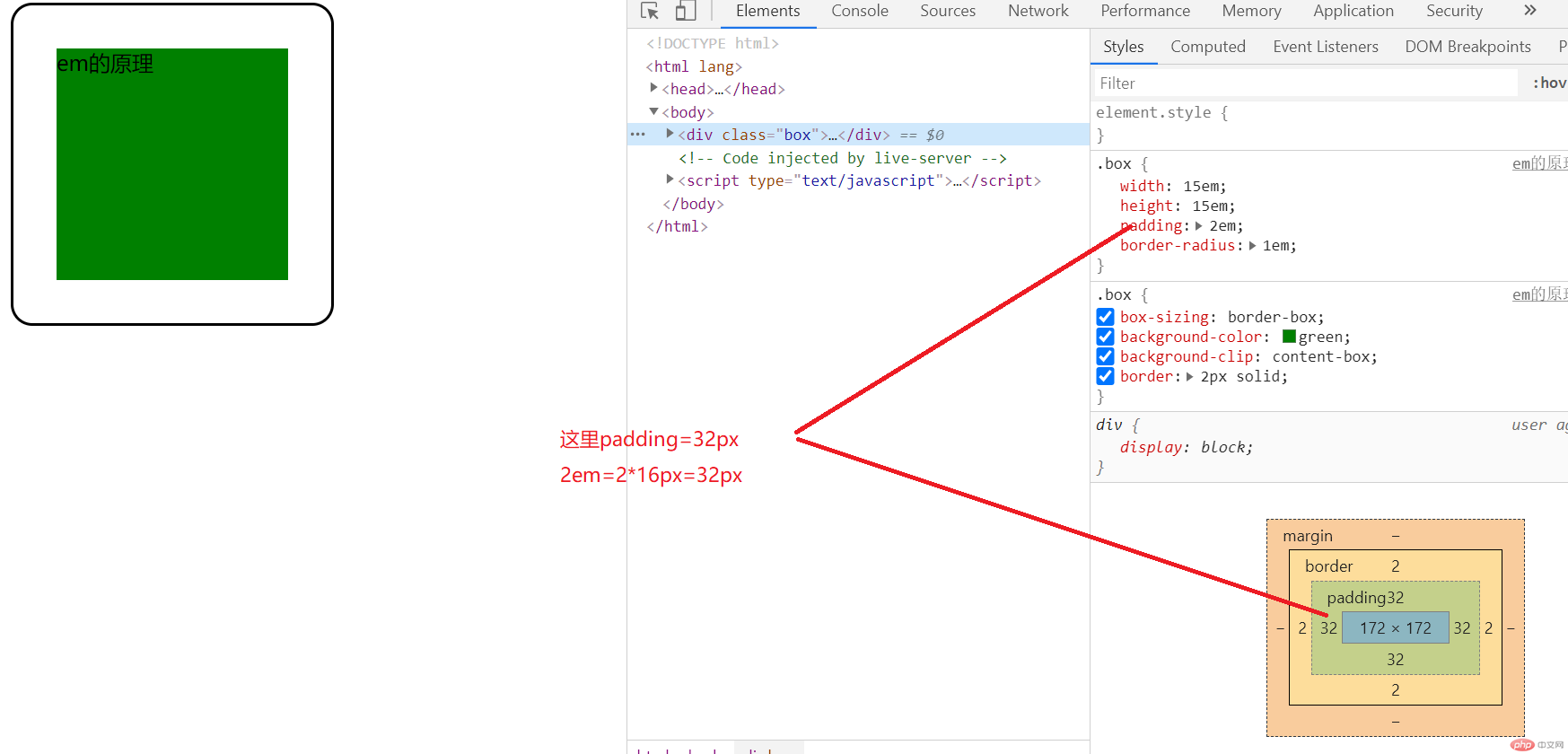
样式代码如下:
<style>
.box {
/* 这里运用ie盒子 */box-sizing: border-box;background-color: green;/* 背景裁切 到内容区*//* background-clip: content-box; */border: 2px solid;}.box {/*当前盒子默认字号 em=16px */width: 15em;height: 15em;padding: 2em;/* 边框设置圆角属性 */border-radius: 1em;}
</style>

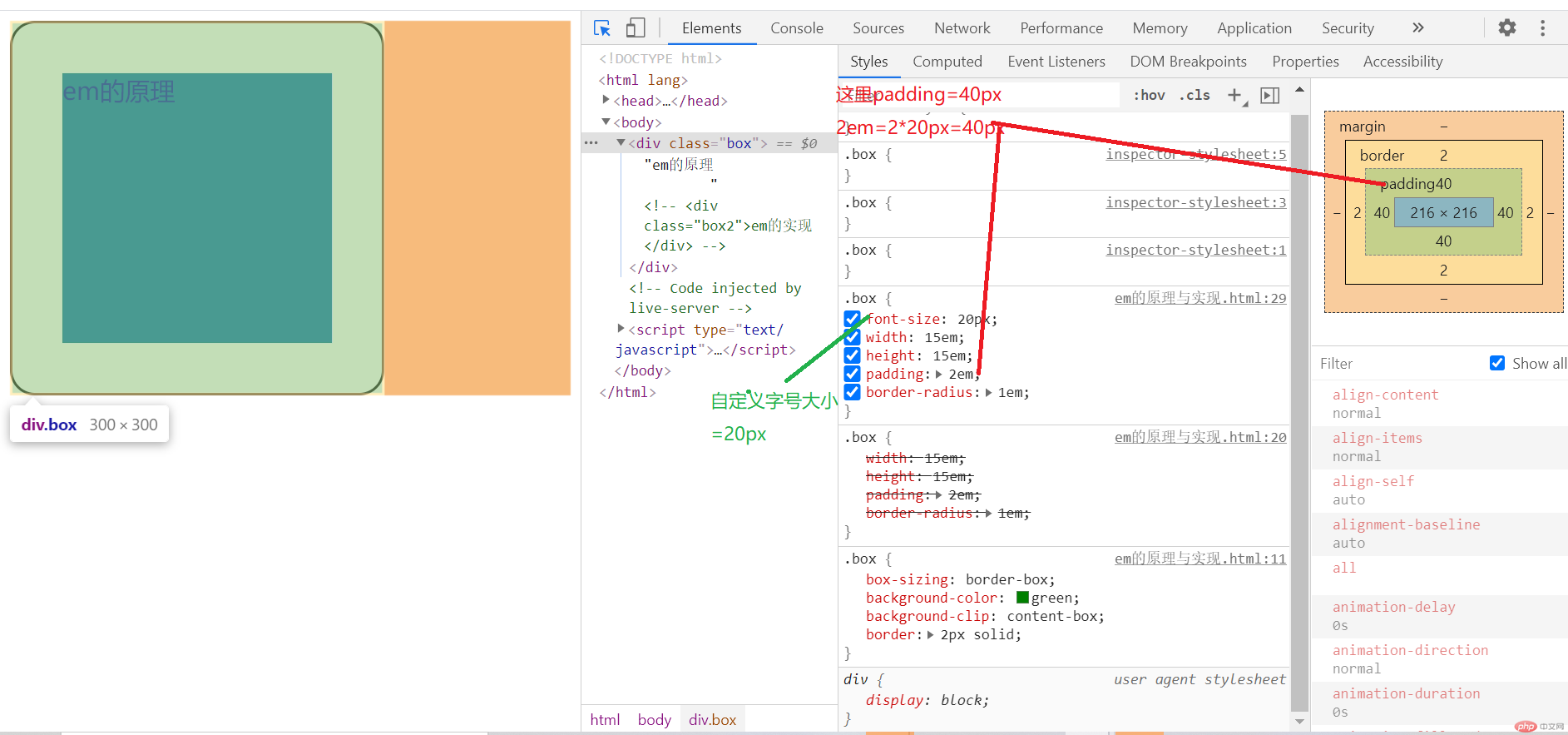
示例代码
`<style>
.box {
/* 因为字号具有继承性 *//* 当这里设置了字体大小:font-size=20px时,此时em=20px, */font-size: 20px;width: 15em;height: 15em;padding: 2em;/* 边框圆角设置 */border-radius: 1em;}
</style>`
效果图
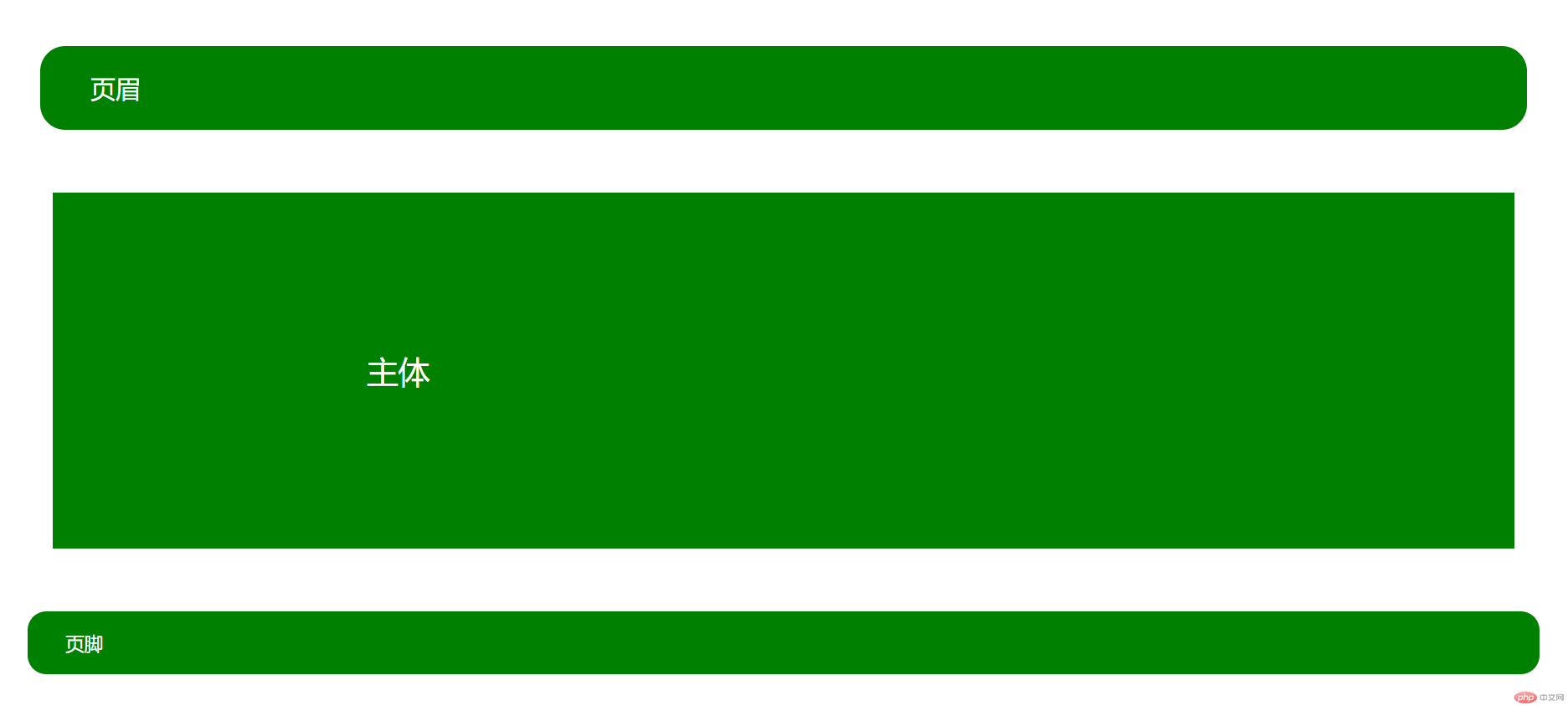
代码如下
`<style>
/* 添加点基本样式 */.header {color: white;padding: 1em 2em;margin: 2em;background-color: green;/* 设置边框圆角 */border-radius: 1em;/* 去掉边框 */border: none;/* 去掉轮廓 */outline: none;}.main {color: white;padding: 5em 10em;margin: 2em;background-color: green;/* 去掉边框 */border: none;/* 去掉轮廓 */outline: none;}.footer {color: white;padding: 1em 2em;margin: 2em;background-color: green;/* 设置边框圆角 */border-radius: 1em;/* 去掉边框 */border: none;/* 去掉轮廓 */outline: none;}/* 添加悬停效果 */.body:hover {/* 透明度 */opacity: 0.5;/* 光标样式 */cursor: pointer;transition: 0.5s;/* 阴影效果 */box-shadow: 0 0 3px yellow;}/* 只要改变当前元素的字号,就可以动态的改变所有依赖于这个字号的其他属性了 *//* 例如:width,height,border-radius */.small {font-size: 15px;}.medium {font-size: 20px;}.large {font-size: 25px;}
</style>
</head>
<body>
<div class="header medium">页眉</div>
<div class="main large">主体</div>
<div class="footer small">页脚</div>
</body>
</html>
效果图